????????一個優秀的網站有很多品質,這些品質結合在一起可以產生一個優秀的設計。許多企業家開始意識到網頁設計在吸引他們更多的注意力方面所起的作用。這導致越來越多的企業投資電子商務,在過去的十年里,電子商務有了顯著的增長。最近的一項統計顯示,全球約有35億互聯網用戶,此統計信息意味著企業家可以吸引更多人。
????????為了做到這一點,有一個專業的網站布局設計是很重要的。為什么網站布局設計很重要?我們將解決這個問題,并看看您如何在您的業務中有效地實現它。
????????有效的網站布局設計的重要性
????????許多企業主沒有認識到有效的設計布局所扮演的角色,很多人都在用互聯網尋找各種各樣的商品和服務。當這些人瀏覽互聯網上的幾個網站時,他們通常會選擇那些設計良好的網站。讓我們以實體店為例,當你看一家商店時,你首先會注意到它的外觀,這包括所使用的顏色、商店的整潔程度以及你在其中找到自己的路有多容易。
????????網站也是如此。記住,你在努力給別人留下好的第一印象。即使你的商品或服務是合意的,但如果你的布局讓你的買家感到沮喪,也會影響你的生意。在設計網站布局時要記住這一點。同樣重要的是,有一些功能可以讓你的網站在互聯網用戶中很受歡迎。每個網站布局都應具備以下特點:
????????很容易導航;
????????布局要簡單整潔;
????????盡量保持最新的流行趨勢和技術;
????????布局應該在所有瀏覽器和軟件上都很好看;
????????移動設備用戶的數量也在急劇增加,所以確保你的布局在這些設備上看起來也不錯。
????????以上幾點只是組成一個好的網站布局的眾多要點中的一小部分。現在讓我們來看看如何讓你的網站脫穎而出。
????????如何設計一個有效的網站布局的10個技巧
????????設計師在網站布局中犯一些錯誤是很常見的。其中一些錯誤似乎并不嚴重。但是,它們可以對你的設計過程產生巨大的影響。每個為機構工作的專業設計師都應該熟悉當前流行的最佳網站布局設計實踐。你越熟悉如何設計網站的布局,你的網站就會越好。
1、試著定義你要創建的東西

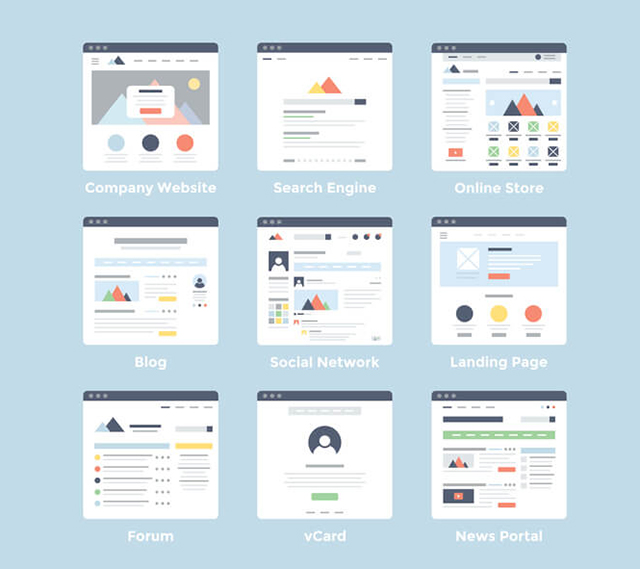
????????這是設計過程中最重要的一步。你必須明白你為什么要創建這個網站,以及它將為你和你的觀眾服務的目的。你正在設計解決一個特定的問題,確保你知道你要解決哪個問題。這將幫助您找到解決這個問題的各種方法。
如果你是為客戶工作的設計師,一定要問盡可能多的問題,以了解他們在他們的網站上尋找什么。
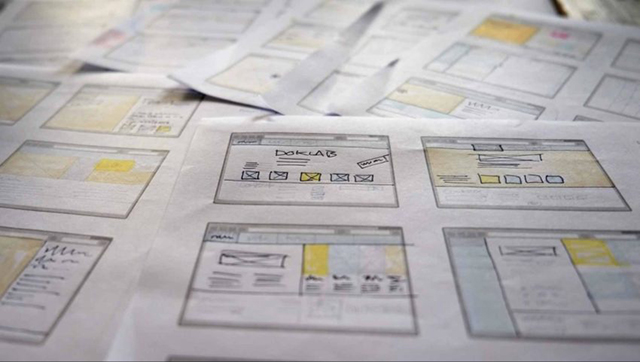
2、把你所有的想法寫在紙上

