
老齡人口的增長已經越來越普遍了,到2030年,65歲以上人口預計將占國內總人口的20.6%。在世界各地,人們的壽命越來越長,在晚年也更加活躍。更重要的是,盡管您可能在過去聽說過,老年人已經不像以前那樣對互聯網保持警惕了。2019年,皮尤研究所(Pew Research institute)發現,65歲以上的人中有73%的人上網。那么,這對網站設計師意味著什么呢?
首先,是時候從不同的角度來思考用戶體驗了。我們需要停止期望我們的受眾完全是使用iphone的千禧一代,也要開始考慮老年人的需求。畢竟,為老年人設計網站會讓您在未來有更多的潛在訪客。
此外,根據國內人口普查局的數據,65歲以上的人通常是所有年齡段中家庭財富最高的人,這是一件大事。
那么,如何讓用戶體驗適應老年人呢?
創建對老年人友好的網站設計
當涉及到為老年人設計網站和應用程序時,您的主要重點需要放在能力上。年齡只是一個數字,不同的人會變老。
這就意味著,一個70多歲的人可以毫無問題地瀏覽Netflix網站來觀看最新的電視劇,而其他人則無法告訴您“流媒體”是什么意思。
不要特別擔心年齡問題,想想不同年齡的人在運動控制、聽力、視力甚至設備偏見等方面可能有不同的要求。
獲得正確的視覺元素
到目前為止,視力下降是國內老年人報告的最常見的殘疾。在70歲以上的人中,大約六分之一的人有某種程度的視覺障礙。這就是為什么UI設計師在創建正確的網站時需要仔細考慮視覺可訪問性。
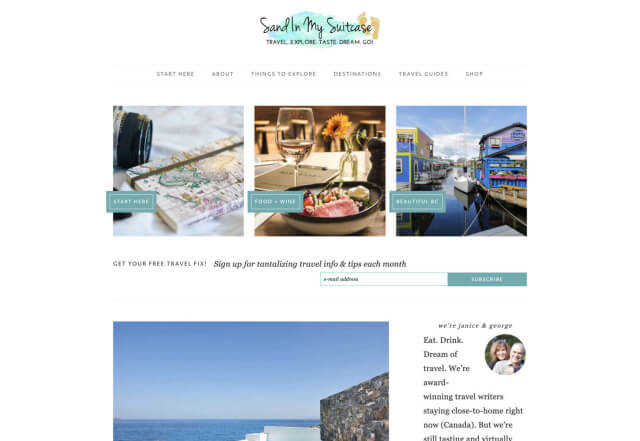
例如,文本和按鈕的大小應該始終保持較大。任何需要閱讀或點擊的內容都需要放大,以確保每個人都能清楚地看到信息。例如,在Sandinmysuitcase網站上,您會發現清晰的排版,結合大按鈕告訴您“從這里開始”,這樣您就知道下一步要做什么。

請記住,盡可能使用標記清楚的圖標。遠離您的客戶可能不理解的東西。“從這里開始”比“提交”更容易閱讀和理解。
當您想要創造出最佳的視覺效果時,堅持基本的用戶體驗設計中的顏色和對比度原則也是值得的。太接近的顏色可能會在網站上產生很好的柔和或漸變效果,但它們也會使內容難以閱讀。
專注于可用性
有些人過了55歲,運動能力和協調性就會開始下降。這些變化使得人們更難與復雜的ui交互。電腦上的鼠標和平板電腦或智能手機的觸摸屏一樣,對運動能力下降的人來說可能是一個特別的問題。
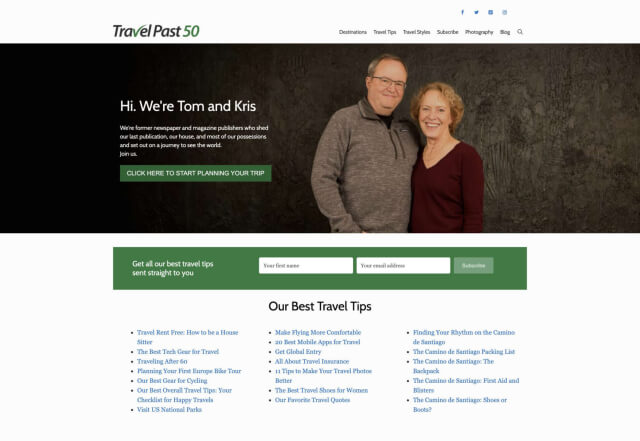
當您致力于完美的用戶體驗時,考慮一下如何讓那些難以達到目標的用戶盡可能容易地點擊。例如,在這個面向50歲以上人群的網站上,您不僅會看到漂亮的大字體選擇,還會看到描述性強、易于理解的大按鈕:“點擊這里開始計劃您的旅行”:

對于運動能力受損的人來說,滾動條也會帶來一些問題。正因為如此,最好把您的設計重點放在折疊上方。確保用戶不需要滾動太多來找到他們需要的信息,并保持滾動條在外觀和感覺方面的簡單。
當您在研究可用性的時候,請記住盡可能減少交互是非常重要的。在這里,您可以通過雙擊、滑動和滾動來吸引年輕觀眾,而通過簡單的一鍵互動來與老年人聯系則要容易得多。用戶需要采取的行動越少越好。
提供流暢的導航
在您的網站上從A點導航到B點需要盡可能的簡單無縫,記住,在您的網站和應用程序上,擁擠的頁面往往會讓您不堪重負——即使是對較年輕的瀏覽器。老年人通常只是在搜索“必須知道”的信息,所以他們瀏覽網站時不希望有任何東西擋住他們的路。
當您在設計您的網站或應用程序時,問問自己頁面上的每個元素是否一定要出現在那里。如果它不能提供價值,那么就放棄它。
此外,請記住,老年人并不總是擁有最好的記憶力和注意力水平。這意味著他們需要您的導航體驗盡可能簡單。一次顯示所有內容的基本水平菜單欄通常是個好主意——即使它們不是很令人興奮。
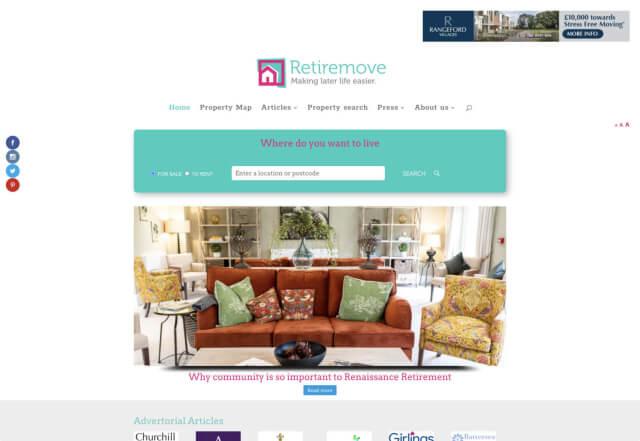
例如,看看這個來自RetireMove的導航體驗。您需要的一切都位于頁面的頂部,您甚至可以輸入您的郵政編碼開始:

隨著年齡的增長,認知能力有規律地下降。雖然不是所有的老年人都在記憶力和注意力上有問題,但為可能處理信息比較慢的聽眾做好準備是很重要的。仔細檢查您的瀏覽者的注意力是否被同時轉移到頁面的多個部分是值得的。
快速到達重點
年輕一代迅速將科技融入生活的方方面面,而老年消費者使用科技的方式略有不同。這些人不想永遠在您網站的不同部分上浪費時間。他們想要盡快、盡可能容易地得到問題的答案。
復雜或難以訪問的應用程序通常會被老年人立即拒絕,即使您已經提供了我們上面提到的所有東西,從無縫導航到極簡設計,如果老年人不認為您的設計有用,您仍然不會得到您想要的交互。
因此,您需要盡快向您的前輩們強調網站或應用程序的重點。不要擔心動圖、動畫和游戲化。相反,您應該專注于確保您的網站設計是有用的和簡單的。
例如,從高級用戶到達網站設計頁面的那一刻起,他們應該能夠立即訪問關于如何使用應用程序或服務以及下一步需要做什么的明確指示。請記住,在創建移動應用程序時,這一點尤為重要,因為應用程序對于老一輩來說仍然是一個相對較新的概念。
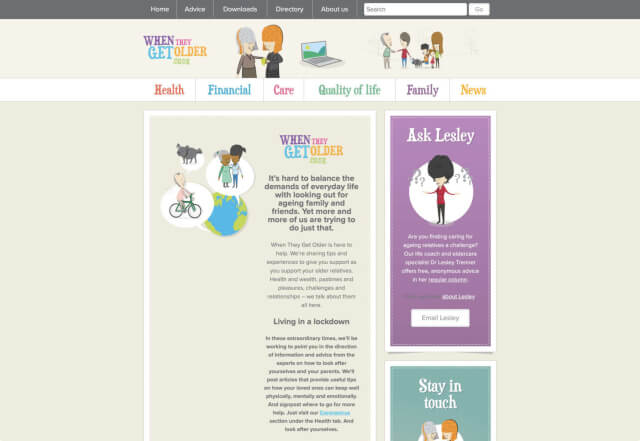
在“當他們變老”網站上,您可以在一個組織良好的導航欄中立即找到您需要的信息,導航欄的標簽很清楚:

這樣一個清晰的界面,再加上簡單的一步一步的指導,告訴老年人如何獲得他們想要的信息,這是留住這些用戶回來獲取更多信息的關鍵。
為網站設計帶來成熟的視角
如今,大多數設計師在創建網站和應用程序時,都非常關注年輕的受眾。畢竟,正是這些用戶讓我們能夠更多地體驗最新的工具和概念,比如增強現實、人工智能和健壯的動畫。
然而,對于那些想要更多機會上網的老年人來說,仍然有一個市場。這些聽眾經常被忽視,得不到應有的服務。然而,隨著老年消費者價值的增長,以及他們在線互動能力的增強,您會發現越來越多的企業開始尋找能夠為更成熟的用戶提供沉浸式體驗的網站設計師。
上面的步驟將讓您很好地了解如何開始為不同類型的客戶基礎進行網站設計。但是,請記住,確保您為任何客戶提供了正確的解決方案的最佳方法是測試。用戶測試將為您提供獨特的見解,您需要確定您的高級用戶體驗是否真的有效,或者您是否仍然在努力進入一個老用戶的鞋子。