
此前在一些設計網站看到一些設計趨勢相關的內容,但大多是屬于全品類的趨勢。因此,我想通過我自己的了解和一些收集,重新整理一些屬于移動UI設計方向的設計趨勢,并且進行一些設計相關的分析。這樣或許對于許多移動UI設計師來說會更加的實用一些,而非只是純粹的停留在了解趨勢而已。同時希望這些內容可以起到拋磚引玉的作用,歡迎大家一起來探索及討論。
一、暗夜風(深色模式)
深色模式作為2020的主流設計趨勢之一,早已上升到系統級別的設計了( iOS、material design),另外還有一些主流的APP也跟隨系統進行了深色模式的設計。
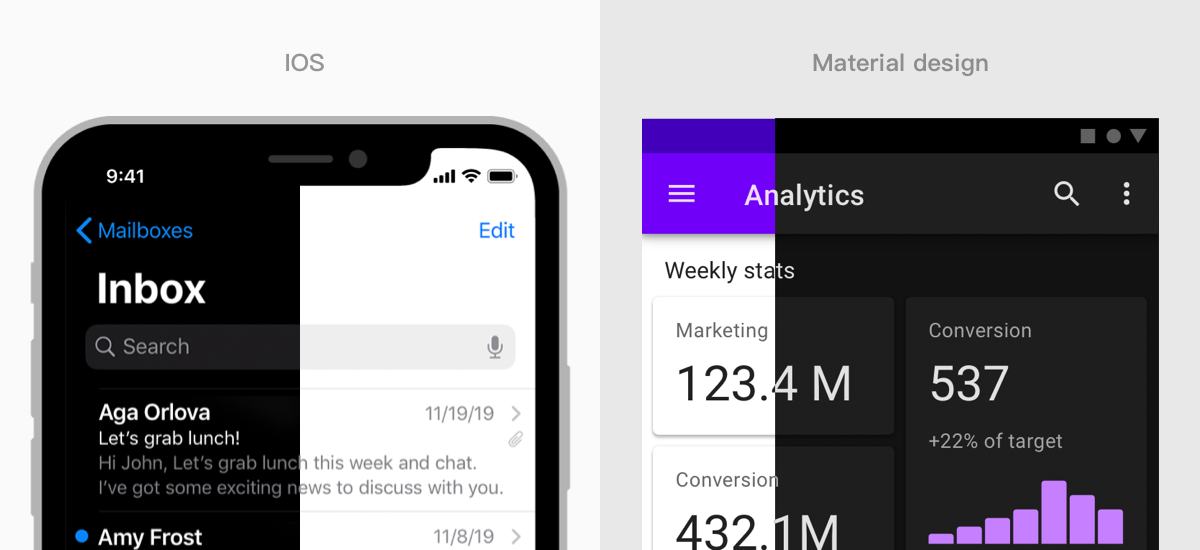
IOS & Material design
作為主流的手機系統,對于一些手機APP的設計非常具有指導意義,他們在其官網有有一些相關的指引,建議大家可以去對應的網站詳細查看。

一些國內的安卓系統的也深色模式的設計,如OPPO、魅族、華為等。

一些主流APP的深色模式
國內外的APP都有用使用到深色模式,部分跟隨系統的設定而變化,例如Instagram、知乎、微信、優酷;而部分則是以主題化的方式進行呈現,例如YouTube、QQ音樂。

深色模式的設計建議
深色模式的設計不能簡單粗暴的進行反色處理或變暗處理,處理不當可能還會產生反效果。因此需要整體考慮深色調的使用規則和邏輯,這里參考Material Design的規范總結了幾個較為關鍵的點。
使用基礎色進行延展
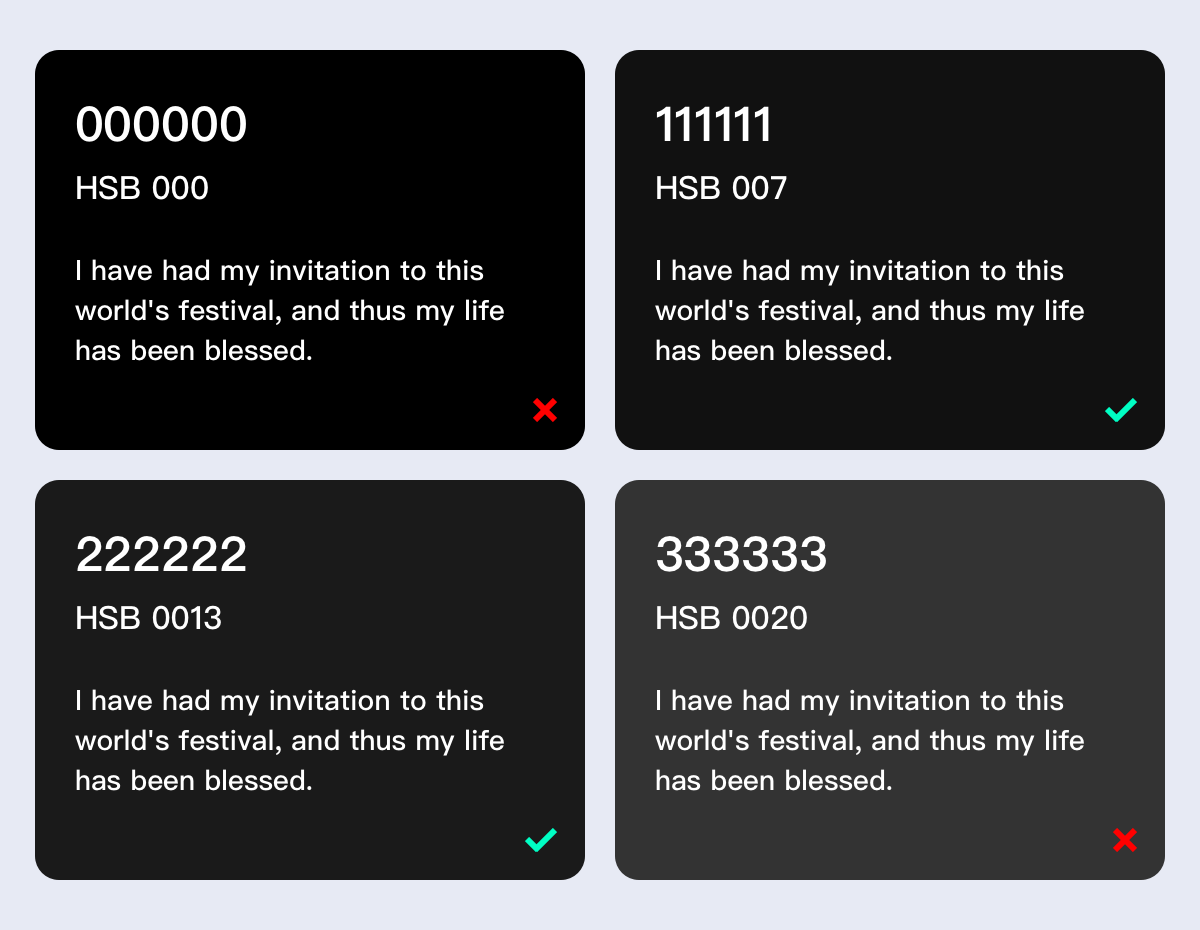
在設計之初你可以先設定一個最基礎的深色,并且使用這個色調去貫穿整體深色模式的設計。盡量使用深灰色而非純黑色,因為在深灰色上使用淺色文本的對比相對來說較弱些,可以減輕眼睛閱讀的疲勞度。
從以下案例來看,“000000”(純黑色)會顯得顏色過深淺色文字過亮;“111111”和“222222”則適中;“333333”相對來說相對較亮,雖然文字閱讀并無問題,但需要考慮往上疊加后整體設計是否偏灰。

通過層級疊加的顏色變化
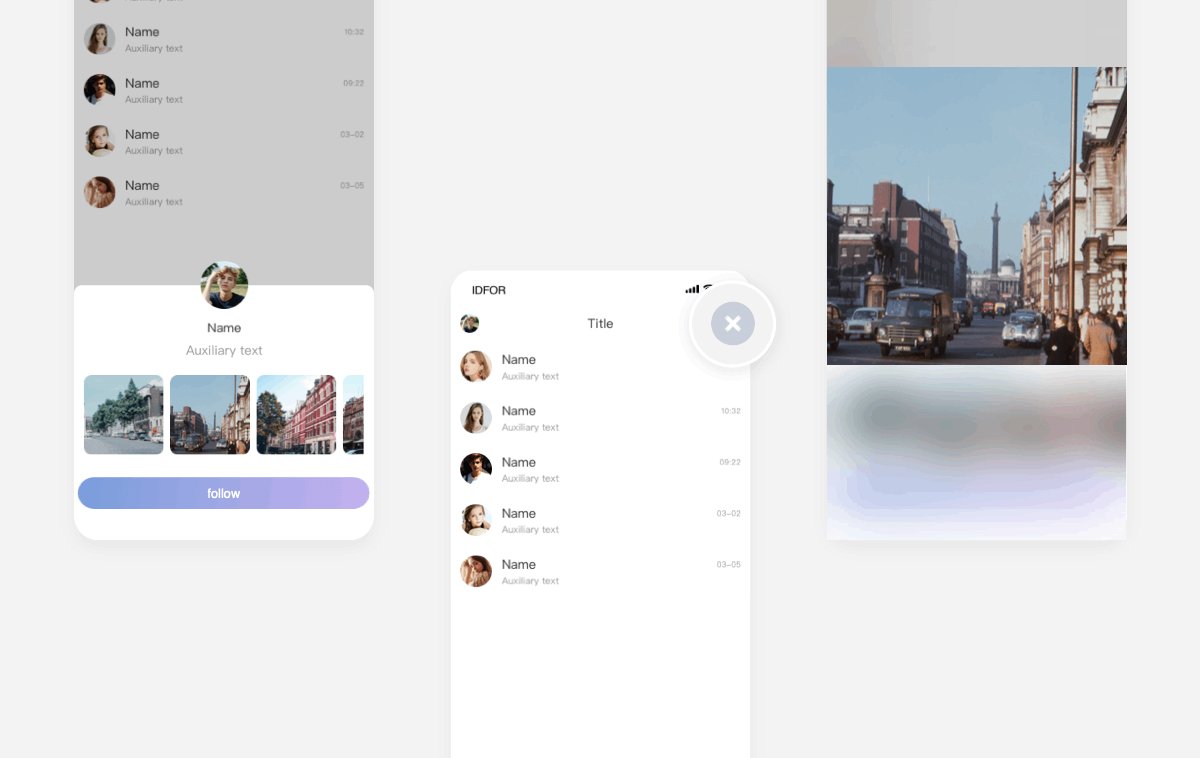
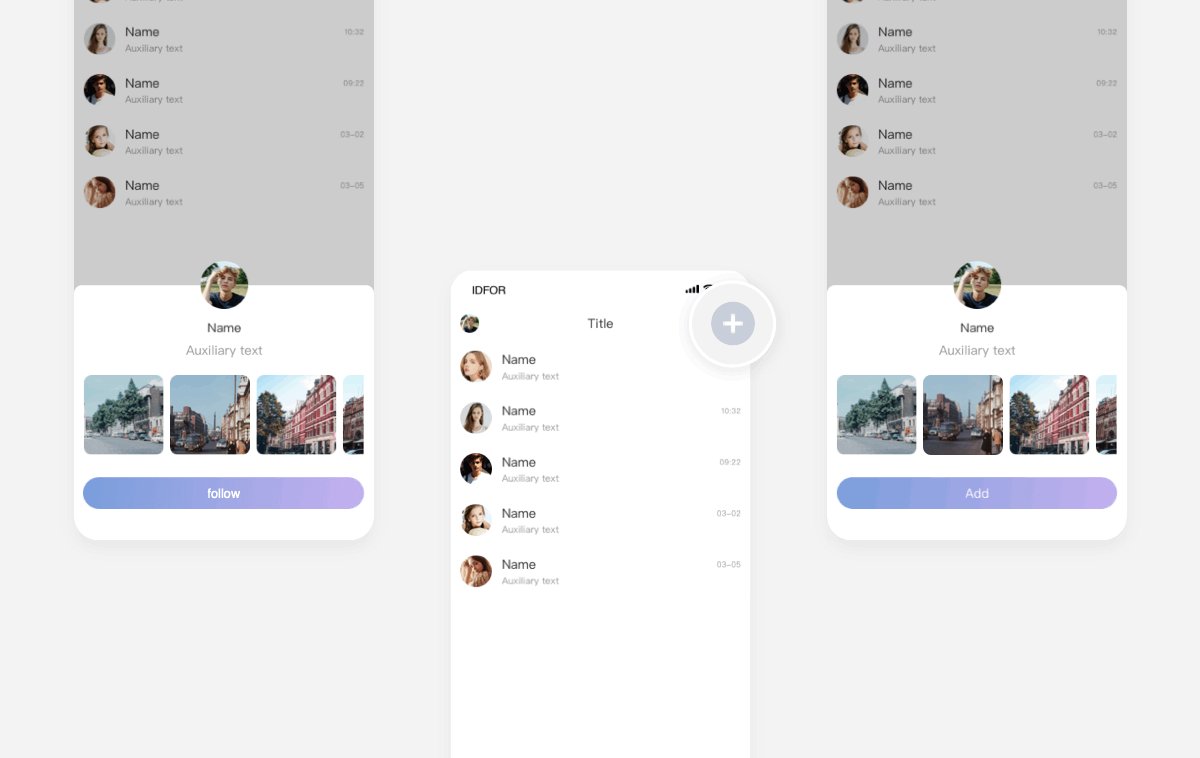
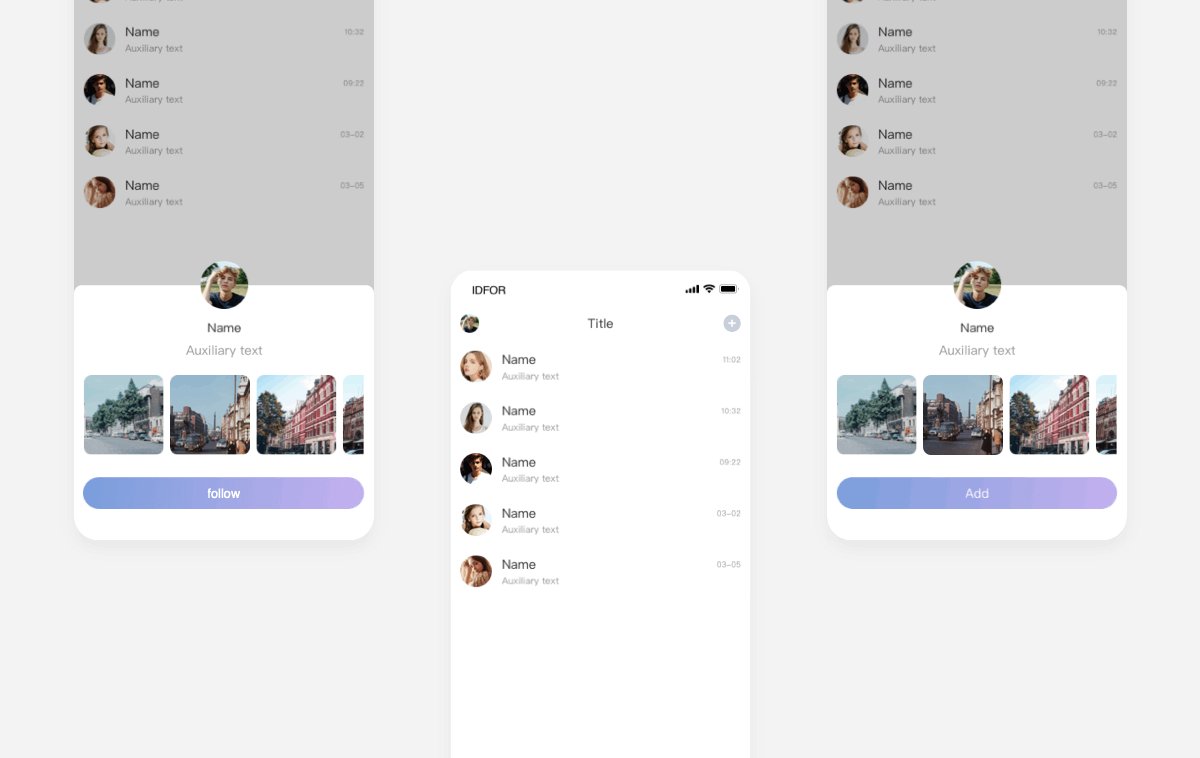
為你的界面層級設計一個合理的透明度疊加變化規則,例如以底層為基準,往上每一層都疊加2%的透明度變化。如下:底層疊加0%,導航層疊加3%,內容層疊加6%,彈出類浮層疊加9%,操作反饋層疊加12%。以上是一個舉例,實際則需要根據你的設計需要進行設定。

