前言
關于可視化大屏,好多人看到好多炫酷的大屏,視覺效果都非常棒,但是具體實現起來大家就充滿了疑惑,今天就來聊一聊可視化大屏的具體實現方法。歡迎大家溝通交流。
大屏常見的實現方式
WEB
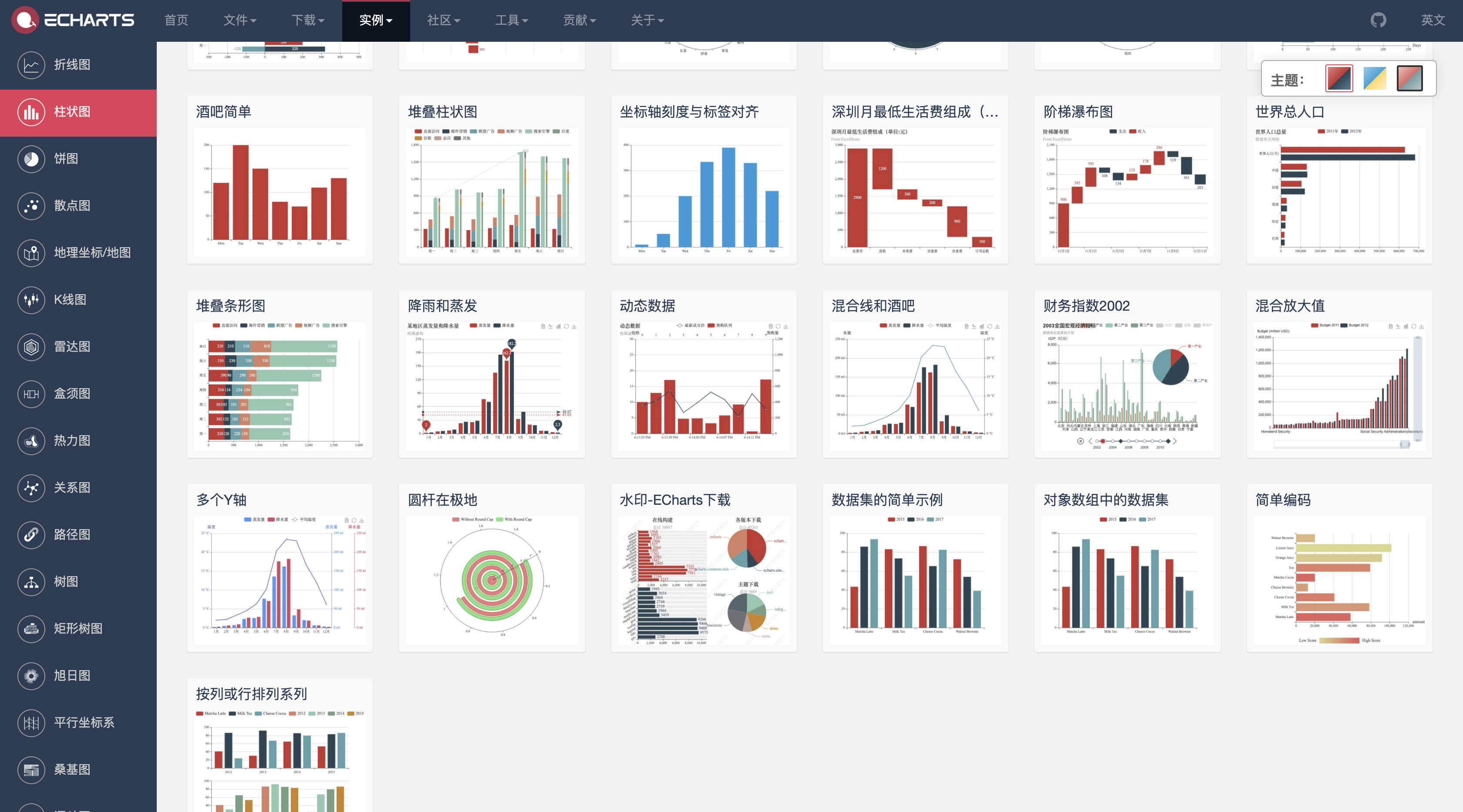
項目中最常用的實現方法,第三方的輕量化圖表控件比較多,最常見的Echarts,來自Enterprise Charts的縮寫,商業級數據圖表,一個純Javascript的圖表庫,可以流暢的運行在PC和移動設備上,兼容當前絕大部分瀏覽器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底層依賴輕量級的Canvas類庫ZRender,提供直觀,生動,可交互,可高度個性化定制的數據可視化圖表。創新的拖拽重計算、數據視圖、值域漫游等特性大大增強了用戶體驗,賦予了用戶對數據進行挖掘、整合的能力。支持折線圖(區域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、K線圖、餅圖(環形圖)、雷達圖(填充雷達圖)、和弦圖、力導向布局圖、地圖、儀表盤、漏斗圖、事件河流圖等12類圖表,同時提供標題,詳情氣泡、圖例、值域、數據區域、時間軸、工具箱等7個可交互組件,支持多圖表、組件的聯動和混搭展現。

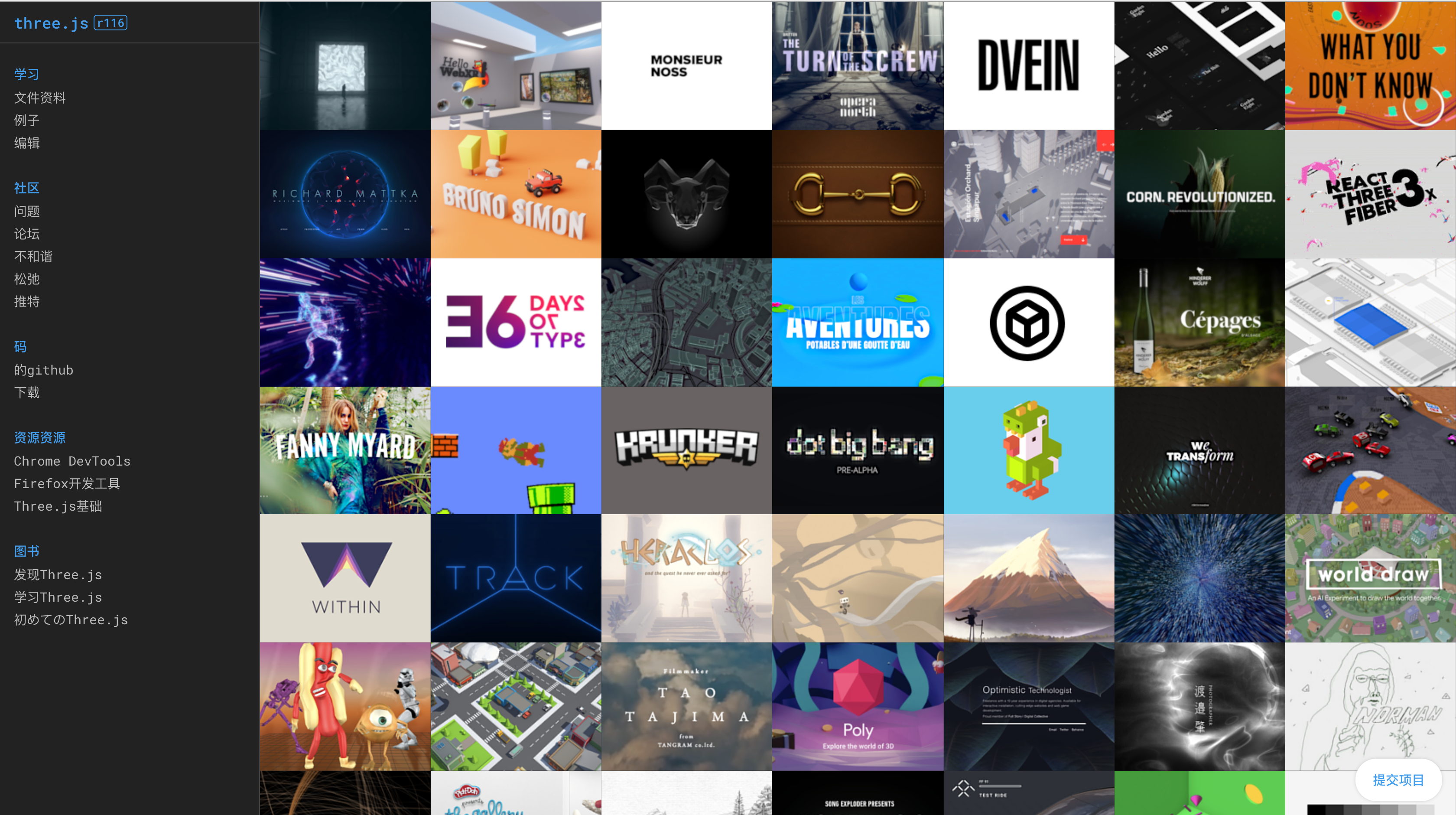
