編者按:愛誠科技提供了不少各種網站和 UI設計的風格和方式,雖然很多 UI元素的設計并不復雜,但是許多細節都值得注意。今天的文章幫你梳理了如今流行的網站大型頁腳的設計技巧和注意事項,還是挺實用的。
雖然網頁頁腳的設計在整個頁面設計中并非最引人矚目的部分,在需求中的優先級也不高,也不是整個網站設計的核心,但是它依然是整個網站不可或缺的部分。
一個好的網站頁腳能夠讓用戶找到有用的信息,更好地互動感。想要設計一個功能完善,美觀的網站頁腳,有什么可供遵循的方法和技巧呢?今天的文章就來給你答案。
大型頁腳的設計訣竅在于信息的組織。一旦明確了頁腳需要幫用戶實現什么目標,接下來的事情就不難了。下面分享7個技巧。
1. 確定一個明確的目標

在為網站設計一個大型頁腳的時候,先要明確用戶在實際狀況下如何使用它。
盡管有許多網站將頁腳當作收納不知道怎么處理的鏈接和信息的地方,但是實際上頁腳的功能并不是垃圾箱。
和網站其他的部分一樣,設計優良的頁腳是有著明確的設計目標的:
*?提供網站地圖,以及最受歡迎的頁面/鏈接
*?提供聯系方式,或者提交訂閱的表單
*?提供社交媒體帳號鏈接和信息
*?提供行為召喚的功能
*?提供公司或者店鋪的實際地址/可視化地圖
*?網站和團隊相關的信息(適合博客類網站)
2. 具備響應式設計

響應式設計毫無疑問是如今網站應當具備的基礎素質,而大型的網站頁腳同樣也應該具備良好的響應性,這樣才能確保體驗上的一致,并且讓用戶能夠便捷輕松地與之互動。
一個大型的頁腳,在桌面端上展示的時候,信息按列來分割排布,看起來是很合理的,但在移動端設備上,就顯得凌亂而復雜了。尤其是考慮到頁腳需要隨著頁面變化而響應,并且要便于交互。
整個頁腳的主要設計目標是包含并組織大量的元素,而這種形式并不一定拘泥于多欄式布局。
3. 包含用戶期望的信息

絕大多數的用戶對于網頁頁腳中所呈現的信息,是有所期待的,將用戶期望的信息包含在其中,可以讓它的可用性更強。雖然并非所有的元素都需要包含在網頁頁腳當中,但是下面所列舉出來的元素,應該覆蓋了絕大多數的用戶需求:
* 網站地圖或者拓展導航
*?聯系信息,地址或者地圖
*?社交媒體鏈接
*?搜索
*?在線留言
還有一些其他的小元素或者功能控件可以放到其中,但是用戶并非需要全部的元素,他們所需要的通常是其中的一部分,絕大多數是關于網站本身的一些信息。
* 版權信息
* 法律信息和隱私條款
* 專業領域或者所屬組織
4. 組織鏈接

包含大量的、不同的內容的網站,應該考慮將大量的鏈接按照類別來進行分組管理,通過有組織的鏈接,你可以幫助用戶找到他們想要的相關的內容。對于大型的項目而言,這是一種非常常見的技術,對于用戶而言,可能會非常有用。
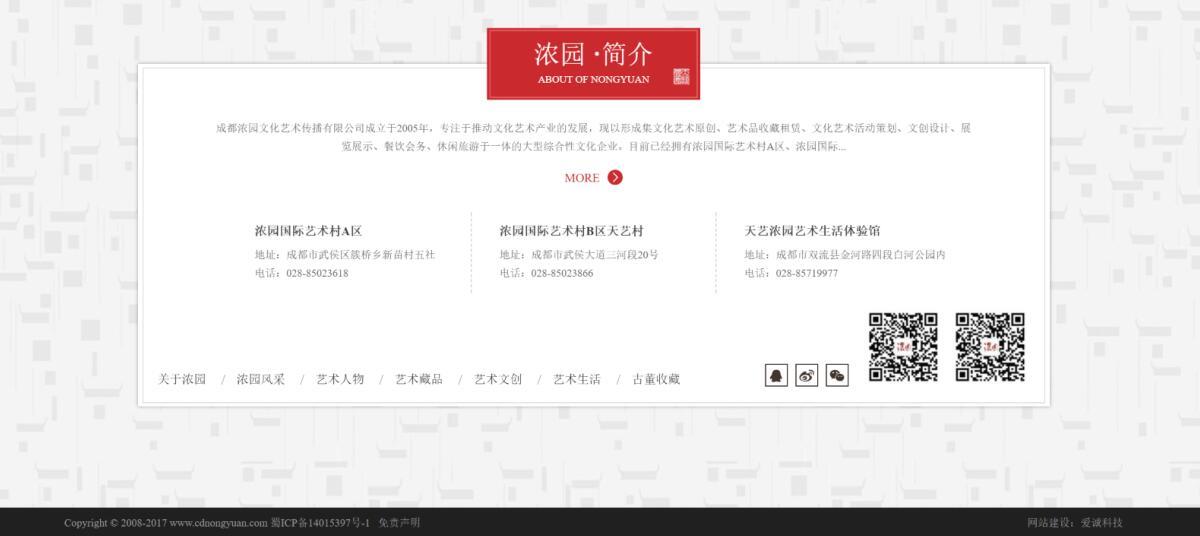
在上面的稻城亞丁的網頁中,頁腳就包含了多層次的頁腳導航。其中包含了熱門的分類(友情鏈接、子品牌微信二維碼),然后是客戶服務的鏈接組(如果你需要額外的服務),以及相關的資源,公司的責任和其他的行為召喚元素。最后,頁腳中還包含了其他相關品牌的鏈接,版權信息和協議條款。
頁腳是網站功能的一種補充和完善,尤其是對于大型的網站項目而言,頁腳的信息組織是尤其重要的。
5. 維持品牌的調性

不要事后再考慮頁腳中的微文案。頁頭中的品牌設計和頁腳中的品牌調性是同樣重要的。
風格和調性上,頁腳同樣是網站的品牌設計中不可分割的一部分,在視覺上沿用網站的配色,在視覺元素和品牌化上,同樣不能失去應有的調性。只有這樣,用戶才不會在瀏覽頁腳的時候感到迷惑。
頁腳的元素和元素之間留有足夠多的空間,確保整體的舒適感。
6. 足夠的留白

緊密的文本是用戶瀏覽和交互的大敵,保持足夠的呼吸感,不僅能夠確保視覺上的舒適,而且在功能上也有保障,用戶交互也更加方便。
空間排版布局的規則,同樣適用于頁腳的布局設計,千萬不要覺得它只是裝飾性的,并不是「能看就行」。
如果頁腳的設計可用性差,就不好了。你可以借助圖標等方式來確定用戶對于各個模塊的點擊率和效果,在此基礎上來進行優化。
7. 保持對比度

需要保有足夠功能性的頁腳,應當確保它們能和上方的內容之間構成對比,從而形成視覺上的差異,脫穎而出。頁腳應當是整個設計當中的一部分,同時也應當具備足夠視覺差異性,便于用戶理解它的功能和存在。
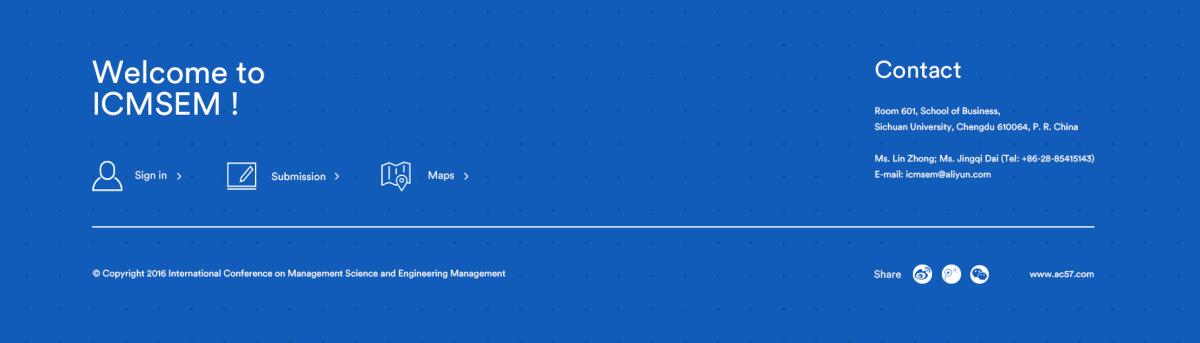
在視覺上建立這種對比,最常用的方法是將頁腳至于特定的 UI容器當中,比如彩色的區塊或者框當中,通過背景色彩和上方的內容進行區別。許多以淺色背景的網站,會在頁腳的部位采用深色的背景。
這種額外的視覺對比的功能性是很明顯的,用戶會在看到頁腳的時候因為差異而注意到并思考其功能,它是足夠強大的視覺線索,并且在整個設計中創造出方向感和可用性。
結語
雖然越來越多的設計師開始設計超大型的頁腳,并且許多設計都做得相當的驚艷,但是頁腳的設計應當是有限制的,至少那些太長、需要翻頁的頁腳就相當的令人討厭。
雖然頁腳是承載大量信息,用來作為用戶最后獲取信息的地方,但是它也應該具備一目了然的特點,確保可用性、易用性和舒適性。