優化深色下的亮色對比程度
深色的背景下,文本或圖標的飽和度或亮度過高會產生強對比,容易造成視覺疲勞,因此從白色切換到深色模式下的設計需要進行適當的調整,通過降低飽和度或明度來達到視覺和諧的程度。

小結
深色模式在各大手機系統及主流APP的推進下,相信會越來越多的APP會跟隨設計。但其實我們還需要思考,深色模式的設計解決了什么問題?是否都需要深色模式的設計?我們可以一起來探討下。
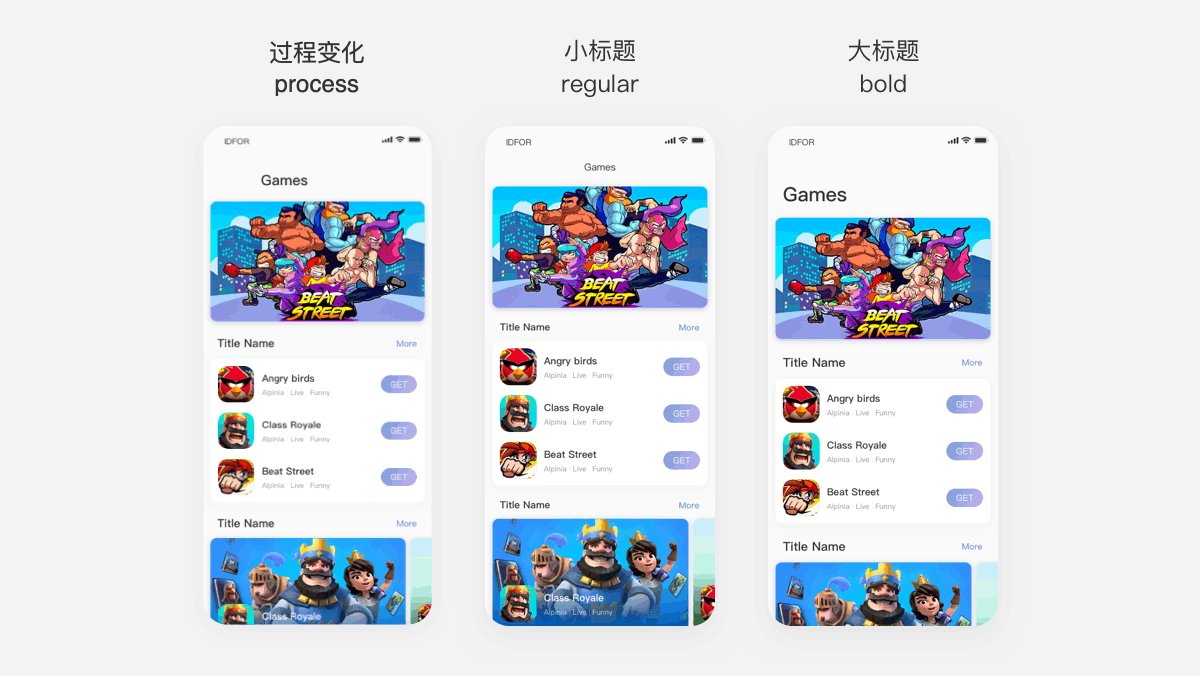
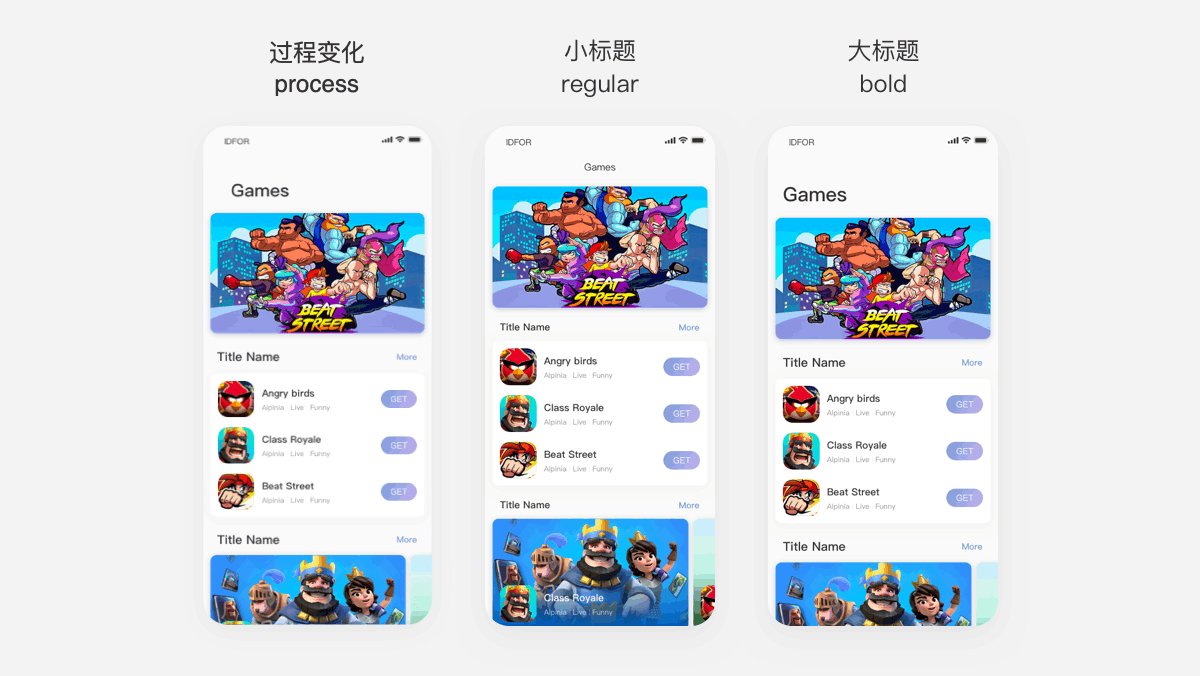
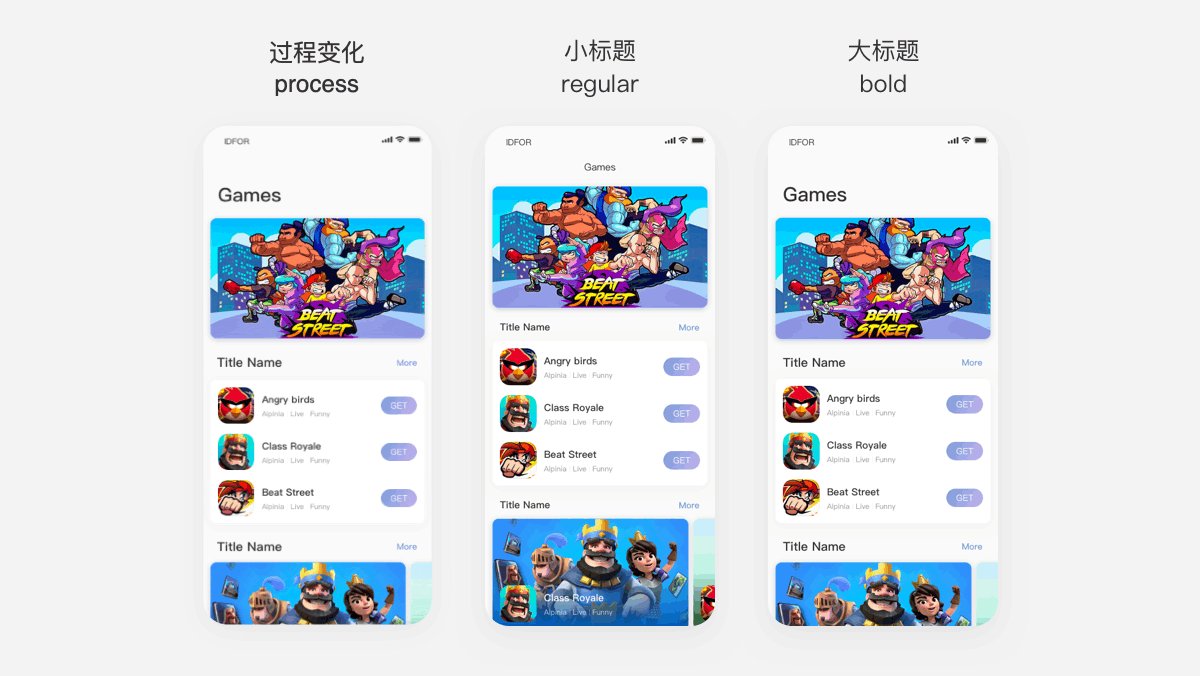
二、新鮮多彩的顏色