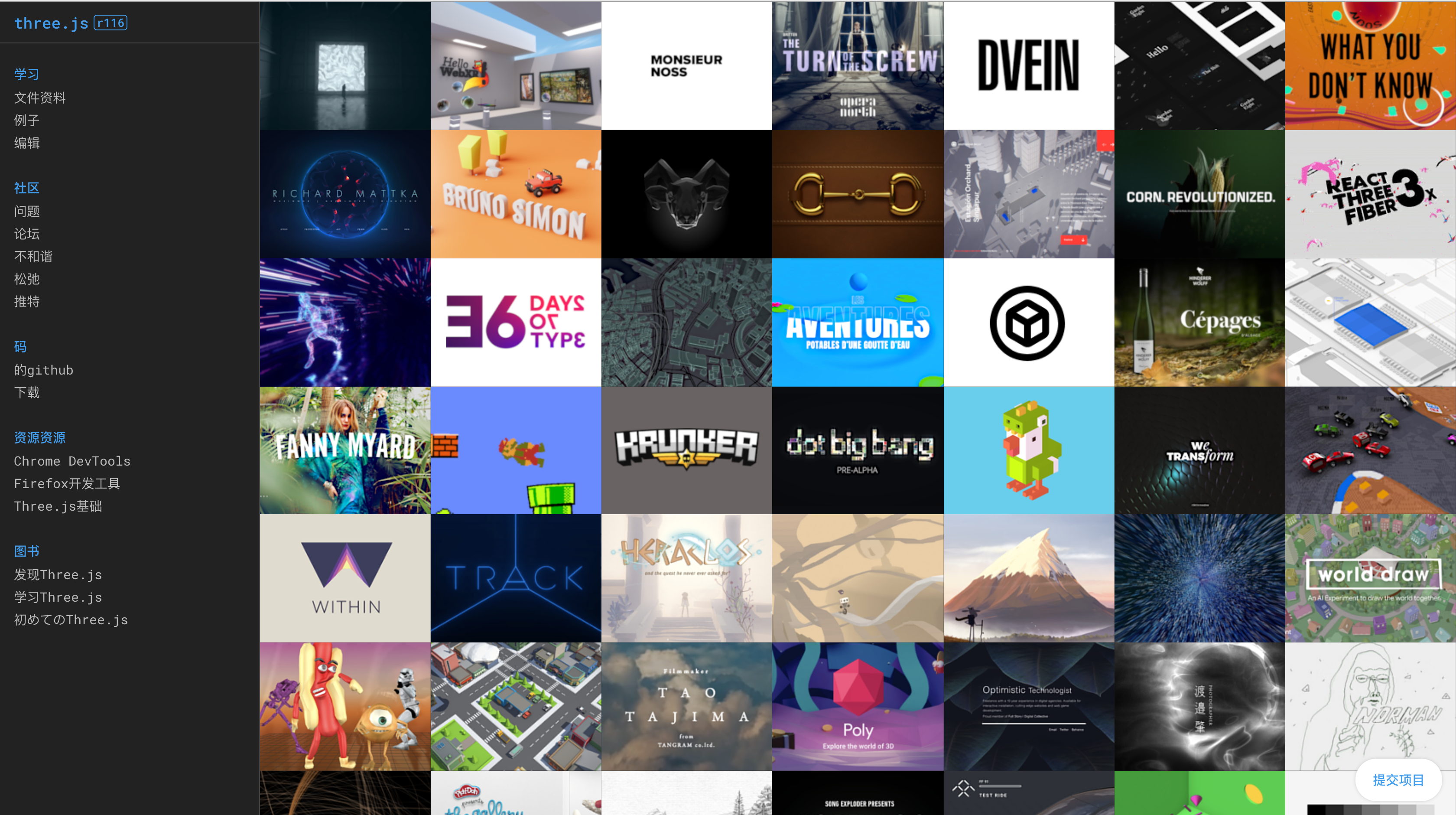
圖片源自https://threejs.org/截圖
threesjs(Three.js 是一款運行在瀏覽器中的 3D 引擎,你可以用它創建各種三維場景,包括了攝影機、光影、材質等各種對象。)threejs.org 網站上有好多demo案例大家有時間可以研究下。
U3D

Unity 3D的簡稱是由Unity Technologies開發的一個讓玩家輕松創建諸如三維視頻游戲、建筑可視化、實時三維動畫等類型互動內容的多平臺的綜合型游戲開發工具,是一個全面整合的專業游戲引擎。Unity類似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用交互的圖型化開發環境為首要方式的軟件。其編輯器可運行在Windows、Linux(目前僅支持Ubuntu和Centos發行版)、Mac OS X下,可發布游戲至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和Android平臺。也可以利用Unity web player插件發布網頁游戲,支持Mac和Windows的網頁瀏覽。它的網頁播放器也被Mac 所支持。
UE4


Unreal Engine4的簡稱,是由游戲開發者制作并供游戲開發者使用的一整套游戲開發工具。UE4不僅涉及主機游戲、PC游戲、手游等游戲方面,還涉及高精度模擬,戰略演練,工況模擬,可視化與設計表現,無人機巡航等諸多領域。