????????雖然這是一個非常簡單的想法,但它也總是很有效。寫下你的計劃將成為你在整個過程中可以使用的地圖。請確保將您想要添加到設計中的每一個組件都寫下來。然后你可以試著把它們聯系起來,試著想象它們在一起的效果。
如果您覺得某些組件更適合您的整體設計,您可以在以后進行一些更改。
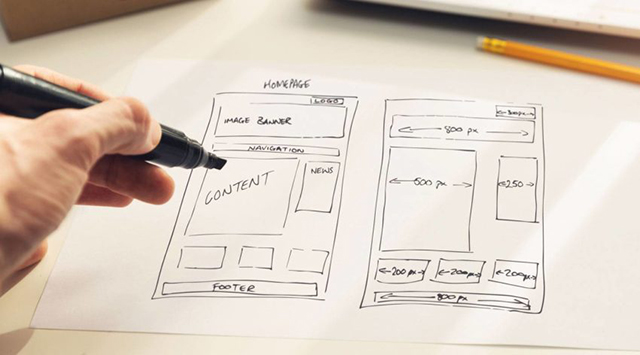
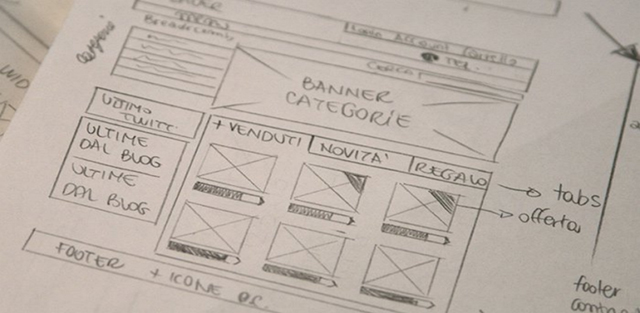
3、草圖布局

????????這一步非常關注UI,您的框架只處理各種UI特性,使訪問者能夠在您的網站上完成某些操作。通過制作各種草圖,您將能夠識別哪些特性可能有效,哪些可能無效。這些草圖可以幫助你設計出一些布局的模型。
4、在你的設計中包含一個網格

????????由于網格的簡單性,一些設計人員看不到網格的價值。沒有網格的設計不會像有網格的設計那樣有效。網格可以用來組織你的設計。這個特性很重要,因為它允許設計者知道他們的設計如何在不同大小的設備上工作。您還可以使用這個簡單的工具為您的網站制作響應模板。
5、確保輸入內容是完美的

????????網站布局的另一個重要特點是排版。在你設計出一種特定的字體之前,盡可能多地探索。當你考慮不同的字體和顏色時,在做最后的選擇之前,一定要考慮到它的可讀性。你可以更有創意地使用標題中的措詞和你網站上的“召喚-行動”提醒。
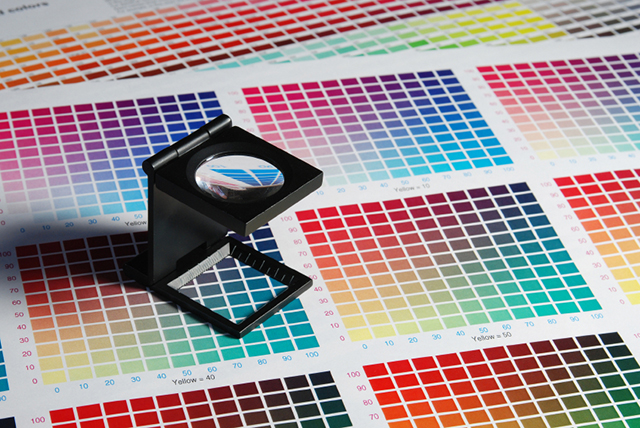
6、選擇最佳的配色方案