年輕人一直是移動互聯網的主力軍,年輕化的UI設計風格一直是UI設計師所追求的方向之一。年輕、活力、朝氣是年輕化的表現特征,而設計師通過新鮮、多彩、大膽的顏色來表達這些特征是更容易產生設計共鳴。
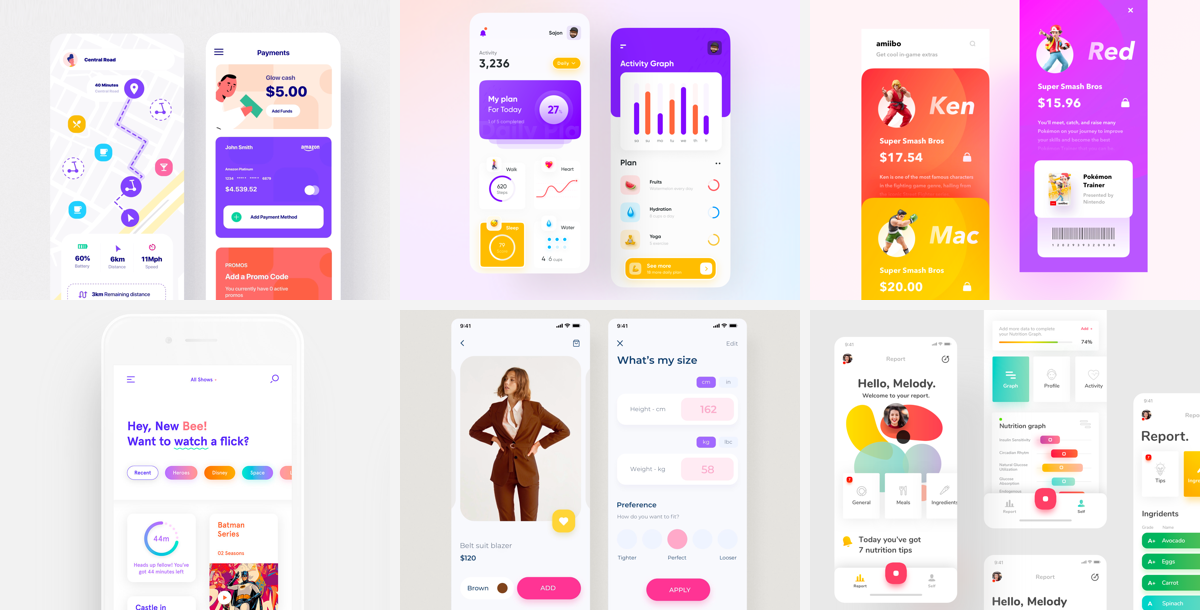
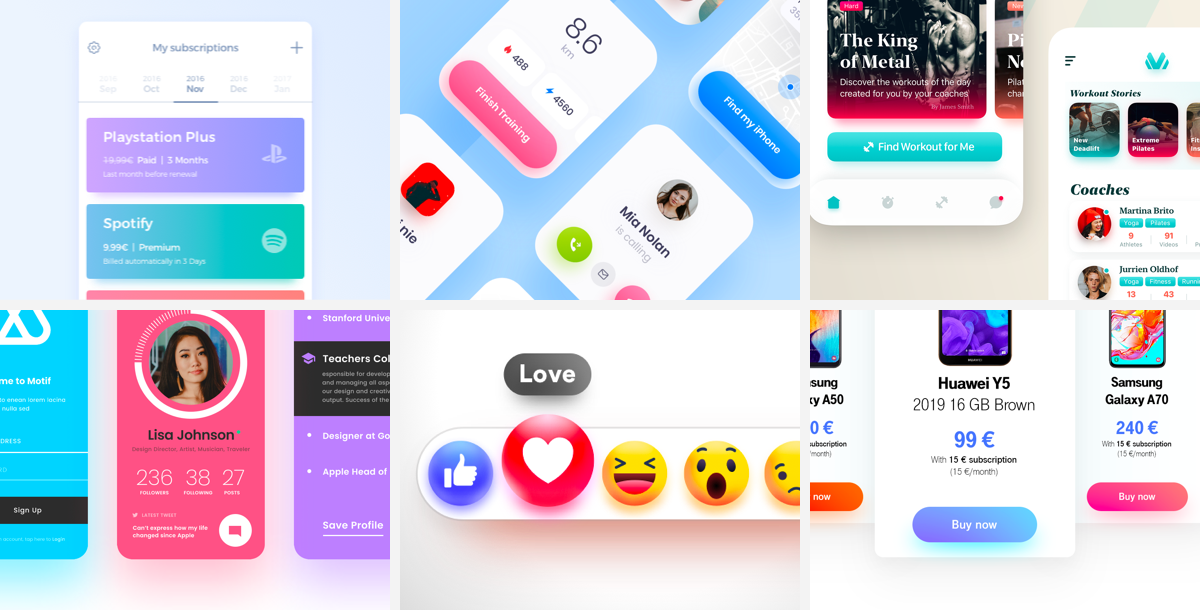
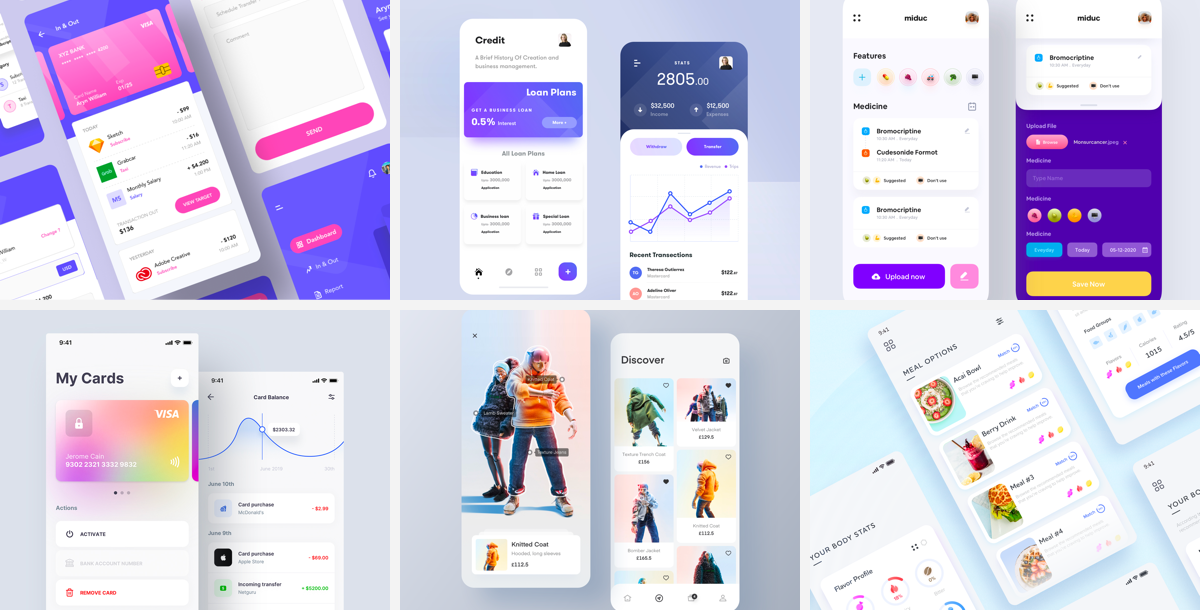
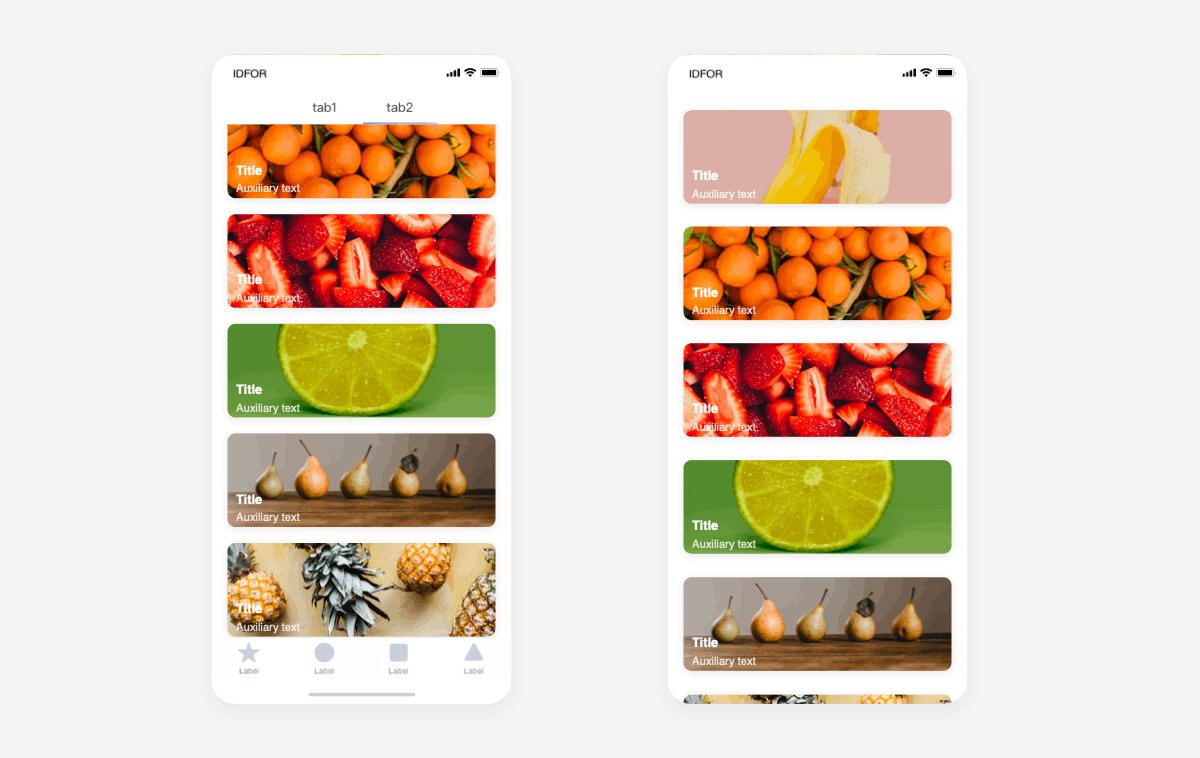
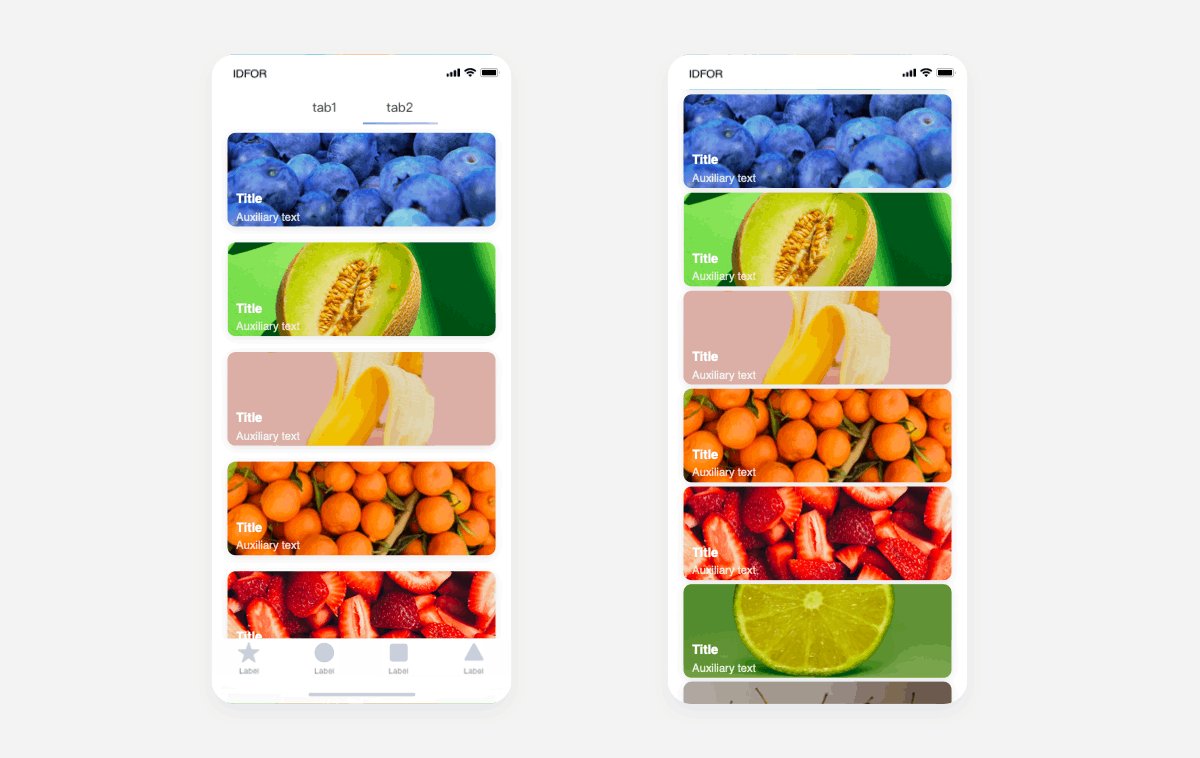
如下面的案例,就是通過多顏色搭配、漸變色、對比色等設計方式來表達年輕化的設計。