前段時間發布了虛幻5的宣傳片刷爆朋友圈,近幾年UE4也在可視化中的運用也逐漸多了起來。
VENTUZ

entuz專注于高端視聽內容的制作,包括交互展示和大型活動、視頻墻、廣播電視在線包裝及演播室舞臺及燈光控制等領域。Ventuz十分穩定、功能強大、流程簡單,可以很容易的集成到復雜的硬件和軟件系統中。同樣ventuz也是可交互的,不過ventuz不支持mac系統,有點小遺憾,網上一些資源素材都是英文的,感覺學習成本挺高沒有深入研究,就大概做下講解下有這個工具。
項目用什么開發工具很大程度決定了設計方法方式,各種工具自有不同的優劣勢,像web輕量化圖表控件多,效果相比u3d會弱很多。u3d對三維支持好,粒子等效果有優勢。U3D、UE4、ventuz都是對于偏三維的效果有很好的支持,效果上都能做出比較驚艷的場景效果,了解這些工具的大致實現效果可為以后做設計產生事半功倍的效果。
地圖常見的實現方法
關于地圖一般分為2d地圖和3d地圖不同的效果實現的方法也不同。

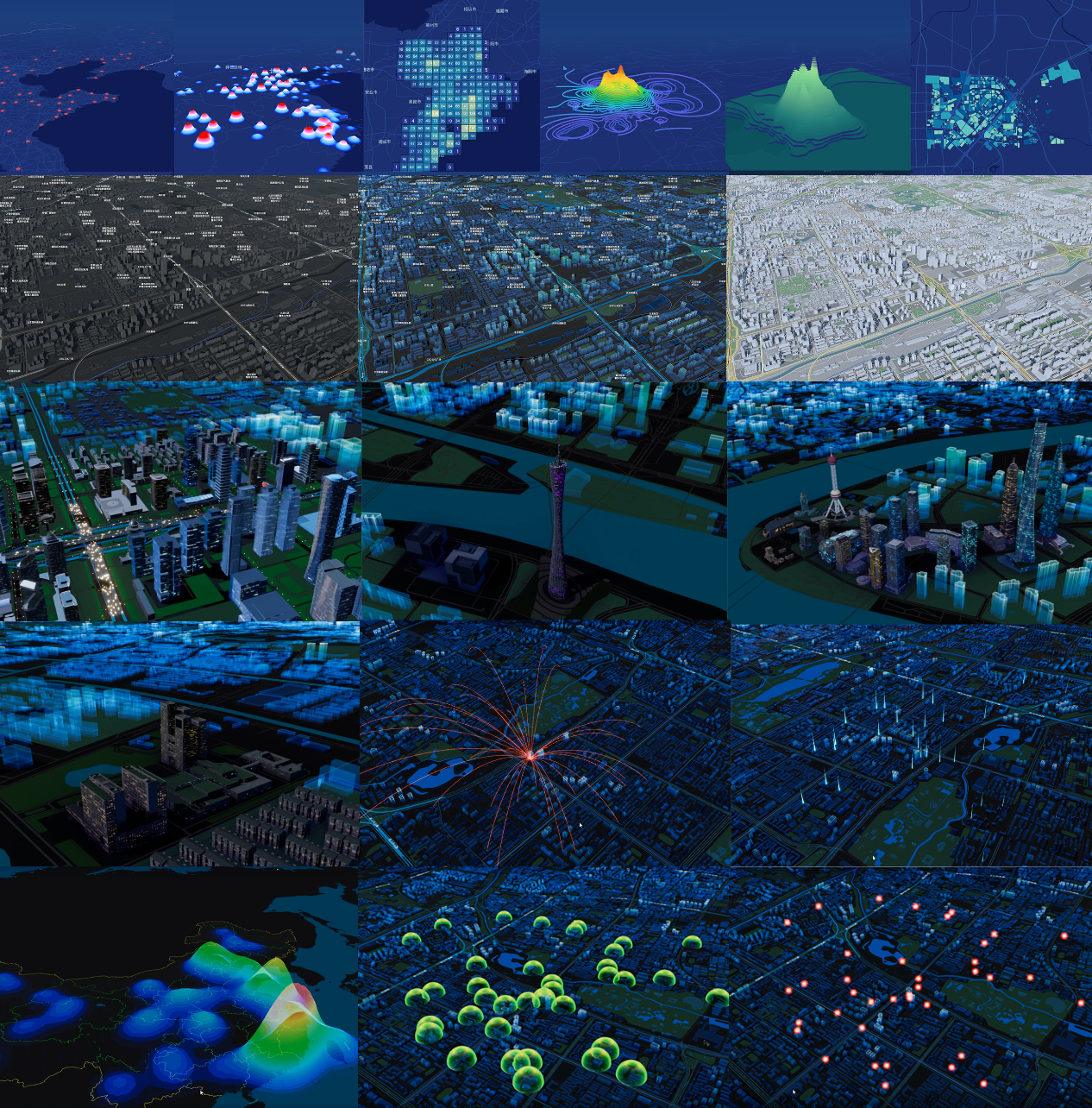
圖片來源于“雷爾可視化”如侵權刪
2D地圖
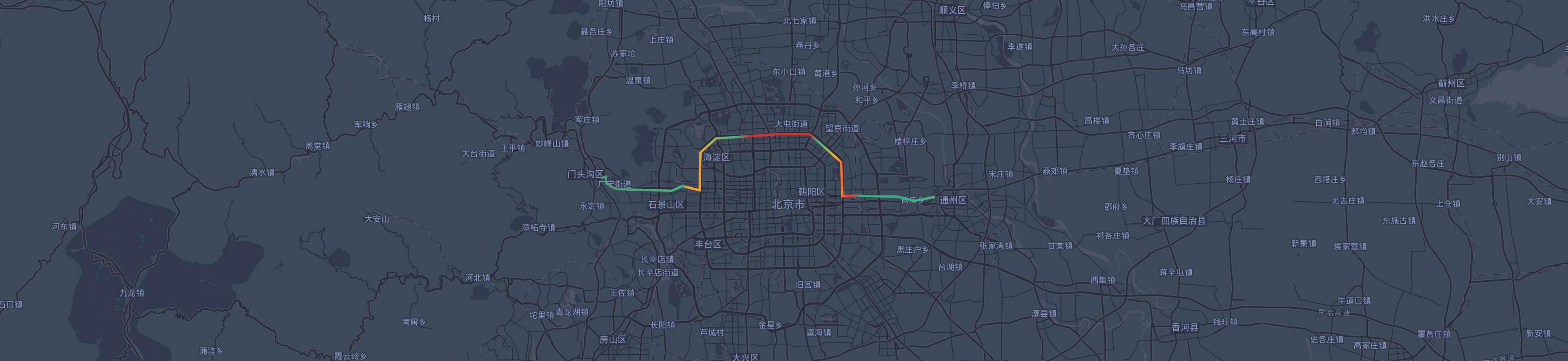
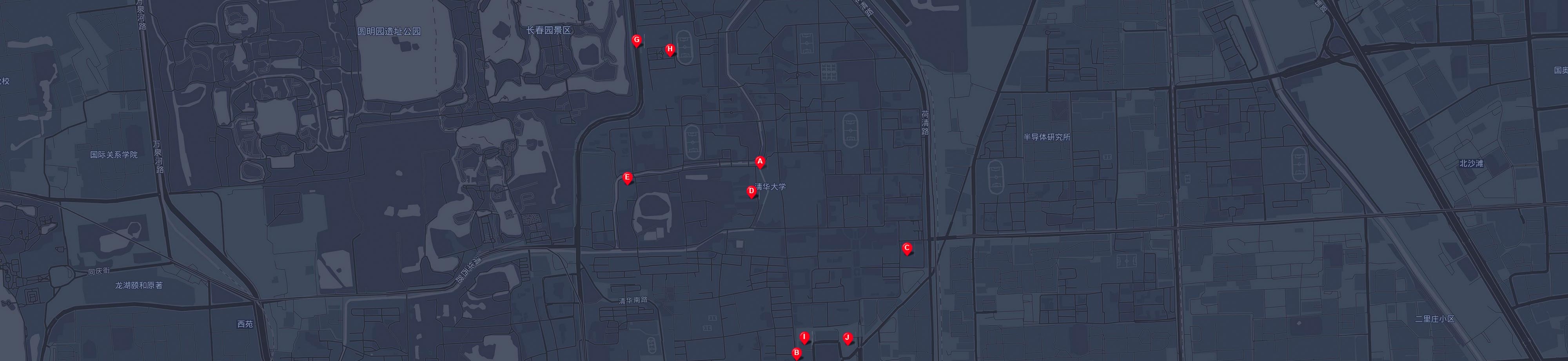
