?
UI導航設計對互聯網產品設計來說十分重要。如果忽視UI導航設計,甚至設計不當的 UI 導航都會對UI設計產生災難性影響。
?
可訪問的導航將引導用戶瀏覽 UI 中的信息流,并幫助他們完成任務、提高用戶體驗、 Web/移動轉化率,如果用戶無法在網站或app找到方向,那么該網站/app對他們毫無用處 —— 糟糕的導航設計會使用戶體驗不佳,并導致用戶流失。
?
那些用戶體驗極佳的UI導航的秘訣始于導航菜單。 為了讓用戶從網站/app的A點到達B點,用戶需要一張圖來指導他們,這張圖就是——導航菜單。
?
讓我們來看看5種常見的 UI 模式。
?
一、順暢網站設計的導航菜單——下拉菜單

?
下拉菜單是一個可擴展的 UI 導航,具有多個值,用戶可以選擇這些值,并從那里被帶到網站的另一個區域。下拉列表是一種網站導航設計,可讓用戶跳轉到網站中的新位置,并根據用戶所選的最后一個選項來執行操作的命令菜單。
?
何時設計下拉菜單?
當你有許多顯示選項并希望節省空間時,下拉菜單是一種好的導航方式。
?
好的下拉菜單對用戶來說很熟悉,而且方便瀏覽,能提高點擊率。 不過它有時間和區域的限制,所以要考慮用戶體驗模式。 菜單需要包含足夠的導航選項,以便用戶知道如何與其交互;但又不能太多選項,避免產生不好的閱讀體驗。 好好利用下拉菜單,它會為你的UX UI設計大大加分。
?
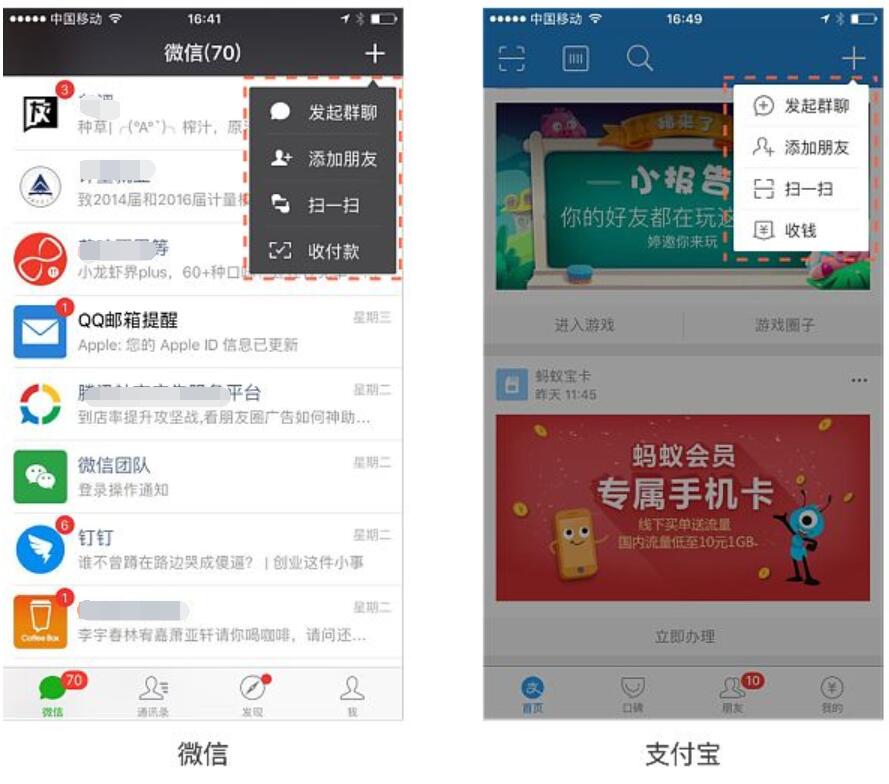
二、抽屜式漢堡菜單