多顏色搭配
從個人的經驗中總結,如果只使用一種顏色來設計往往容易使界面變得單調,且具有應用的局限性。而多顏色搭配的設計更能讓整體的UI界面變得豐富有層次,并且更加貼合年輕化的趨勢。這里建議一個主色搭配多個次級顏色,整體上讓使用者感知到整體的品牌色調,但卻不會覺得單調。

如以下的一些APP的設計,也是使用主的品牌色再結合一些輔助色進行設計,來達到年輕化和顏色豐富感。

大膽使用漸變色
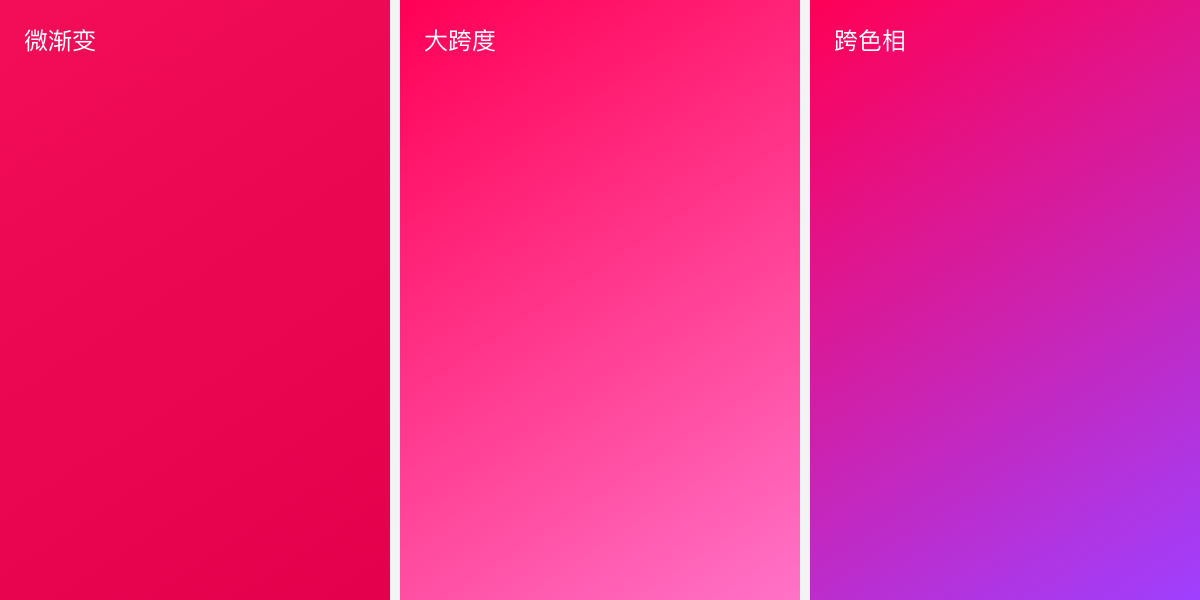
漸變相比純色的表達可以更好的拓展顏色的使用,提升顏色的跨度表現,豐富設計質感。漸變跨度的大小決定顏色的沖突感,小漸變表現柔和的輕質感,大漸變提升色調的對比碰撞可以讓界面表達更加鮮明、活力。
漸變對比
不同的漸變效果會得到不同的視覺感受,更會影響整體的設計風格。而具體使用哪一種漸變則需要依賴于設計師對整體設計風格的定調和對產品調性對把握。

運用撞色
通過對比色或鄰近色的使用讓漸變更加富有多樣性,提升用色的層次感。

更多漸變的方式
通過不同的疊加方式,可以迸發出更加不同的漸變效果。(以下的內容只作為案例展示,不限制有更多的表現形式)

UI中多彩的體現
UI設計的多彩化主要表現在一些控件或組件中,例如我們可以通過圖標、按鈕、內容模塊、插圖、背景、投影等內容的設計來豐富整體界面的顏色應用。
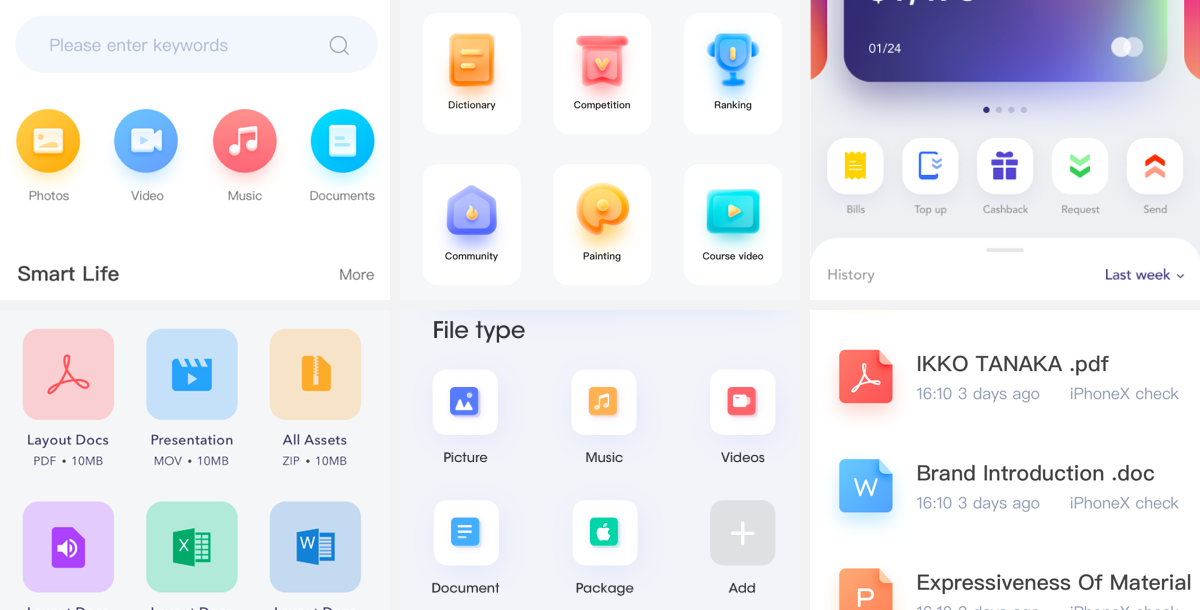
圖標
我們可以通過漸變疊加、對比色使用,又或者2色疊加、3色疊加等多種多樣的方式來營造圖標的多彩感。

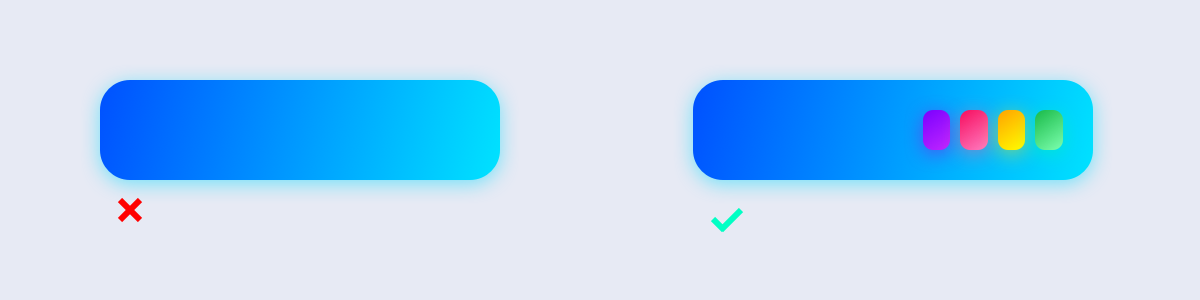
按鈕
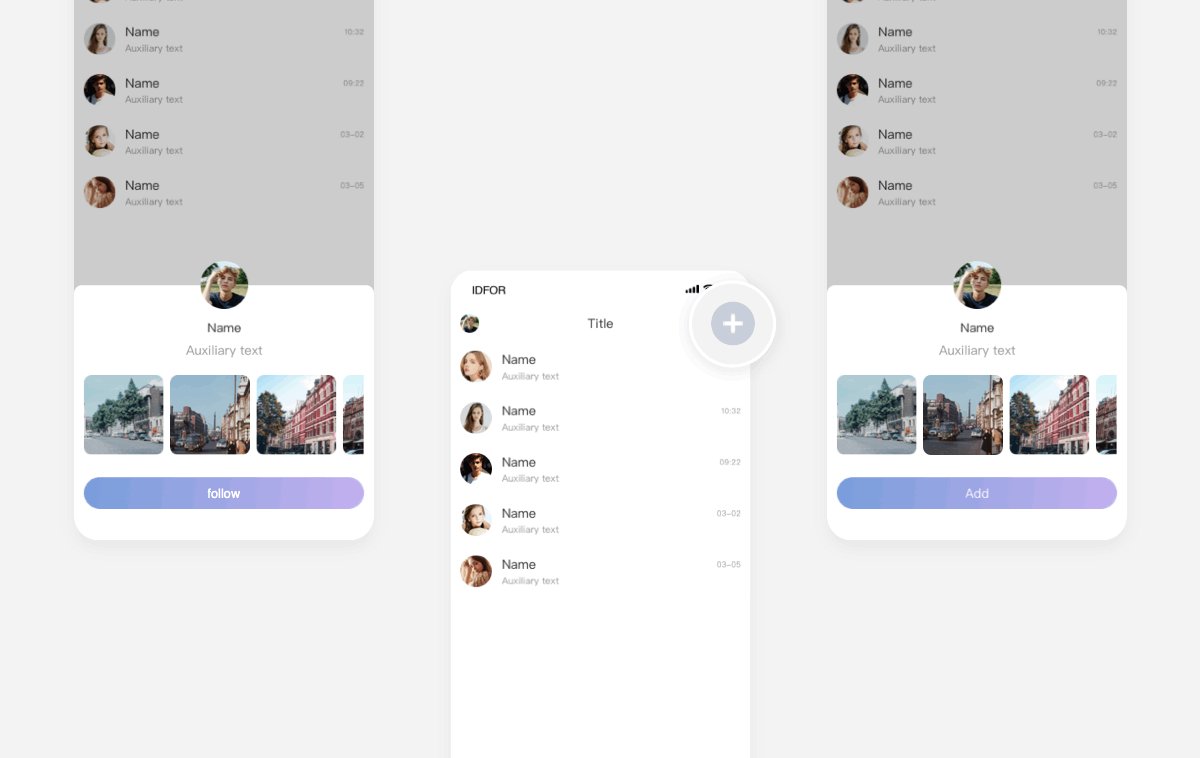
通過使用漸變色提升按鈕的質感,讓原本簡單的按鈕變得更加精致并增強按鈕的可點擊性。當然是否使用漸變需要根據整體APP的視覺風格而定,以下有幾點漸變按鈕的建議:

內容模塊
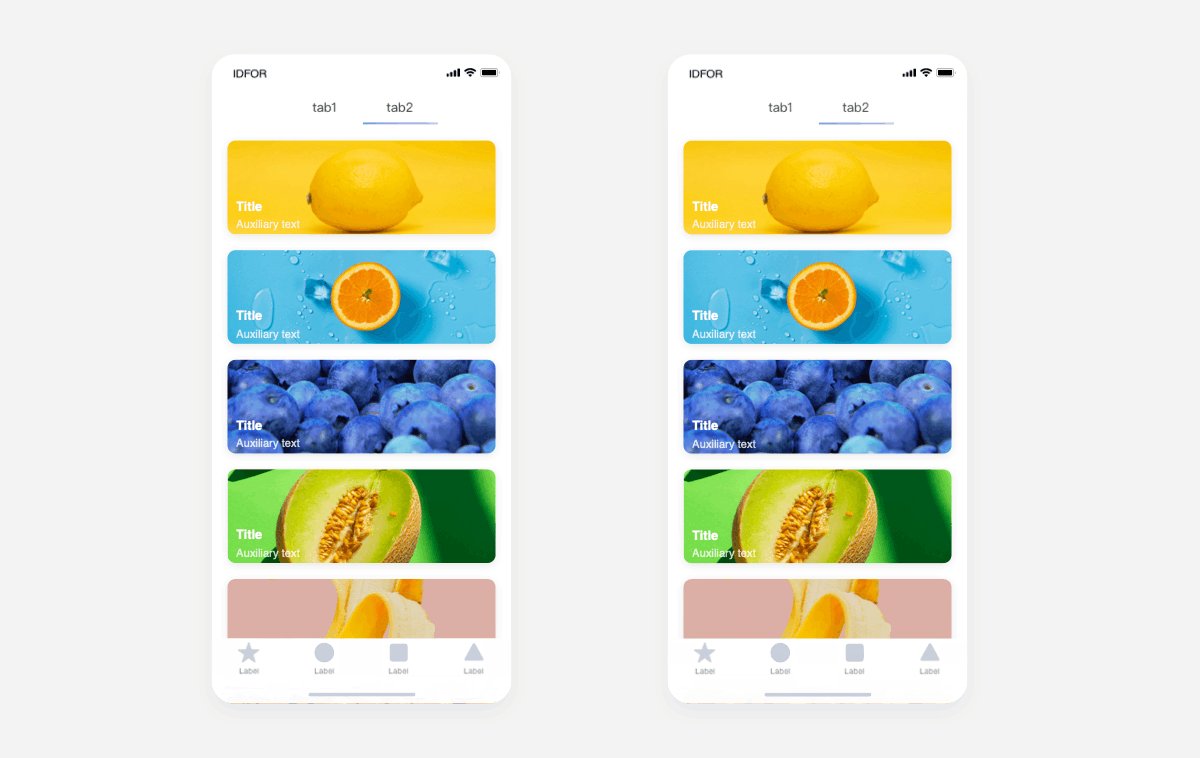
在模塊的設計中使用不同的色調來區分內容并來營造多彩的氛圍設計表達,讓整體的模塊設計避免過于單調,提高視覺沖擊力。