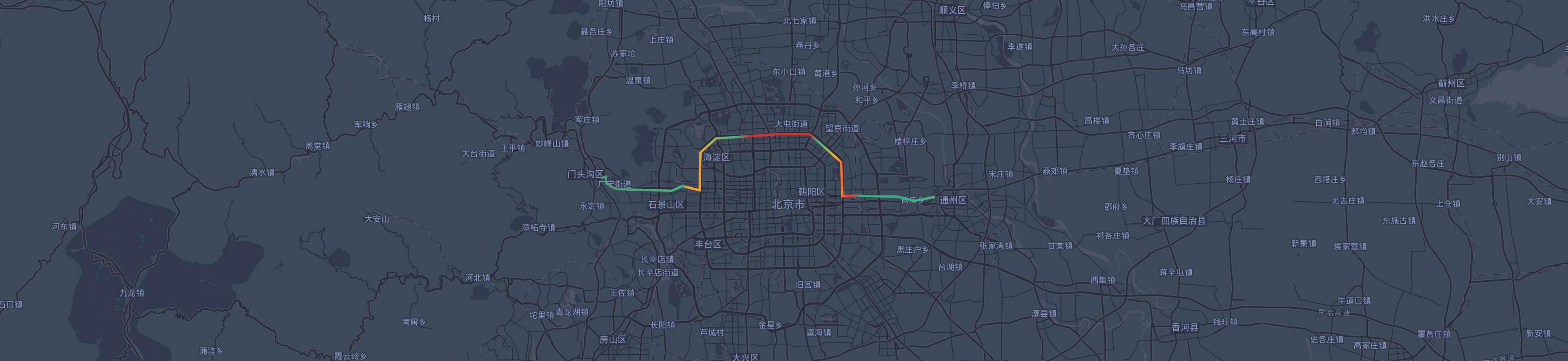
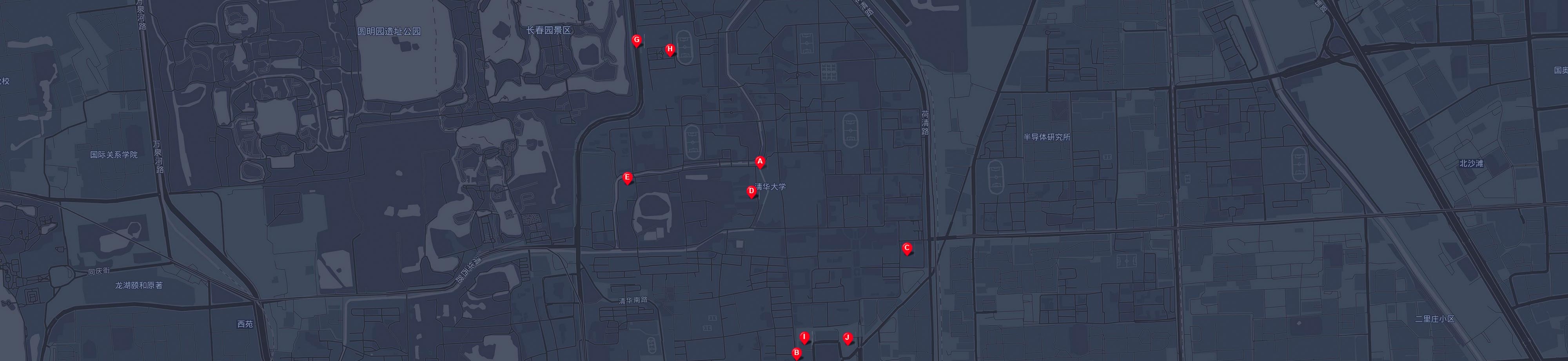
下面是普通2d地圖的截圖可以任意縮放下鉆,基于json技術實現的。一般都是去對接三方平臺,如百度地圖、高德地圖、騰訊地圖、谷歌地圖等。




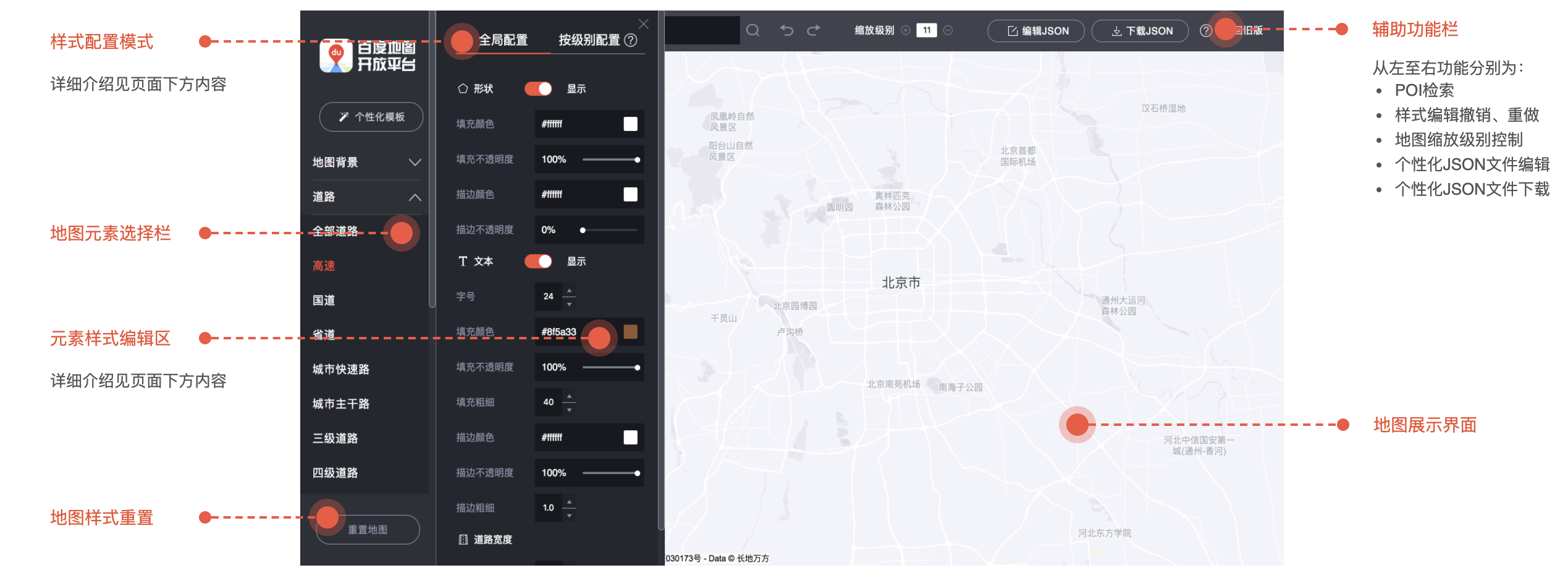
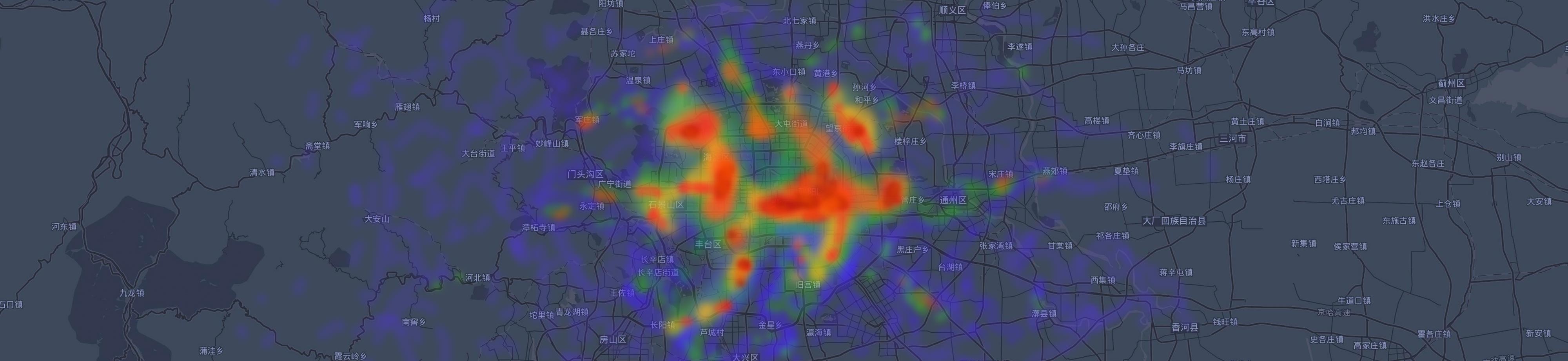
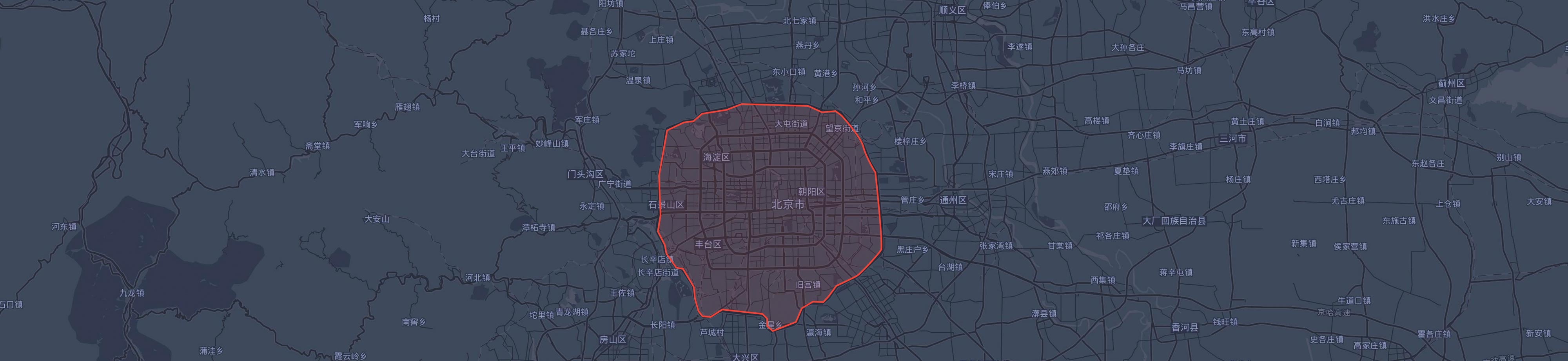
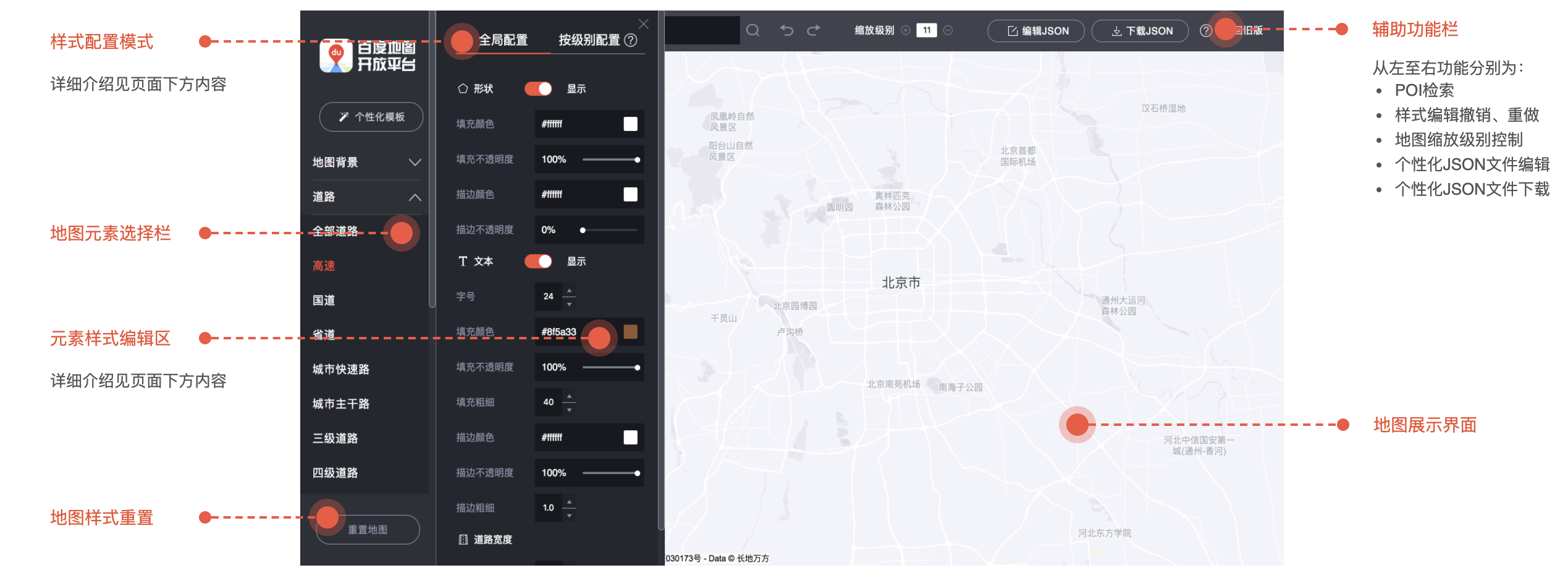
圖片來自百度開放平臺
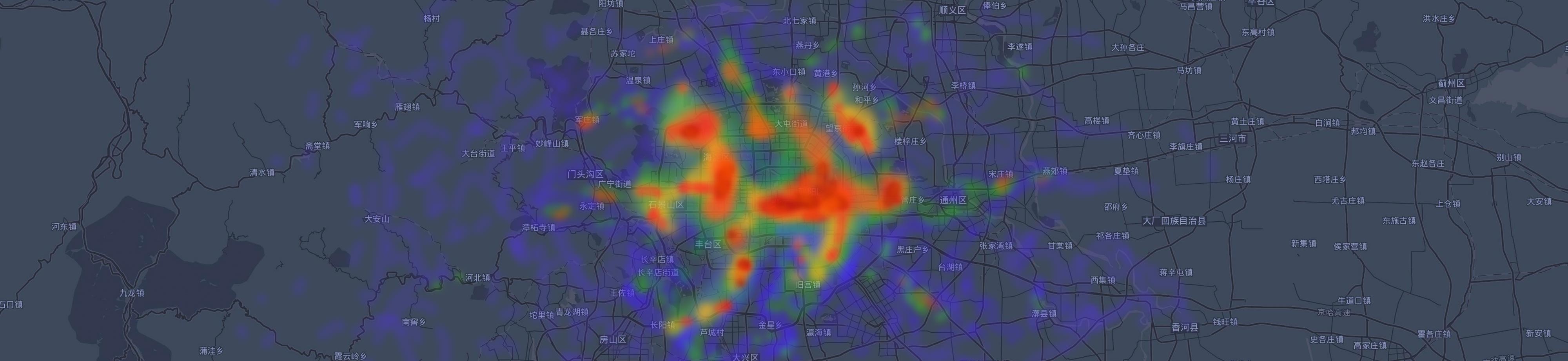
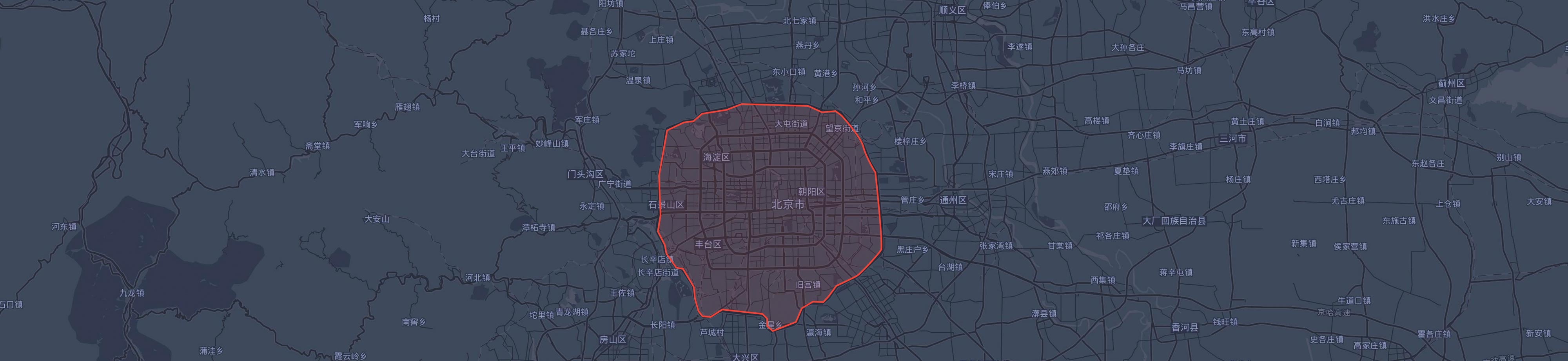
2D地圖效果上可以實現在地圖上進行點、線、面、區域、熱力等效果隨意配置。

圖片是百度地圖的開放平臺模板(百度地圖、高德地圖、騰訊地圖、谷歌地圖等都有自己的地圖開放平臺)。他里面有大量的配色樣式模板,可以隨意調整,大家有時間可以研究下。
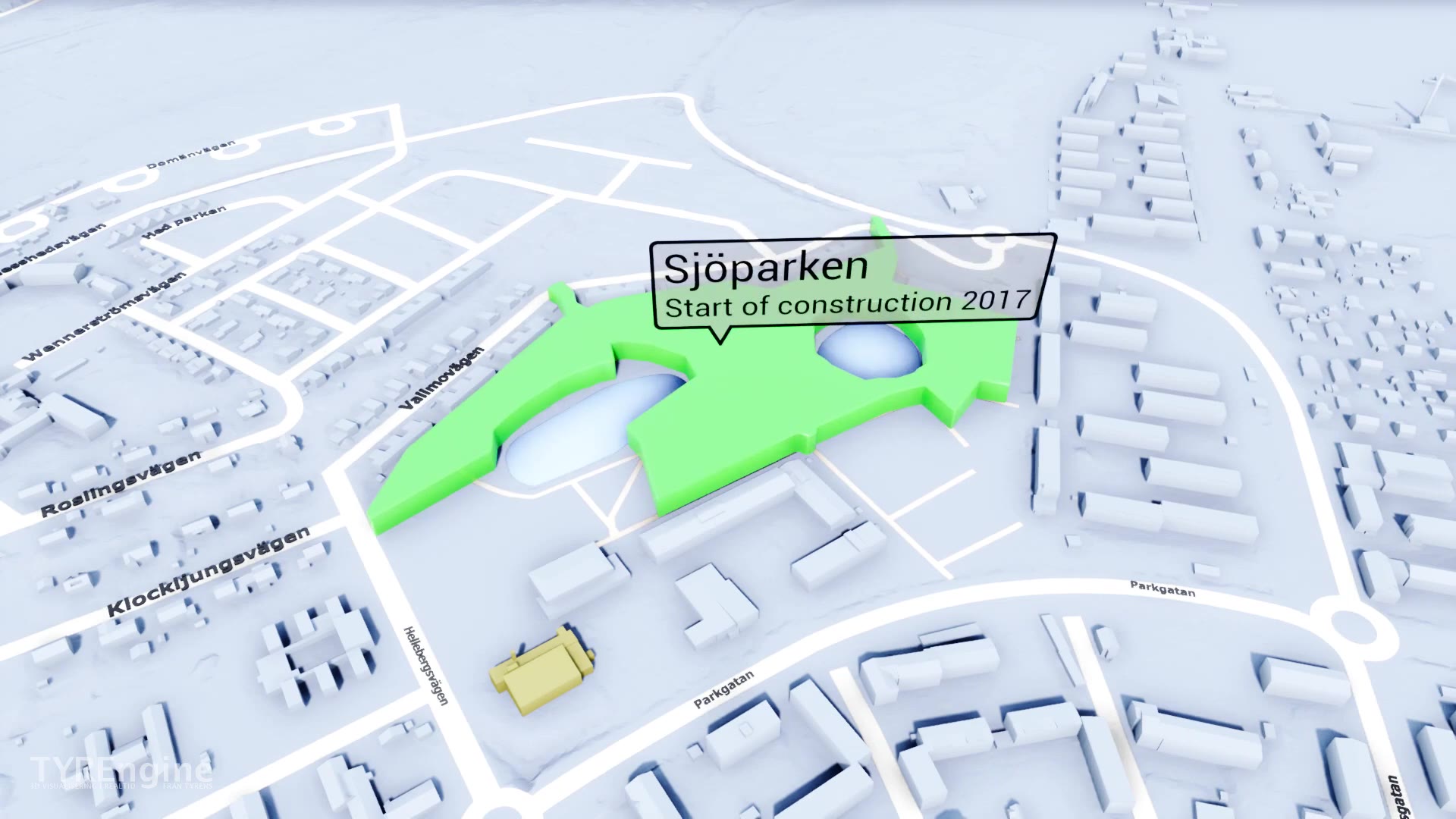
3D地圖
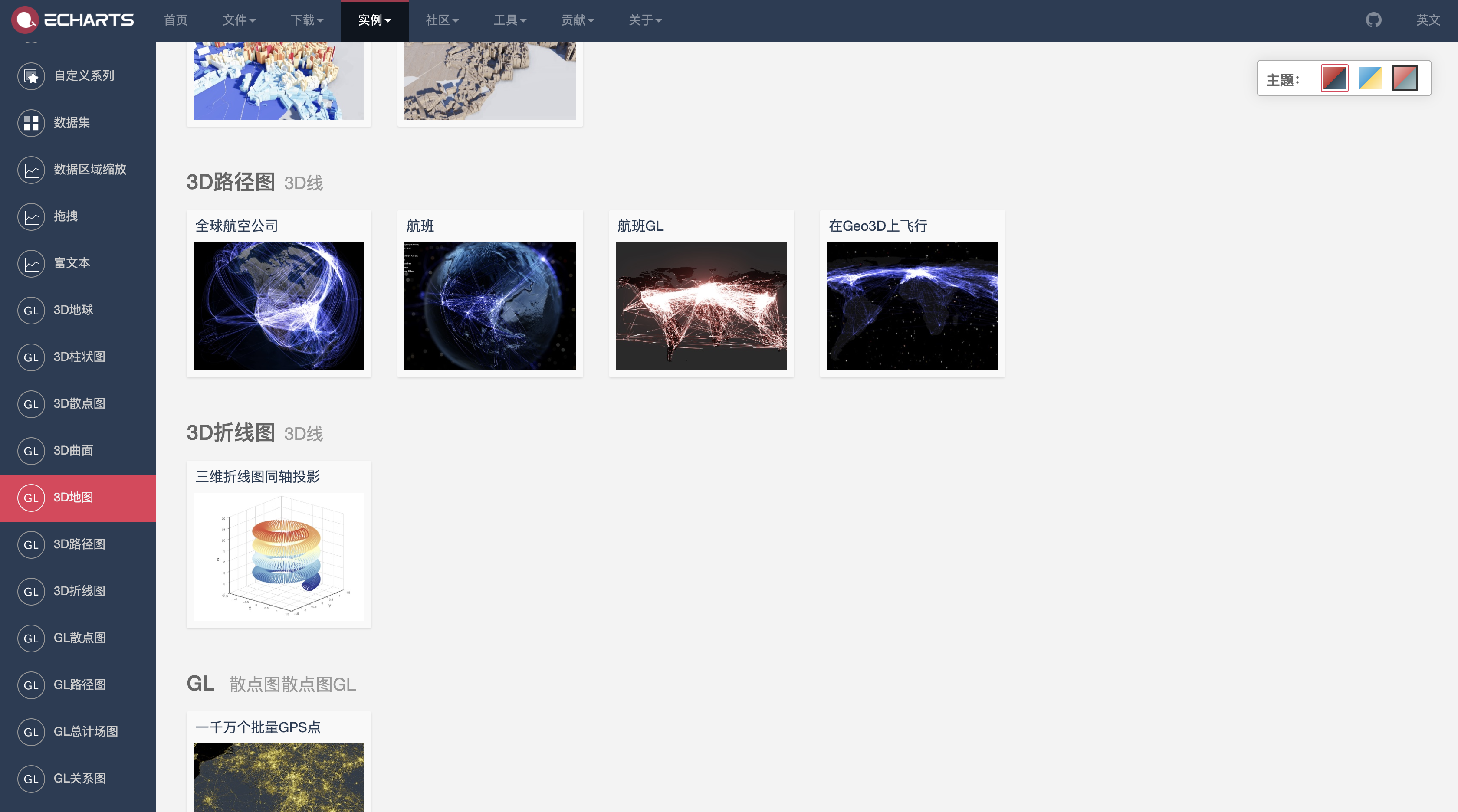