????????許多公司幾乎成為他們在網站上使用的顏色的同義詞。例如,當你想到Facebook時,就會想到藍色。在決定選擇一種顏色之前,試著嘗試盡可能多的顏色。請記住,為背景和輸入內容選擇的顏色將決定可讀性。為了獲得最大的可讀性,許多網站在白色背景上使用黑色的單詞。不要害怕使用不同顏色的混合圖形;只要確保它們與主要方案相輔相成。
7、分解的布局

????????用戶通常花更多的時間在容易瀏覽的網站上。確保你網站的每個部分都有自己獨特的角色。換句話說,布局應該清楚地告訴用戶他們應該關注哪些信息。你網站上的每一個獨立組件都應該幫助用戶了解他們可以在你的網站上做什么。以這種方式分解布局會讓你的網站有一個目標,這是你的受眾很容易忽略的。
8、試著給一些已經確立的設計模式再看一遍

????????許多專家不假思索地將這些趨勢添加到他們的設計中。雖然某些組件很受歡迎,也很實用,但設計師在考慮某些趨勢的重要性時,應該再三考慮。除了評估其中的一些模式,設計師還可以進行修改。這可以使某些功能對網站訪問者更有幫助。
9、創建幾個原型

????????建立一個網站最重要的部分之一就是看到公眾如何與之互動。這就是原型設計的用武之地。如今的技術使得設計師可以很容易地測試他們的原型,并觀察用戶對原型的反應。原型將進一步使你在啟動網站之前對你的設計做必要的調整。原型設計還可以幫助網站設計者將他們的想法傳達給用戶,而不需要做任何復雜的解釋或教程。
10、細節、細節、細節

????????網站布局的每一個部分都是為了一個目的而設計的。如果您選擇在布局中包含一些額外的內容,請確保注意它與其他組件的關系。最小的細節有能力影響用戶對界面的總體體驗。注意你網站布局中的所有細節,這是很自然的,尤其是如果你喜歡你正在做的事情。
頂部網站設計布局示例
????????設計中最重要的部分之一就是看看什么是趨勢,并試圖將其應用。雖然真實性很重要,但有時還是最好看看對你的網站有用的模式。讓我們來看看一些最好的網站設計布局理念的應用。在構建自己的站點時,您可以從這些示例中獲得一些靈感。
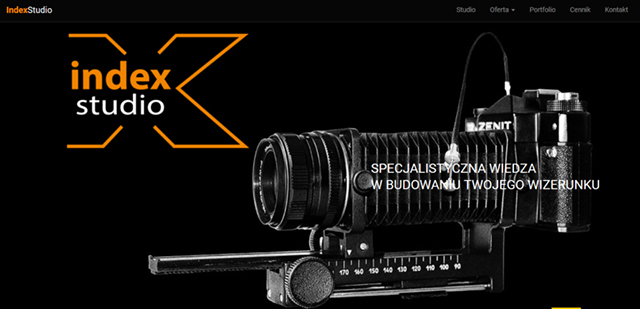
1、指數工作室

????????Index Studio是一家總部位于法國的網站工作室,專門為客戶提供藝術、電影指導和其他服務。他們的網站非常基礎。內容的數量被保持在最少。這意味著訪問者將不難理解他們在網站上尋找什么。
2、NINX

????????NINX網站很好地利用了色彩,使信息易于傳達。網站的交互性也很好,尤其是考慮到用戶界面的有效性。你也可以在3D設計中看到現代技術的使用,可以在布局中看到。聲音是這個網站的一個重要特征,它被盡可能地保持清晰。
3、的流浪者

????????漫游者是一個很好的例子,一個響應性的網站與干凈的設計。這個網站有很好的導航,給用戶一個故事般的體驗。我們還應該看看圖片在布局中的重要性。這個網站使用高清晰度的圖片,可以很好地配合導航,帶來令人印象深刻的網頁體驗。
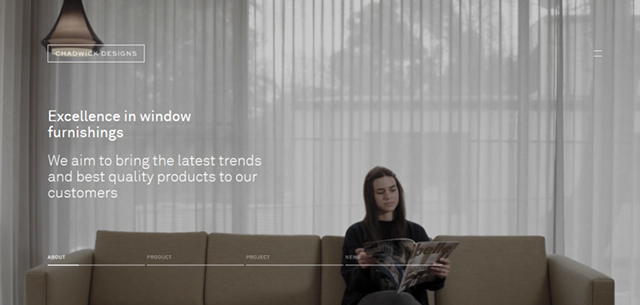
4、查德威克設計

????????這個網站提供窗戶裝飾。這個網站上有很多關于這個行業的信息。你會注意到的第一件事是使用令人驚嘆的彩色圖片。這個布局還附帶了一個高分辨率的視頻,越來越受到網頁設計師的歡迎。該網站提供了一個簡單但反應靈敏的導航,使訪問者可以輕松地到達他們想去的地方。
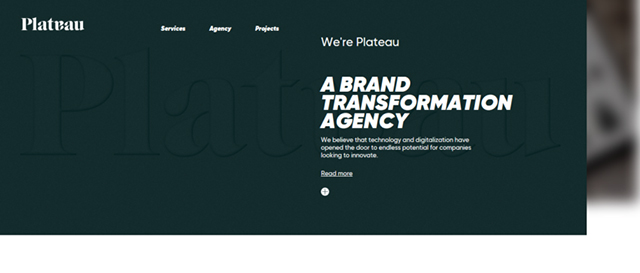
5、高原機構

????????高原代理公司是一家創新公司,旨在將現代技術引入客戶的品牌。因此,您將不得不期望在其布局中使用令人印象深刻的特性。設計最明顯的特性之一是使用水平布局。另一個獨特的功能是導航,它工作得很好,而且很不尋常。
6、改變不同的生活

????????這是一個專注于室內設計和創造令人驚嘆的空間的網站。布局是一種非常基本的設計,盡量將內容保持在最少。動畫和視頻的使用也是對網站的補充。
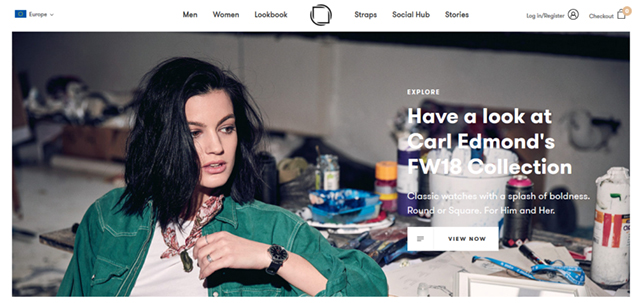
7、卡爾·埃德蒙

????????卡爾·愛德蒙是為重視時尚的人而生,它有一個扁平的設計,并輔以響應性導航。像這樣的網站的一個重要組成部分是圖像。你會注意到這些圖片已經被很好地選擇,并且與網站的主題相匹配。
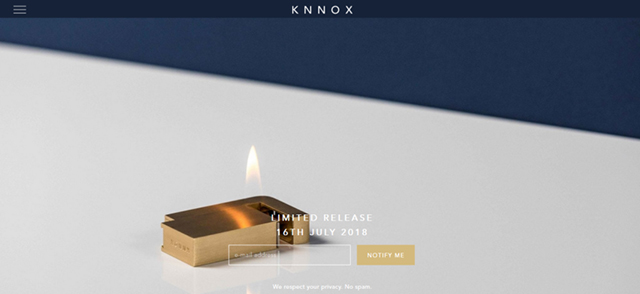
8,KNNOX

????????這家公司為打火機的生產增加了一點藝術色彩。為了展示他們不可思議的努力,他們創建了一個網站來匹配他們的產品。該網站是干凈的,不使用很多內容來展示產品。一些高質量的圖片足以向用戶展示他們可以提供很棒的產品體驗。
????????結論
????????你的生意顯然對你很重要。你愿意付出你的一切,盡可能地擴展它。幸運的是,互聯網增加了這種可能性。
????????在這一點上,唯一阻礙您的是創建一個不符合您的業務的站點的可能性。為了避免這種情況,您需要在設計上付出很多努力;這不僅包括知識,也包括成本。這可以幫助你達到目標。