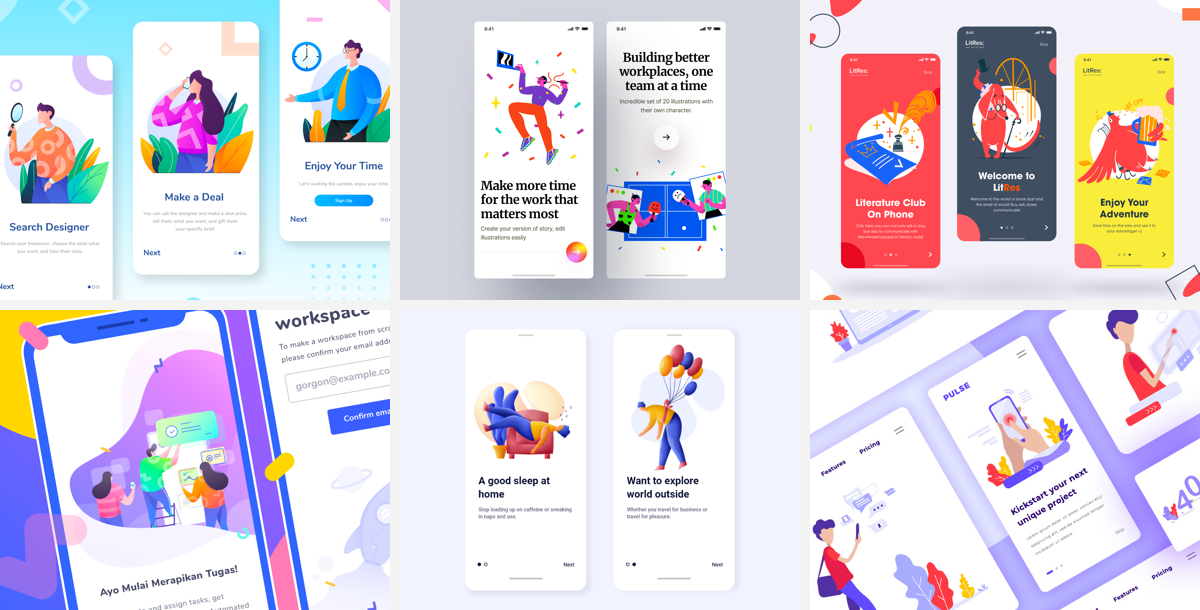
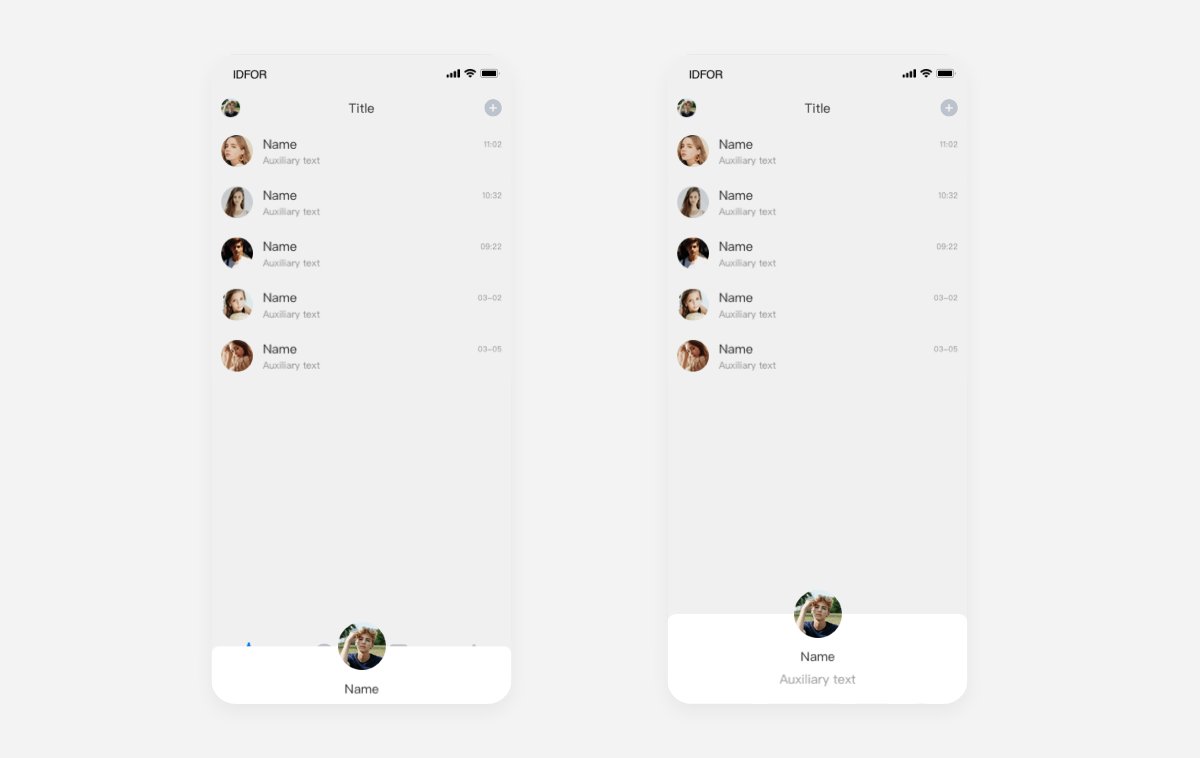
空白頁插圖
空白頁的設計不再是簡單的圖像,而是使用顏色較為多彩的插畫形式,在情感表達上更加豐富和具象。

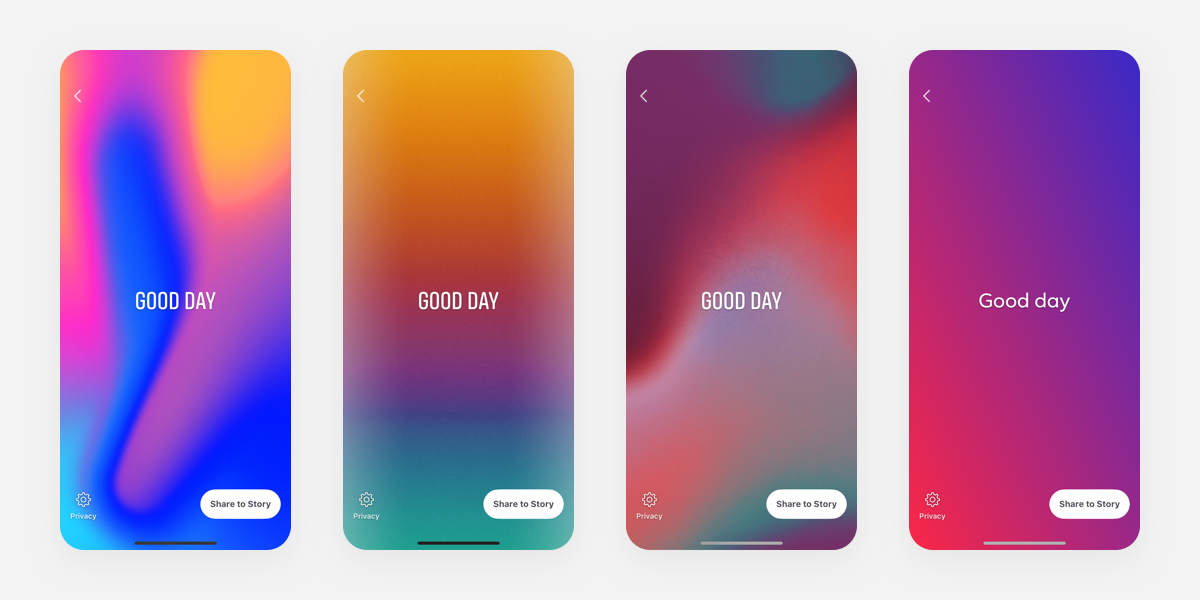
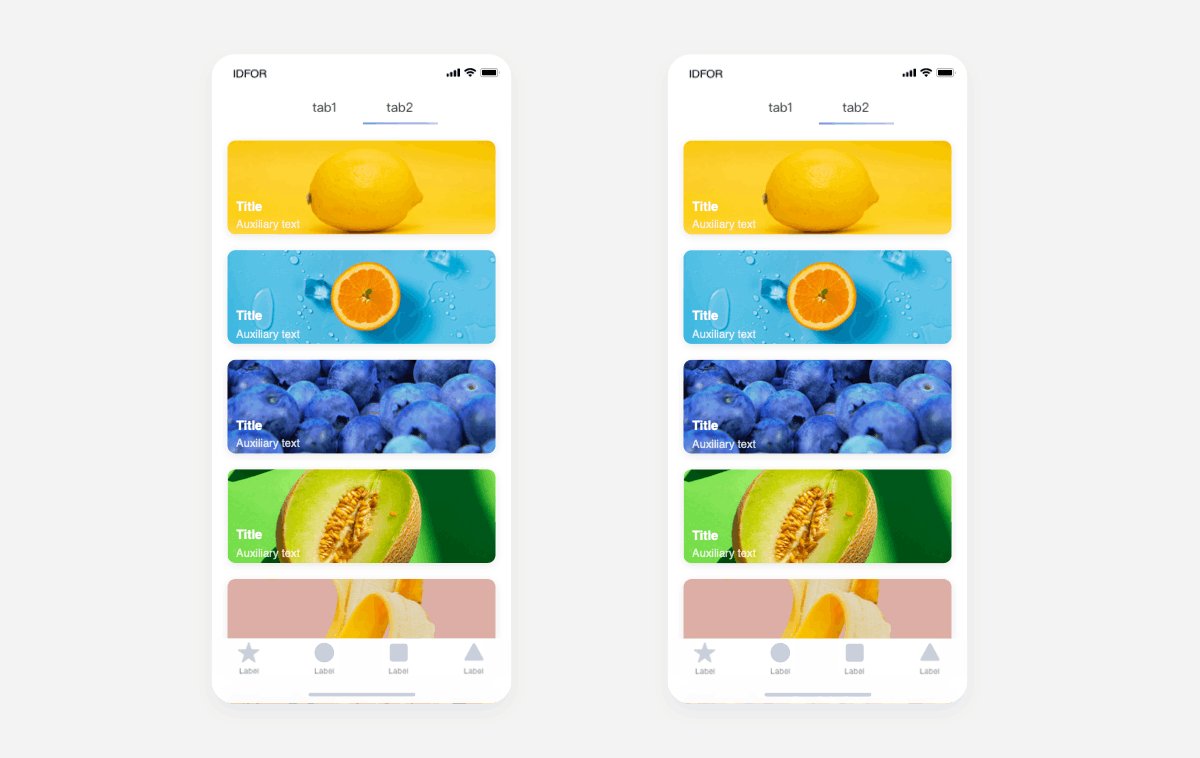
多彩背景
多彩的背景結合簡單的反白文字,在氛圍上更具有調性和視覺沖擊力,同時兼顧內容的表達。

彩色投影
在多彩的元素下使用帶顏色的投影而非使用簡單的黑色投影,更能烘托多彩的內容元素,整體的感受是一種近似環境色影響的變化,而非簡單的遮擋投影變化。結合多彩的設計,讓你的設計更加精彩奪目,常見于一些彩色的內容卡片或彩色的按鈕中。