3d地圖大致分為3d地球、3d地圖、智慧城市、智慧工廠等各種3d建模的效果。

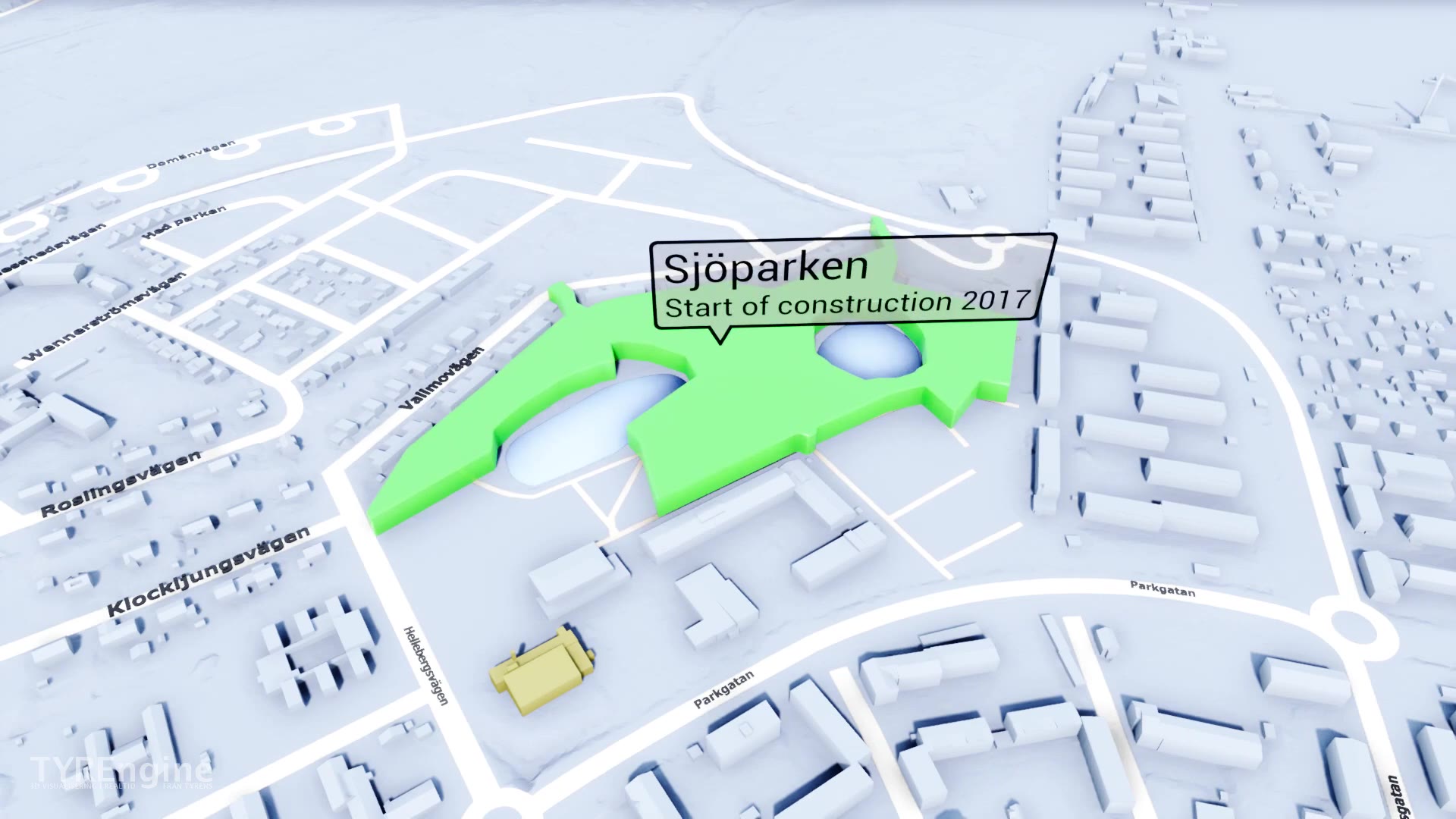
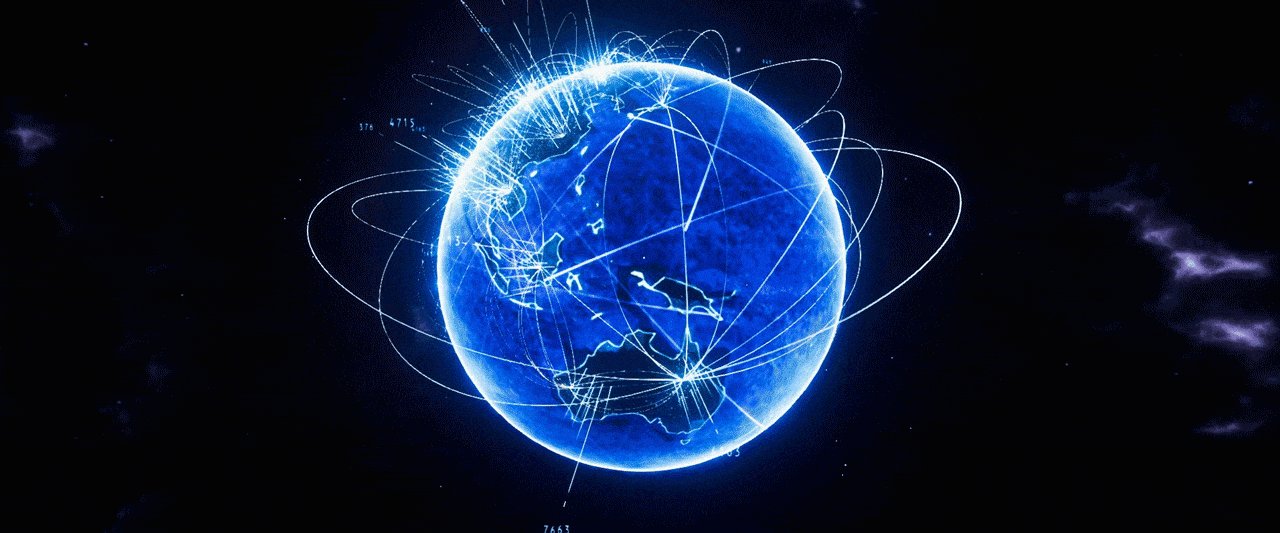
圖片已獲得作者聶永真授權作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
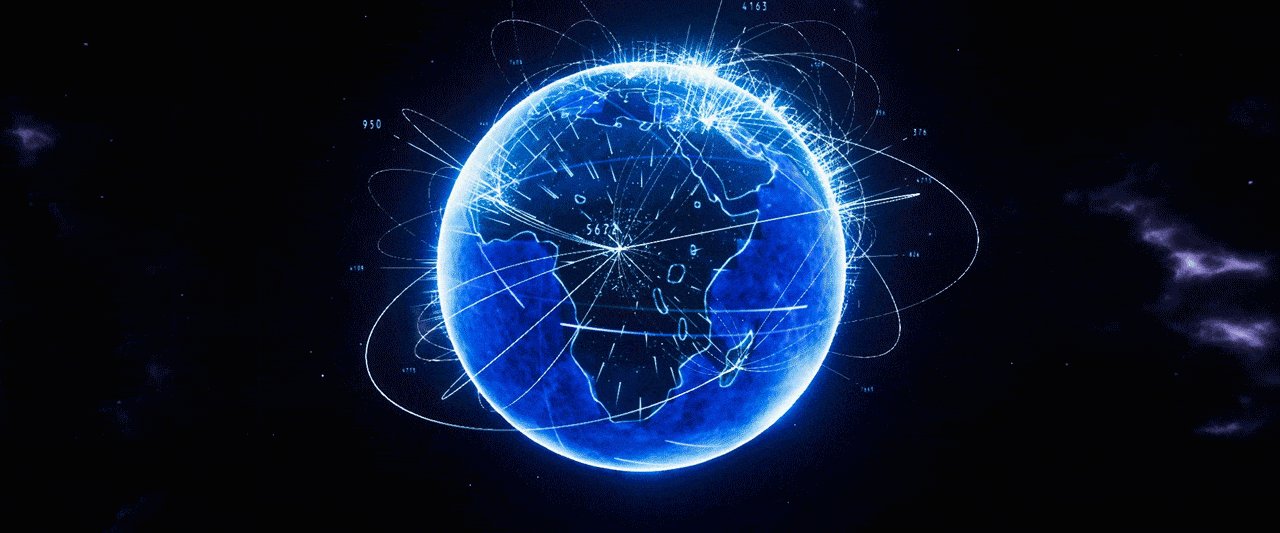
3D地球的話一般是需要建模加貼圖實現的,可以在c4d中做球體然后貼圖,對接到開發的話只需要提供地圖貼圖就可以了。貼圖的話進行調色處理,有的會采用凹凸貼圖實現球體凹凸不平的效果。

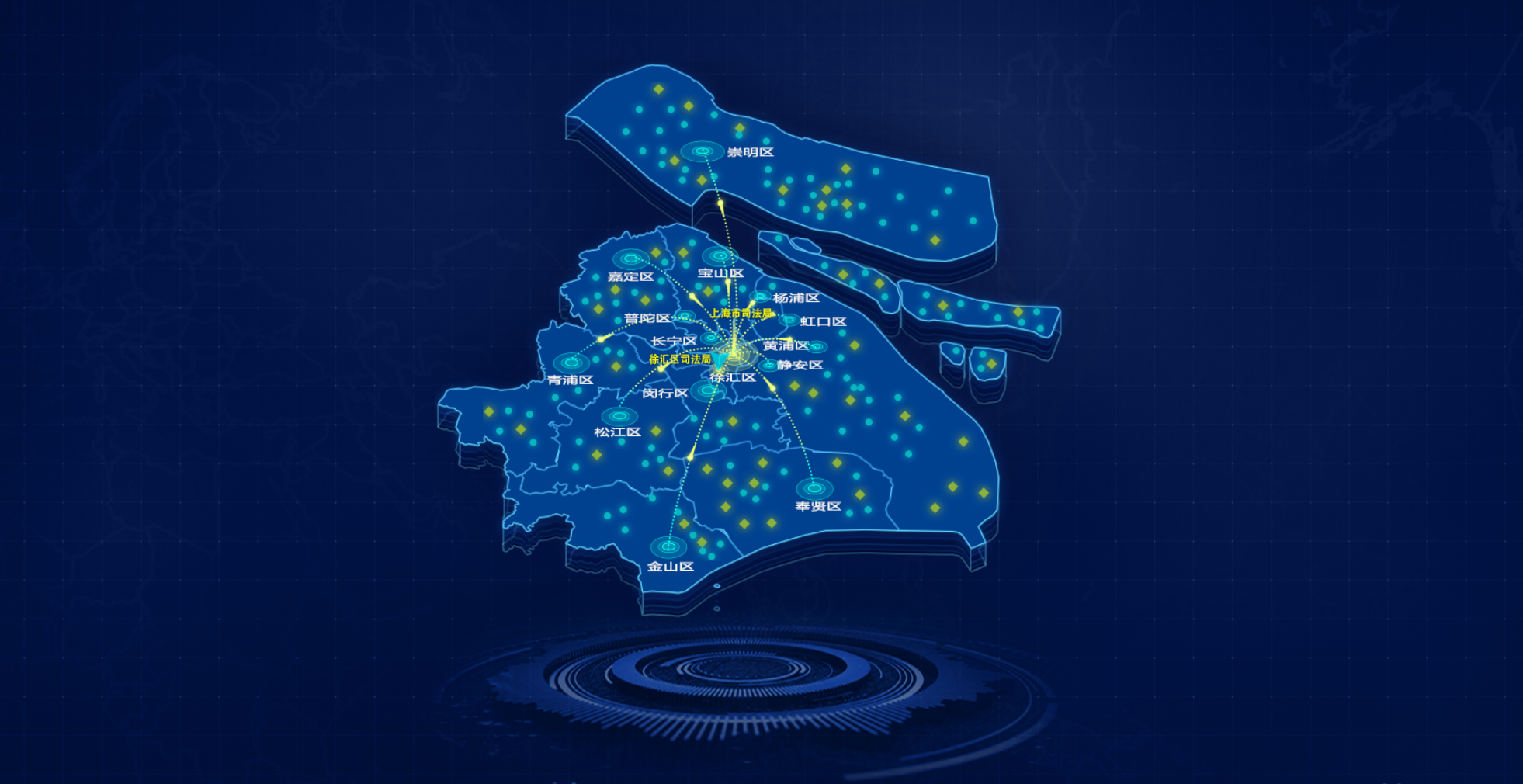
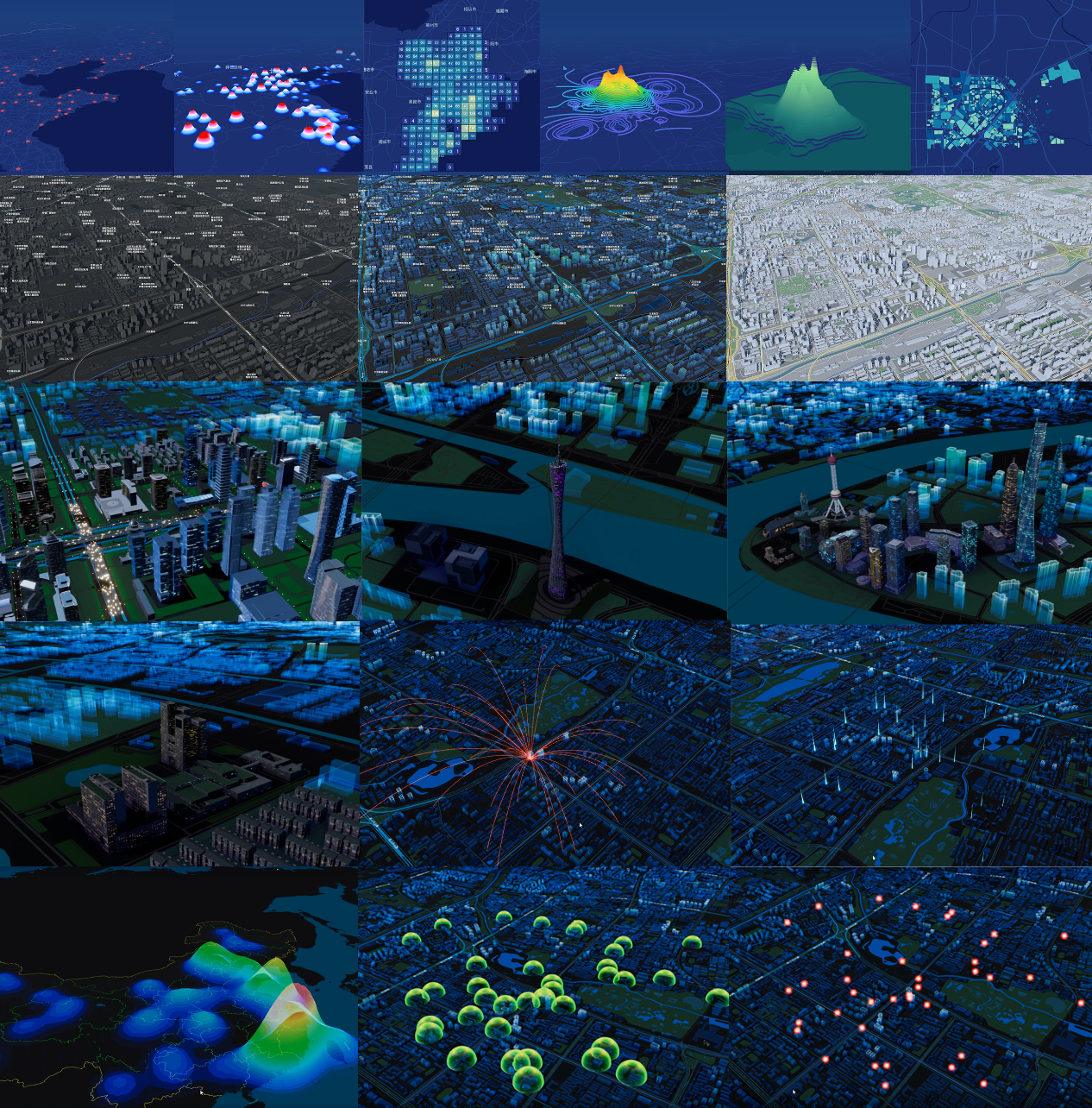
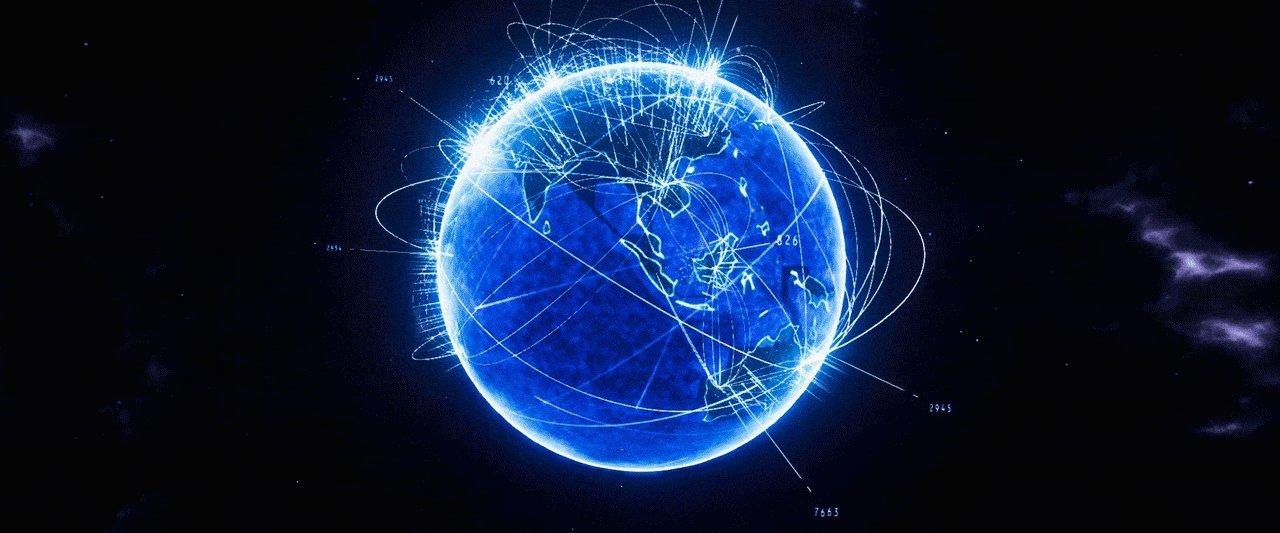
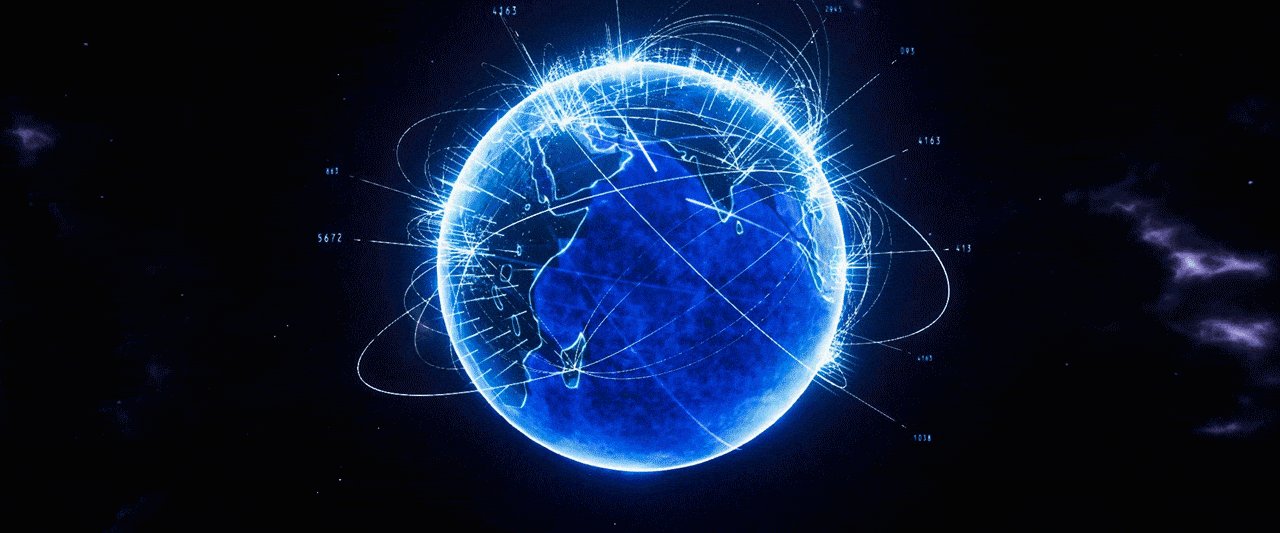
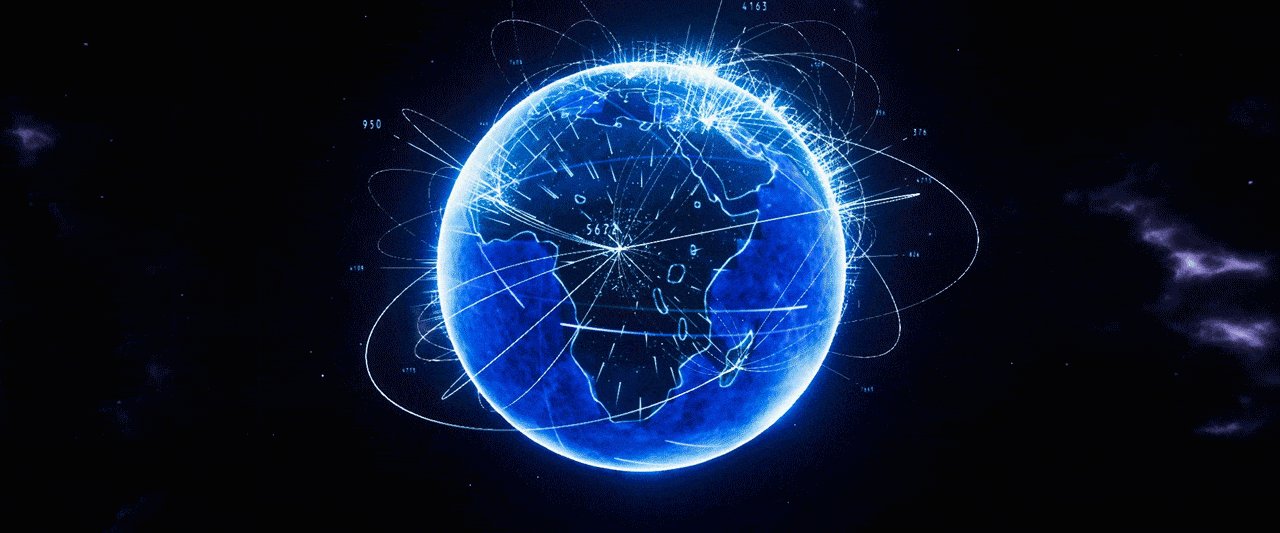
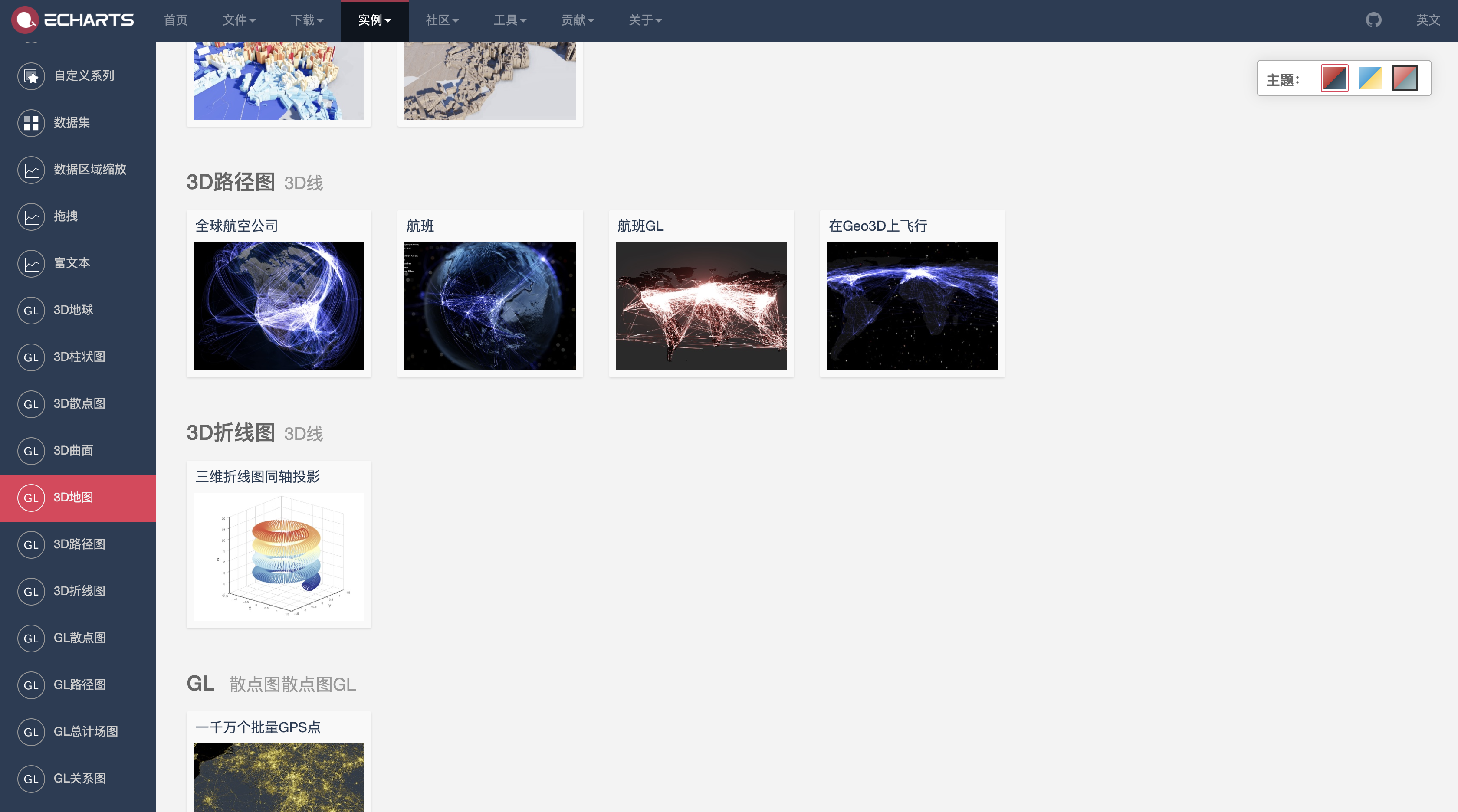
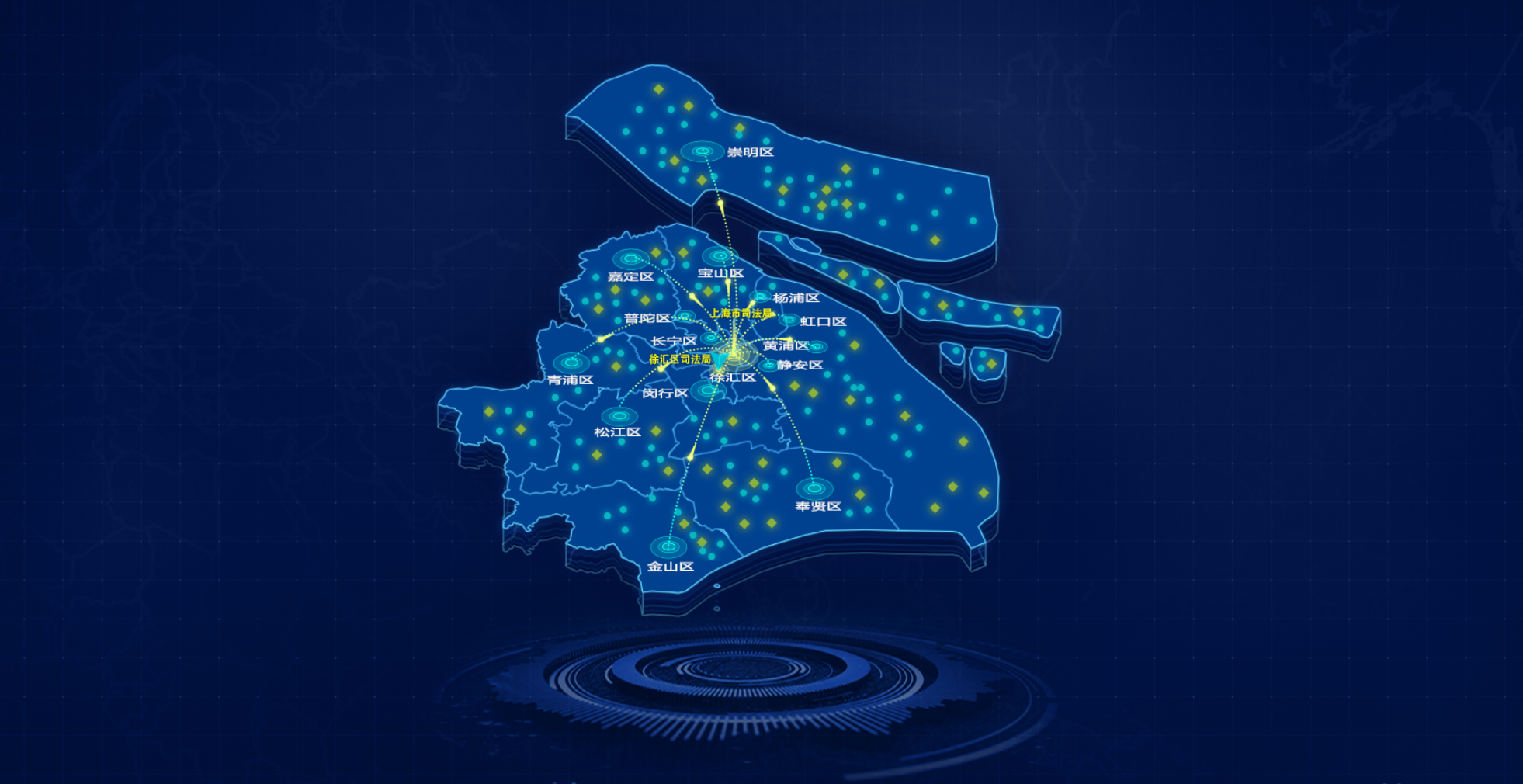