?
抽屜式漢堡菜單,是一個常見的Android和iOS移動菜單,用于顯示多個鏈接。在"隱身"狀態的時候,抽屜式漢堡菜單是隱藏在屏幕上。通過觸發漢堡圖標,用戶可以訪問呈現出來的導航鏈接。
?
何時使用?
抽屜式漢堡菜單適用于 響應式網頁設計。例如,Android Gmail郵箱,YouTube和Facebook中的Android抽屜導航。
?
抽屜式漢堡菜單非常適合隱藏導航,在移動端屏幕上整理好大量導航鏈接。
?
三、固定位置菜單Web UI模式

?
固定位置菜單或粘性菜單是一種Web UI模式,當你向下滾動時,標題區域(菜單,網站標題和徽標)仍然可見,頁面內容在其下方流動。粘性標題已成為Web UI模式標準 ——Google +和Dropbox都有粘性菜單。
?
什么時候使用它?
固定位置菜單應該用于目標意識明確的網站頁面,例如零售,電子商務網站。用戶可以在幾秒鐘內跳轉至導航選項 - 固定菜單在這方面非常有用。在瀏覽網站時,速度對用戶來說是最重要的。事實上,根據 Akamai 和Gomez.com研究,79% 的在線購物者如果遇到性能問題,就不會返回網站。
?
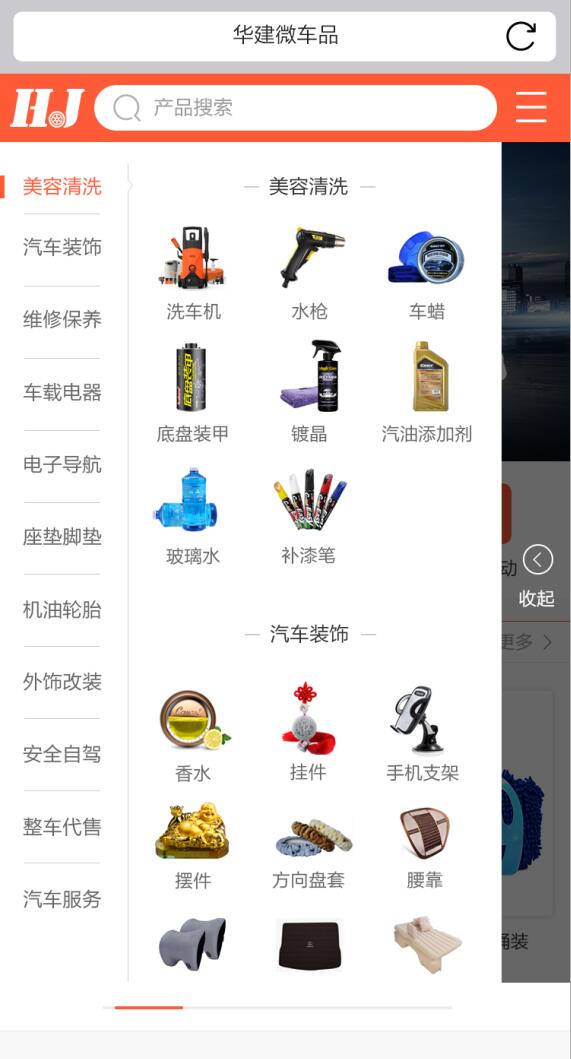
四、Web中的大幅網頁菜單導航

?
大幅網頁菜單(mega menu)是一個可擴展的多級菜單。它有二維面板,分為多組導航選項(標簽),每個標簽下都有各自的跳轉鏈接,因此不需要滾動。用戶單擊或鼠標懸停在選項上可查看其包含的鏈接。
?
與下拉列表一樣,大幅網頁菜單可使用圖標來呈現結構,以及提升子菜單可見性。它們還可以在導航鏈接旁邊添加圖像或彩色字體,來吸引用戶注意值得注意的內容。
?
何時使用?
大幅網頁菜單能很好地節省空間,隱藏內容,等到用戶將鼠標懸停在菜單欄上時才顯示所有導航鏈接。尼爾森·諾曼集團的一項研究顯示,網頁上需要顯示的鏈接越多,大幅網頁菜單就越受歡迎。
?
此菜單最適合 Web 設計,適用于有視覺障礙的用戶或高齡的 Web 用戶。它們同樣適合需包含許多不同主題的雜志式博客。
?
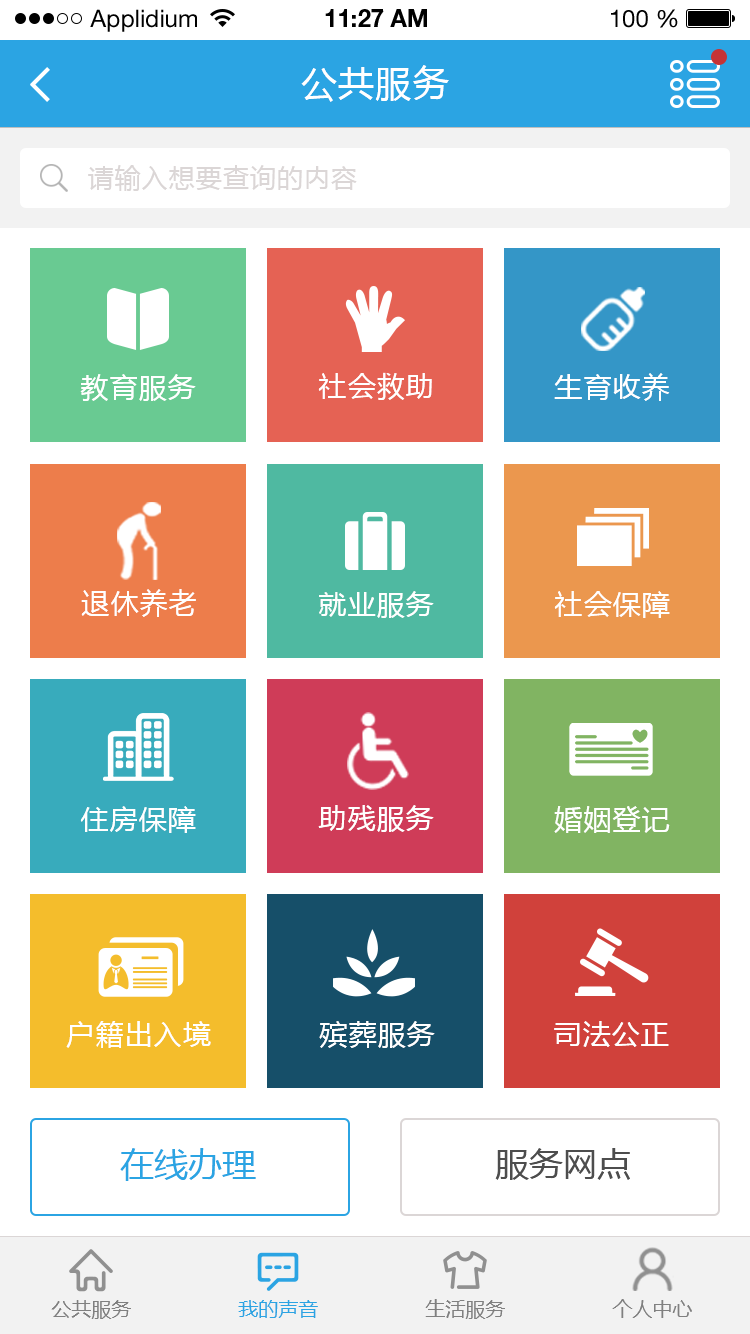
五、用于響應式導航的卡片網格

?
網格是在Web和移動端導航中使用的導航模式。 網格包含一系列可展開可收縮的圖像。它是另一種視覺上出彩的結構,讓你可以組合相關元素,把主題和用戶體驗流程可視化。
?
什么時候使用它?
網格中的圖像提供了大面積的可點擊對象,使網格成為移動UI導航的理想形式。 它們還用于許多以展示圖片為主的網站,例如圖像共享網站Pinterest和音樂流服務Spotify。
?
由于其邏輯,適應強的布局,卡片網格非常適合響應式導航!
?
在設計過程中應優先考慮導航菜單的設計。開發前對導航菜單進行原型設計,從一開始就將產品可視化,以便可以實時體驗產品的交互方式。
?