彩色投影來源于元素本身,通過對顏色對透明度調整來達到效果。

小結
多彩的設計固然比簡潔的設計來得更加吸引眼球,但更多時候需要把控整體界面的平衡,而非天花亂墜。建議可以參考上面列舉的一些內容去嘗試,是否達到你想要的多彩氛圍。
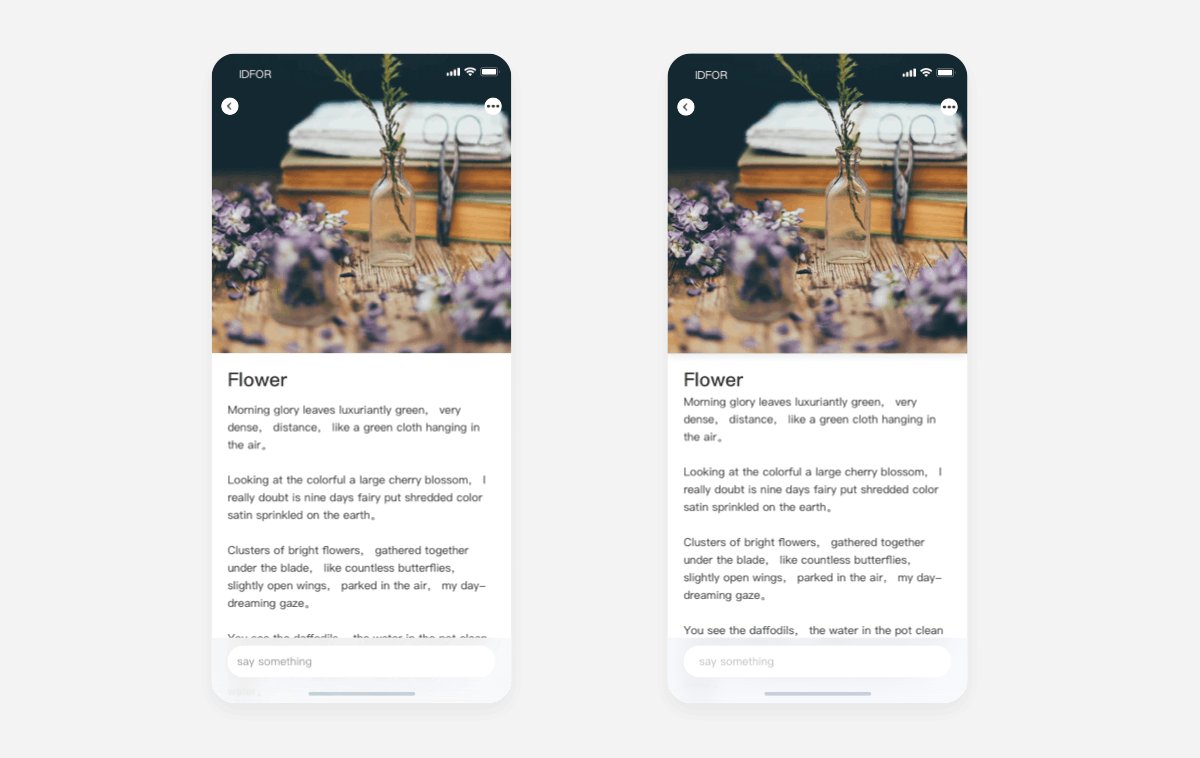
三、新擬物風格
2019年底就在dribbble上就開始有人預言擬物化的風格,這是一種新擬物化設計風格,與以往的擬物化設計不完全一樣,是一種介于扁平化和擬物化的新風格嘗試。主要是通過光影的變化來突出內容的區域或模塊設計,整體感覺相比扁平化的設計來說會更加具有氛圍性和視覺沖擊感。
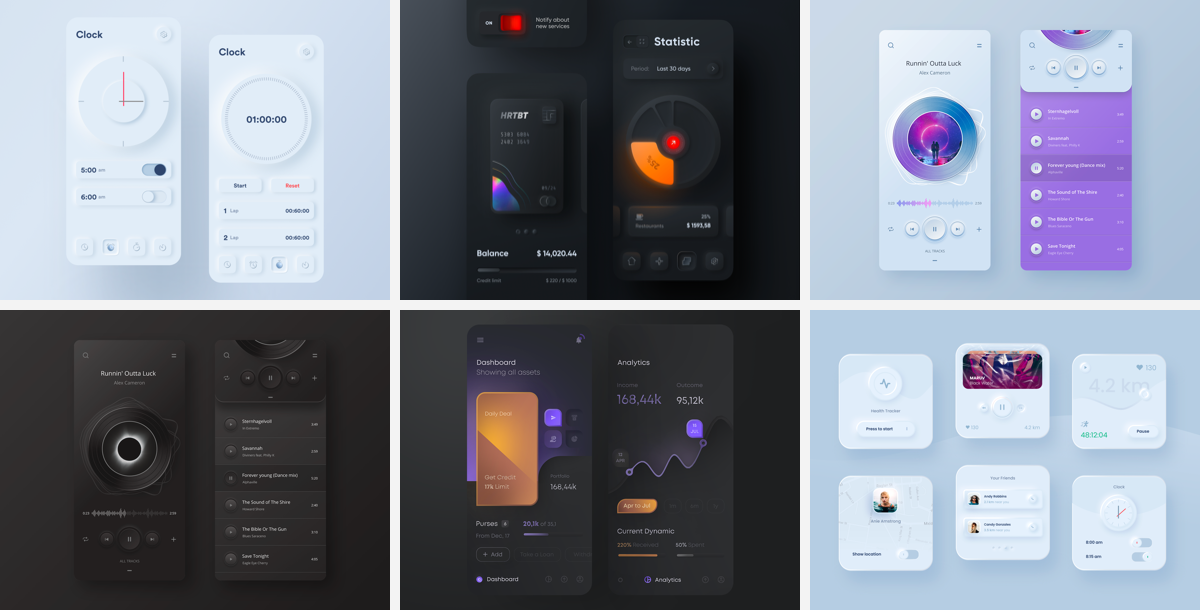
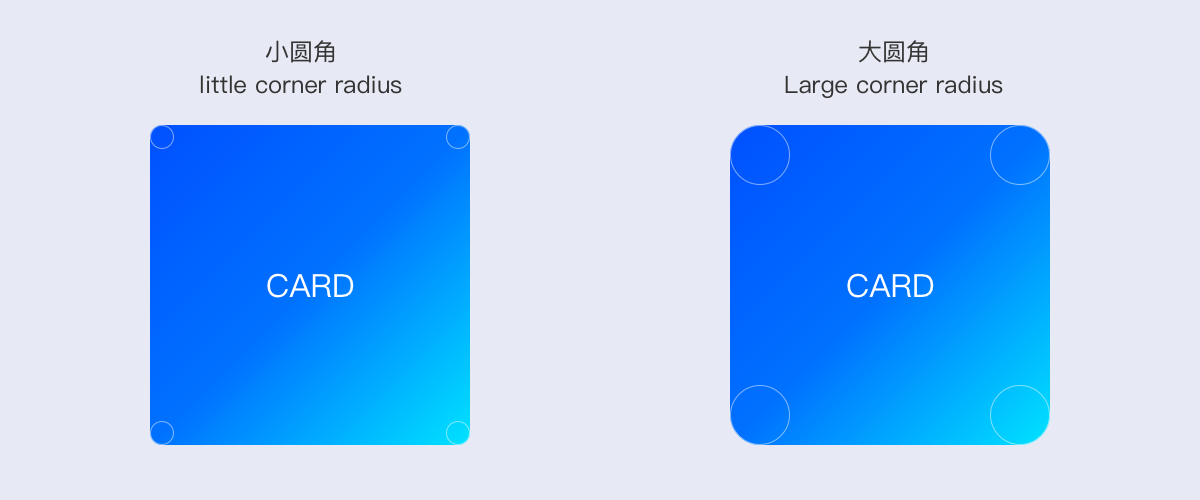
此類風格是否適合所有類型的APP場景還有待探討,或許在一些工具類的APP可以考慮進行嘗試,例如:音樂播放器、計算器、簽到類、操作工具類APP,在UI設計上可以考慮在部分按鈕、卡片式設計、表單類的內容上進行嘗試。

基本原理
最基礎的新擬物化效果分別有“凸起效果”和“凹陷效果”,兩者差異化在于對光影的處理方式不同。凸起效果使用外投影來實現,疊加層級依次為:基層-亮投影-暗投影;凹陷效果效果使用內投影來實現,疊加層級依次為:亮投影-暗投影-基層。亮、暗投影的數值建議偏移值形成正負并保持一致,透明度依據實際情況進行調整。

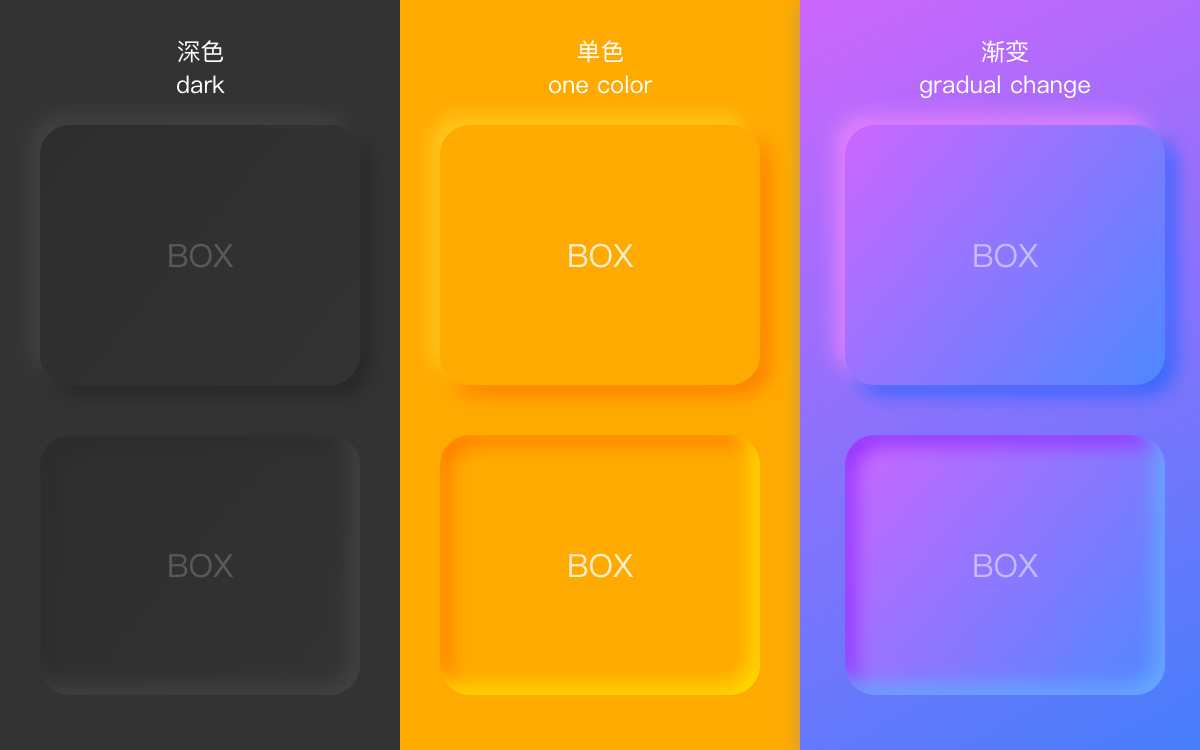
結合顏色
以深色、單色、漸變三組顏色進行了嘗試,整體上來的處理方式都是以基層的顏色為基礎對HSB進行調整,深色與單色的處理方式較為一致,漸變色的投影或陰影則需要根據不同的顏色進行調整,來達到合適的效果。