關于地球的實現方法Echarts組件庫里有一些官方示例(如圖),可以在官方示例的基礎上進行調整,不過缺點就是粒子飛線的效果會打些折扣,上圖的地球是采用U3D工具開發實現的,在粒子飛線效果上都有很好的支持。地圖是要打通數據的,顏色色塊根據數據量區分的,點擊會下鉆到具體的省份地區。需要前端調用外部地圖接口,要做到滿意的效果用3D自建地圖結合H5反復調試,最終實現。

上圖地圖立體效果圖也可以通過三方組件庫的實現的,缺點是前端可配置的項目少,好多效果都不支持。現在好多公司都多多少少會有一些大屏的需求,但是公司前端不是專業做大屏數據的,他們大部分都會直接套用三方現有的組件庫去實現,在實現效果上會大打折扣。

圖片已獲得作者聶永真授權作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
智慧城市像這種城市的3d模型我們可以直接從google、高德地圖購買,它們本質上是立體空間里的數據,開發可以通過這些數據將它實體化,設計師也可以導出開發提供的模型,在三維軟件中作為底層建筑模型,不需要單獨去建模。在現有模型基礎上再進行一些效果的處理,比如走光、光線上升、車流、飛線等。具體實現也是采用U3D去實現的,前文也說了U3d對粒子飛線這些效果的支持性比較好。所以這種效果大多都會采用U3D去做(不是唯一ue4、ventuz同樣能實現這種效果)。
其實不管是web也好u3d、Ue4、ventuz也好都只是一種實現的工具,最重要的還是設計思路。以上實現方法作者也是了解一些皮毛,這里就大概了解下知道一些效果用什么工具可以實現出來就好,沒必要去深究死磕。我們的重點還是要回歸到做好設計,去更好的服務于業務。
拆解下一些對接開發的方法
很多剛接觸可視化的朋友最關心的問題自己效果出來了咋讓開發實現呢?很讓人頭疼。其實可視化大屏的對接實現跟普通網頁ui界面交付是一樣的道理,切圖+標注。
標注
現在好多三方軟件可以自動生成標注(藍湖、像素大廚等)。需要注意的是,如果大屏頁面需要在不同比例的終端展示,這就牽扯適配問題了,那么此時的標注與開發可以使用rem作為基本單位來實現,這樣實現的大屏頁面在后期會有更好的擴展性與適應性,這塊三方工具都可以隨意轉換單位的,大家了解就好。
切圖
對于切圖這塊需要注意的是要區分界面效果,哪些是可以直接給參數代碼實現的、哪些效果是需要給切圖的。我一般會把它區分為有數據效果圖表 基于組件庫拓展、無數據 ae做動效輸出json。一般開發用代碼寫不出的樣式或動效,都需要設計師切圖作支持:比如數據容器的邊框、小的動效、頁面整體大背景、部分圖標等純視覺展示的。牽扯到數據接口的就需要開發區自己代碼實現了。總之就是在實現過程中溝通很重要,隨時跟開發溝通進度及效果,做設計前也需要去考慮開發實現的,一些不確定能不能實現的效果,一定要在做之前跟開發區溝通解決方法。推薦一款ae神器Bodymovin 把在AE上做好的動畫導出為json文件,直接給到開發,可以幫助提高實現動效效率,同時提高動效質量,網上有好多視頻教程這塊就不在一一闡述了。

公眾號回復 “ae插件”
bodymovie插件下載地址:https://github.com/bigxixi/bodymovin_cn
bodymovin需要這個安裝器才能安裝 推薦zxp安裝器下載地址https://zxpinstaller.com/
- 插件支持預合成,形狀層次,固態層,圖片,空對象以及文字樣式。
- 支持遮罩和反向遮罩。也許別的模式也會支持,但是導致性能造成巨大影響。
- 不要擴展軸向!不知為何為何,擴展軸向會破壞導出的數據,所以不要做這個操作。
Bodymovin工具在AE中有些預設效果和透視功能是不支持的,可以把動畫渲染成視頻,把格式轉換為ogg或者webm網頁視頻格式,網頁格式視頻加載是非常快的,之后把文件給開發就可以了。注意Bodymovin導出json給開發的文件中需要有完整視頻參考,開發可以通過完整視頻查看位置和效果,同時如果出現 json 導出錯誤的情況,開發可以查看,遇到不一樣的地方可以詢問設計師。開發完成后需要走查,看是否與你預期一致。
總結
本文大概講了下web、U3d、Ue4、ventuz等一些可視化的實現工具,以及地圖的一些實現方法,關于數據可視化大家都是摸著石頭過河,以上是我在工作中了解的一些跟開發對接實現的經驗分享給大家,歡迎大家多溝通交流。
原文鏈接: https://mp.weixin.qq.com/s/dsaoBP5vPFgyQuUrWAhZDA