我們可以通過HSB的顏色模式來進行微調,達到明暗投影的效果

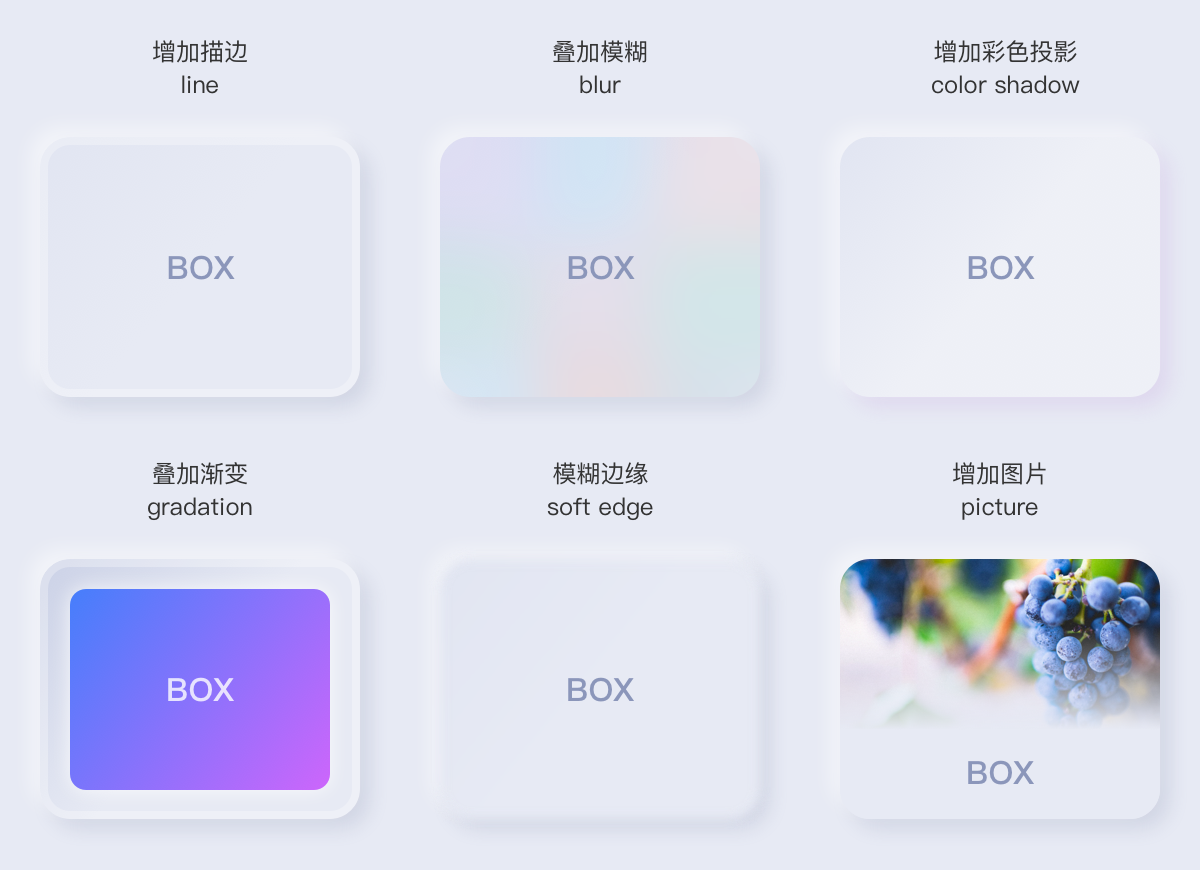
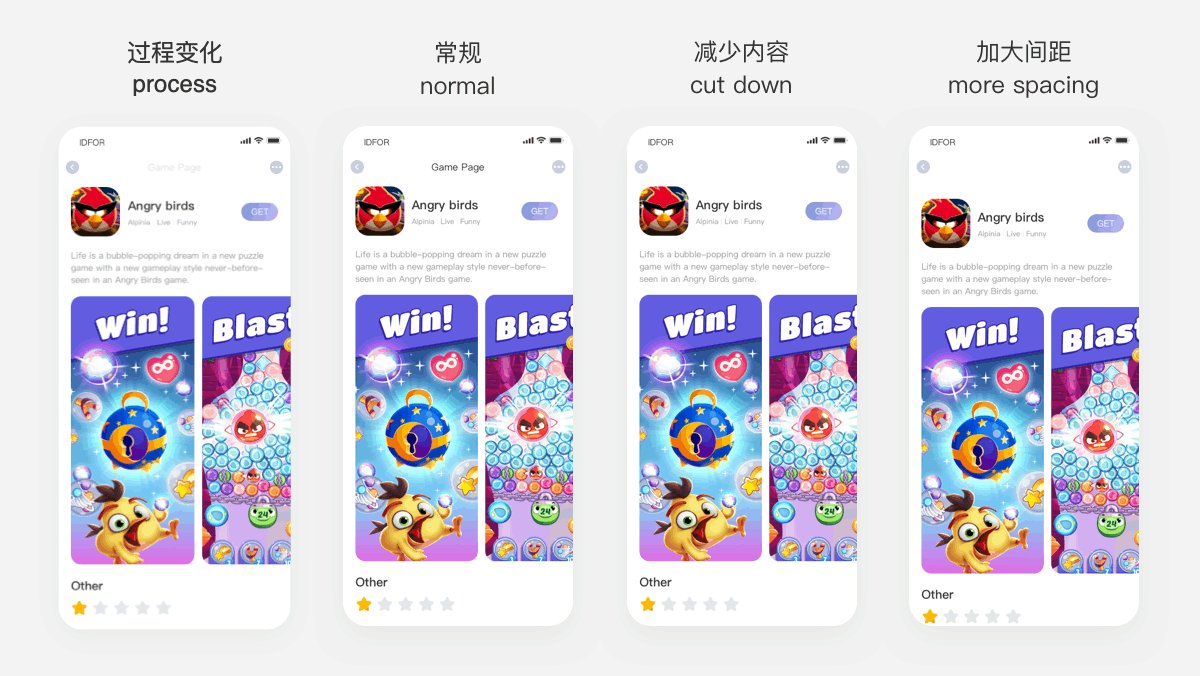
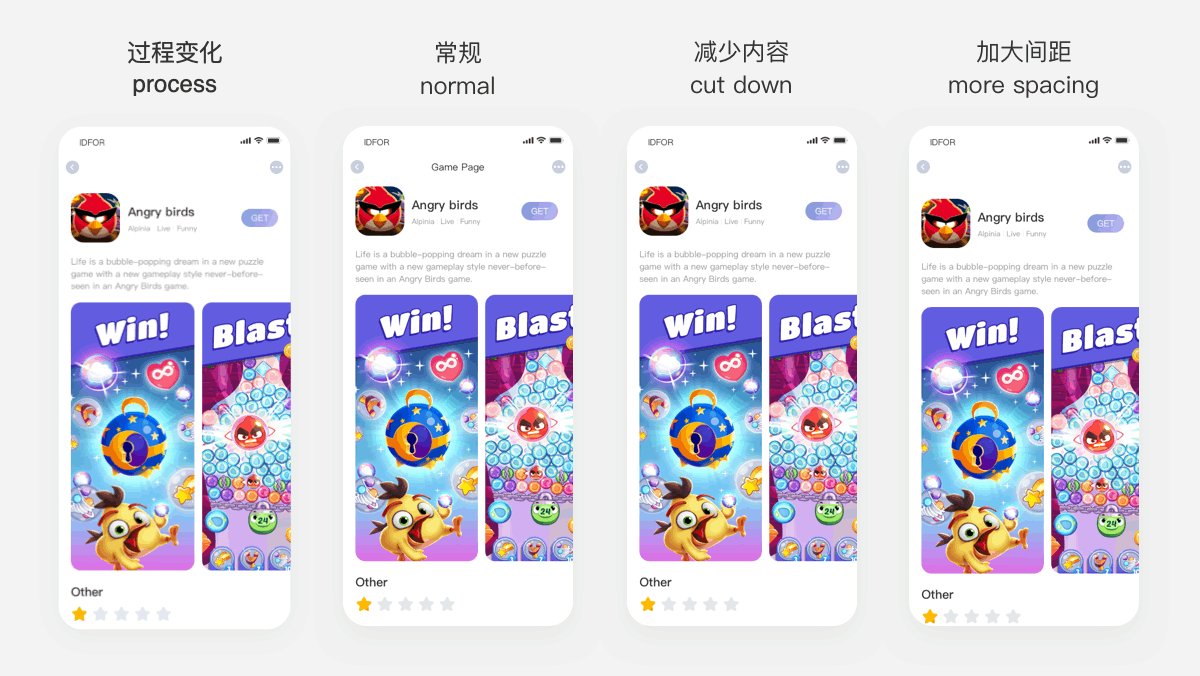
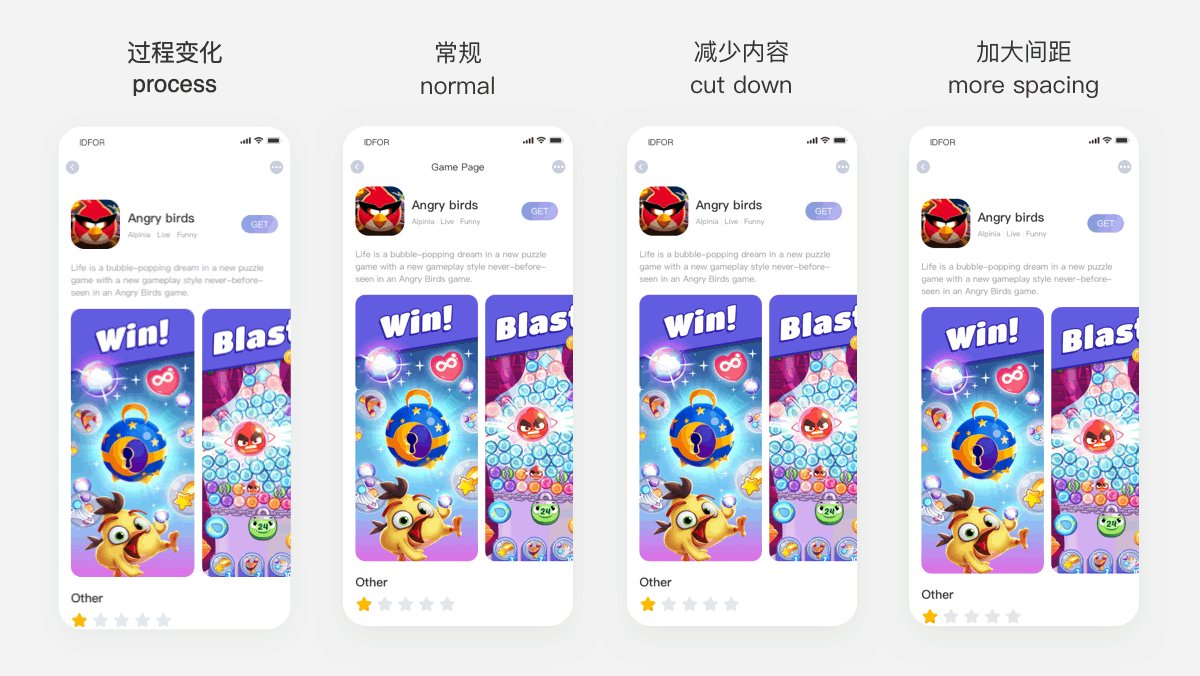
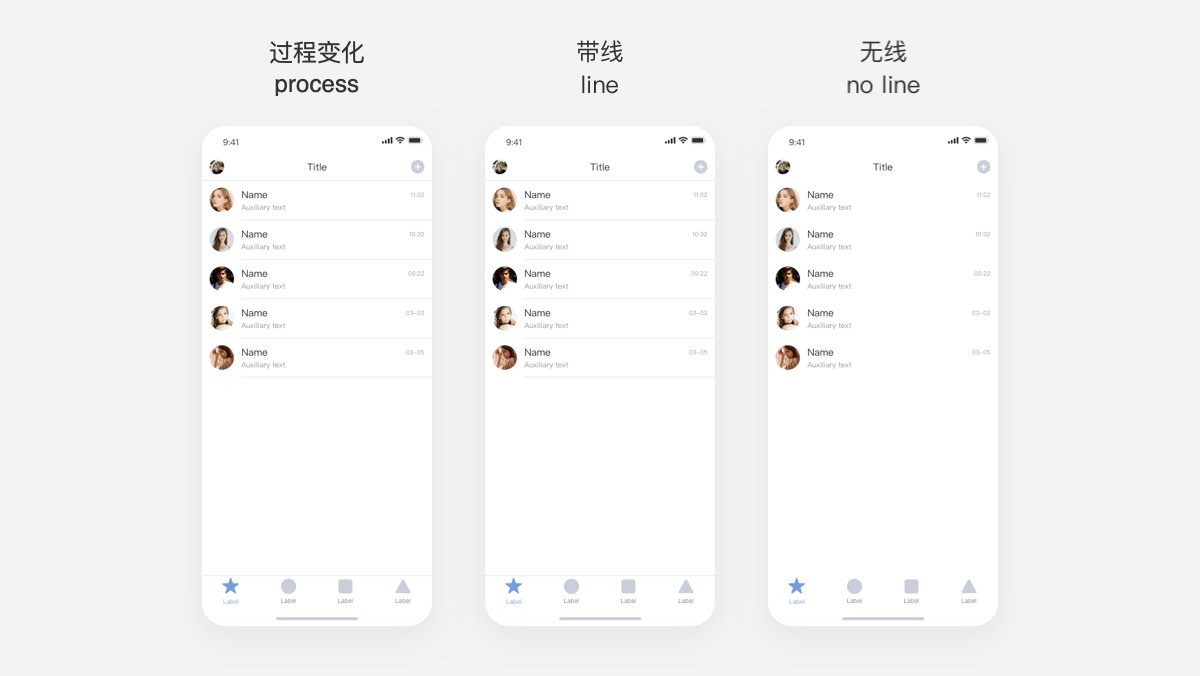
設計方式拓展
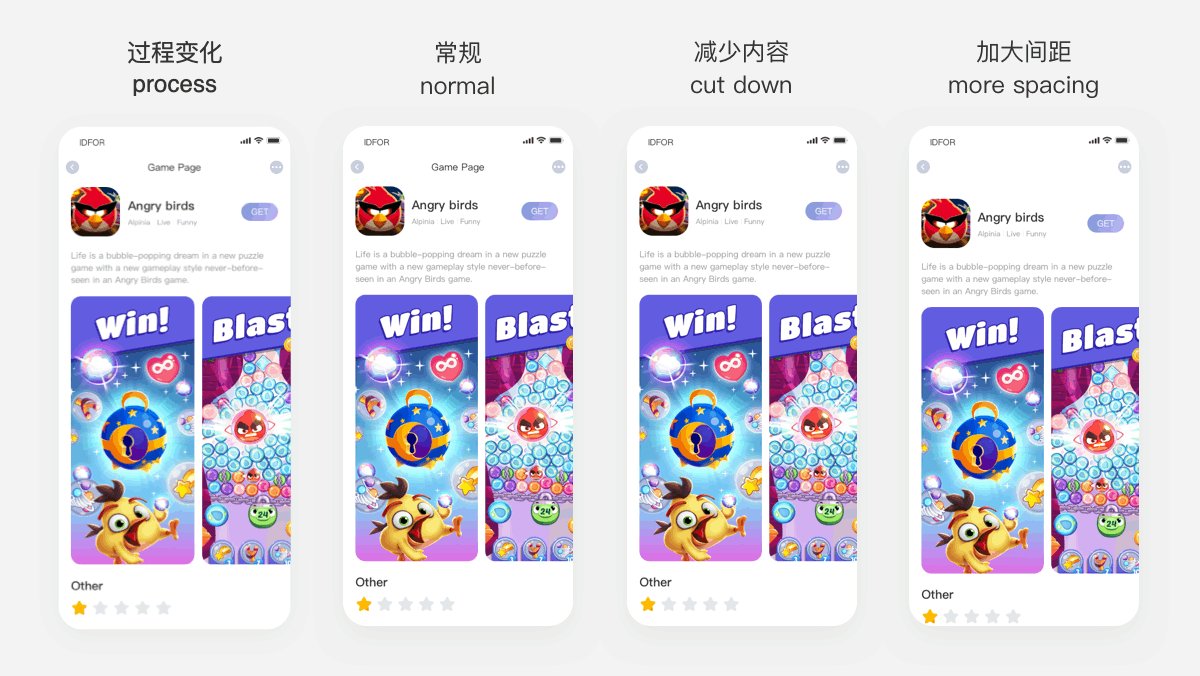
常態的表現往往并不難滿足我們所有的設計,因此我們可以基于常態的設計樣式再結合其他的設計方式,讓整體的感受更加豐富。例如下面的一些例子:

小結
新擬物化的設計雖然新穎,但是否適合所有的設計?這個是值得思考的問題。面對一個新的趨勢,建議可以多去研究和了解這方面更深層的內容,這樣在實際應用才能更加得心應手。
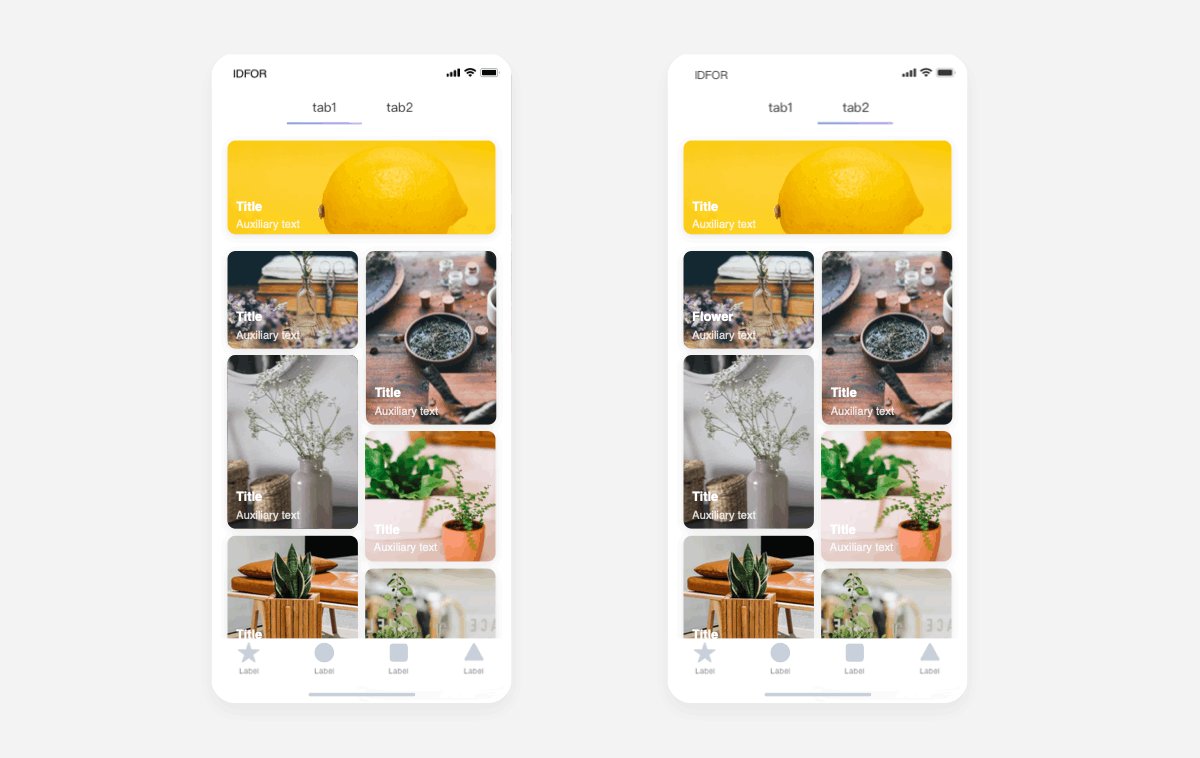
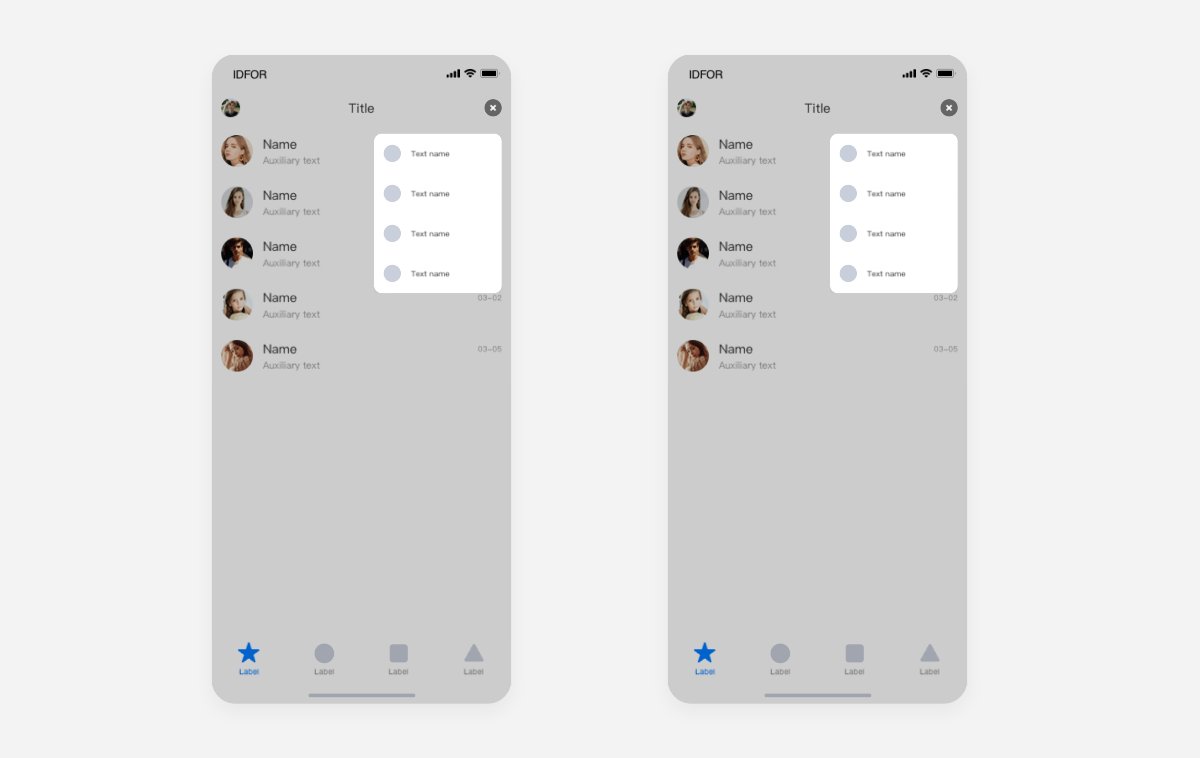
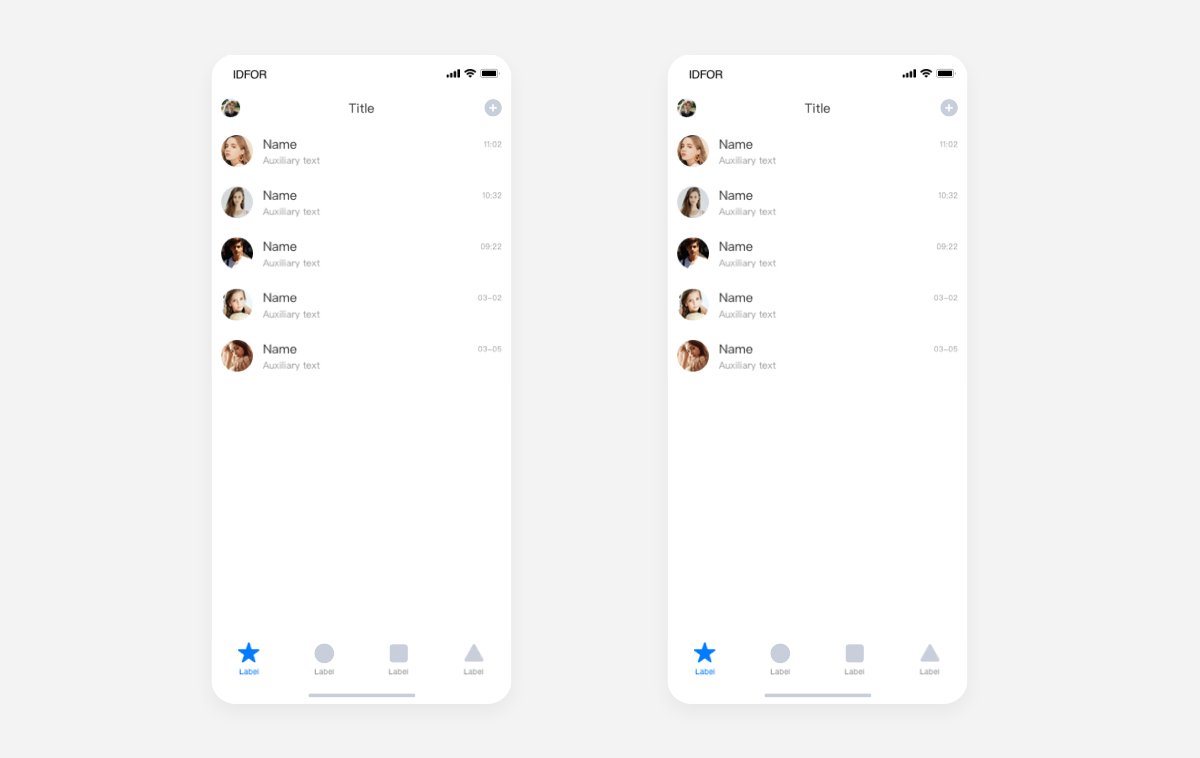
四、Tab bar 圖標動畫
Tab bar 作為整個APP的第一觸點,給用戶傳遞的理念及信息在整個APP中具有不可替代的重要性。我們的第一感受是粗糙或是精致,都會通過這個簡單的操作切換而得到。因此 tab bar 的設計,往往也檢驗著著整個APP設計是否精致的標準。
Tabbar圖標動畫的作用主要有:1.提升操作的愉悅感和期待感;2.增強第一視覺焦點的精致度;3.通過動畫的設計傳遞品牌的設計理念。








https://mp.weixin.qq.com/s/ovLkEFOvxEgvWGB_zaKwXQ














原文鏈接: