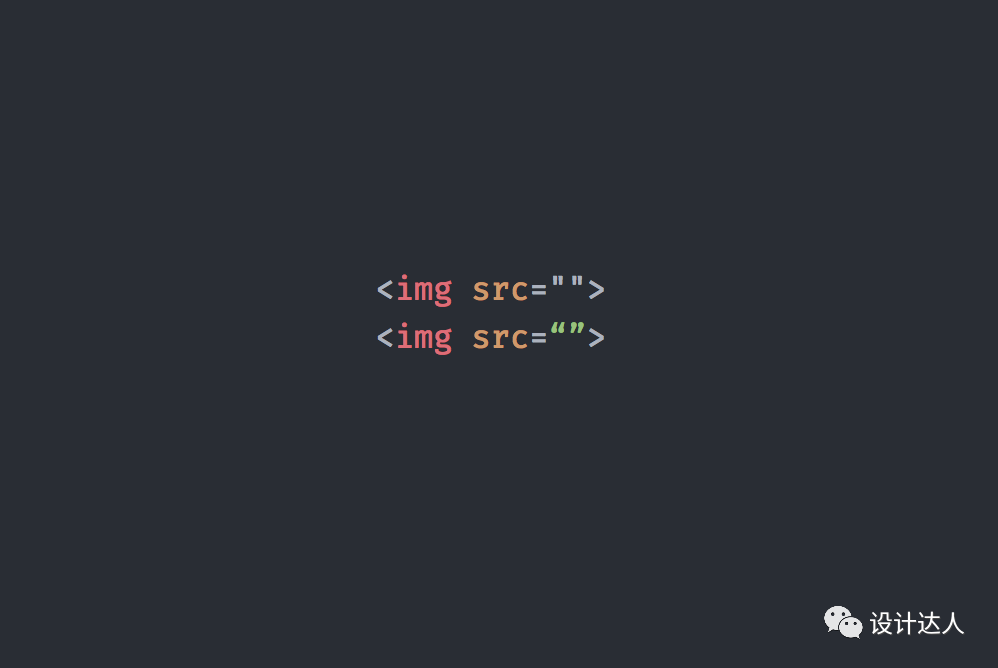
最近在更新設計導航 HTML 代碼時,發現有個樣式總是加載不出來,經過細看發現竟然是因為用了中文的雙引號導致,但因為網頁代碼編輯器西文和中文的雙引號太相似所以忽略查找這個問題,如此初級的問題卻浪費了不少時間……
所以最終解決方案就是為網頁代碼編輯器使用代碼專用字體:FiraCode + 中文字體組合(也適用于網頁端),使用此方法,可以美化代碼效果,減少因字符視覺差造成的小問題,對眼睛疲勞也有一定緩解作用哦。

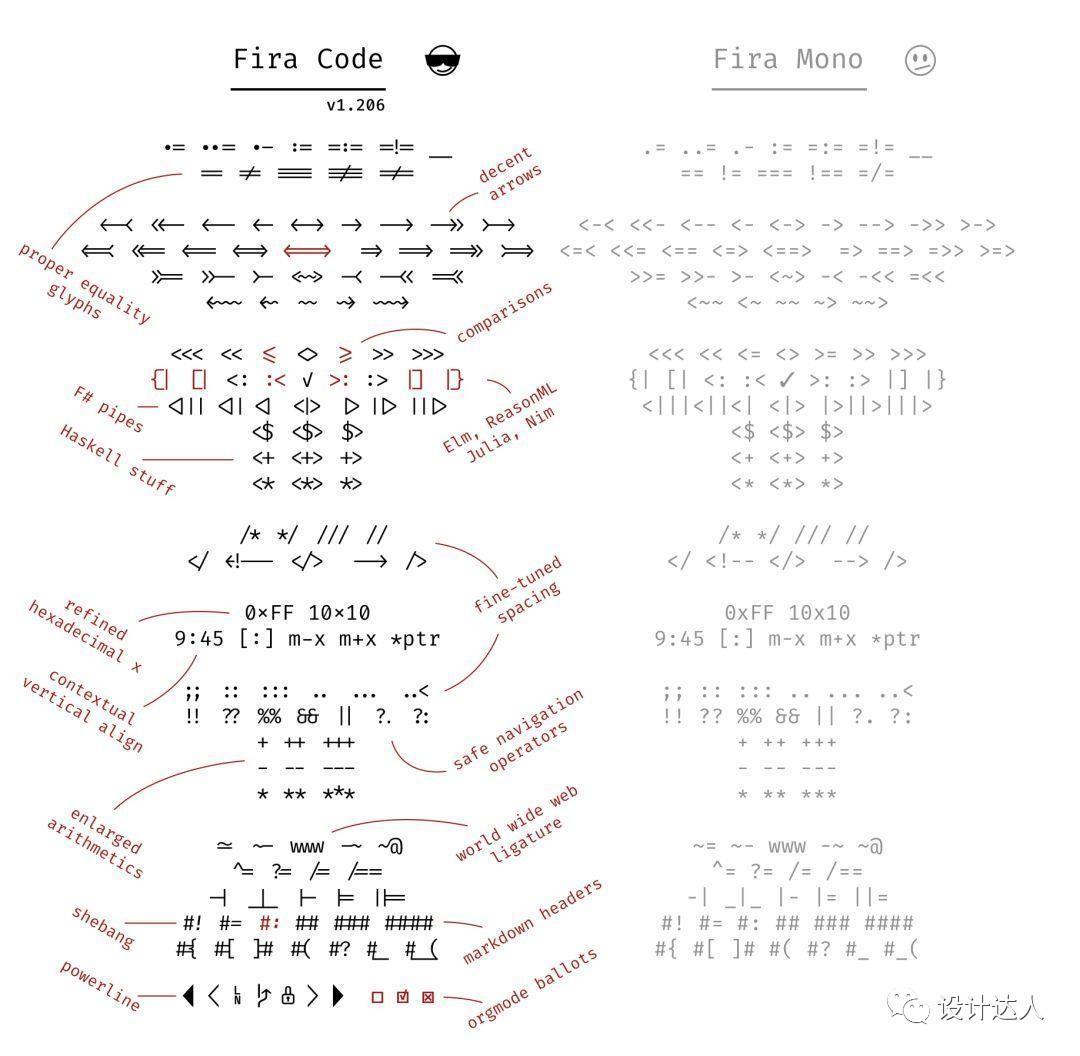
FiraCode估計很多資深編碼人員都了解過,在 Github 已經有30000 的 Star,它主要有2個特色:
1、字符等寬
每個字符寬度占用距離是一樣的,所以無論大小寫,你都能看到它是對齊的,但是若遇到有中文字體,這就不太好使了。

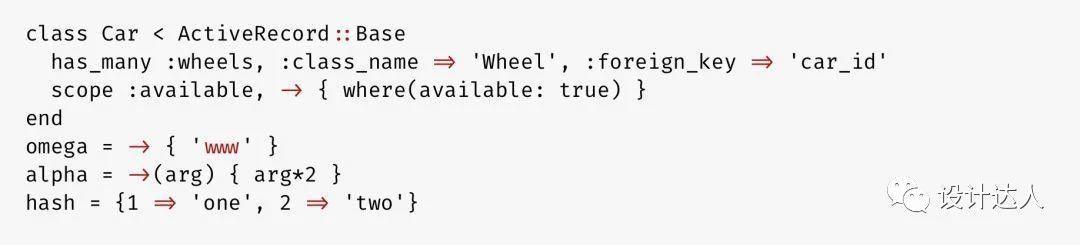
2、連字符號設計
當用戶如輸入 這兩個符號,就會自動連在一起。如下圖:



為了解決引號的視覺問題,我們還必須選擇中文字體,經小編測試一翻后,最后使用了思源黑體,這樣引號就比較好分別了。WIN 系統下顯示可能會更加明顯。當然最后還是個人喜好設置中文字體啦。

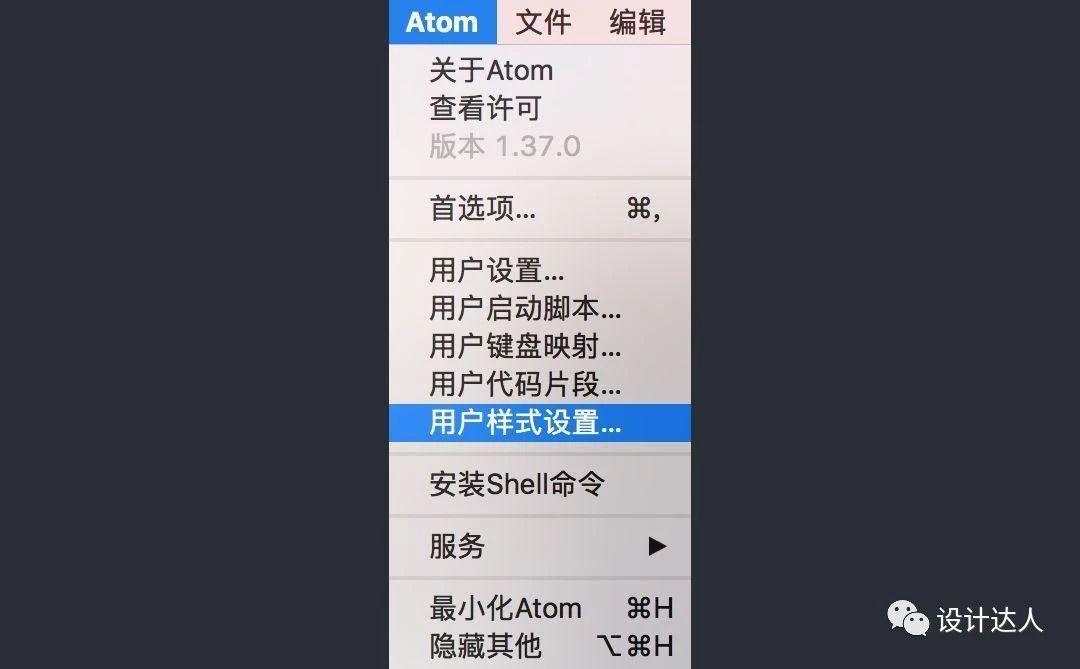
mac 系統 Atom 編輯器截圖
小編使用的免費的 Atom 網頁代碼編輯器,所以只能用它來舉例,其它編輯器修改方法也大同小異,可自行百度哦。
1、選擇菜單 Atom ,然后在下拉菜單中選擇用戶樣式設置

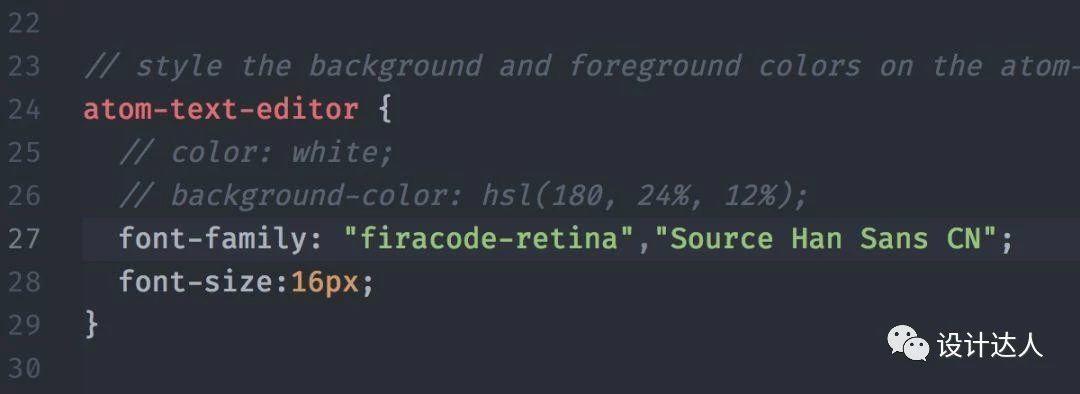
2、在「atom-text-editor」加入 font-family 和 font-size 的 CSS 屬性:
需要注意的是,小編使用了 Retina 屏的電腦,所以字體名稱就用「firacode-retina」,在非高清屏的下直接使用「firacode」就行,具體大家可以自己試試,區別不是很大。
具體如下圖:

下載的字體非常全面,包含 ttf 及網頁端的eot, woff 等字體格式,無需轉換就能直接使用。
Firacode 官方下載地址:
https://github.com/tonsky/FiraCode
思源黑體下載地址:
http://www.shejidaren.com/app-she-ji-bi-bei-zi-ti.html
使用FiraCode 中文的字體組合,不僅能讓一串串代碼變得工整美觀,還能減少因字符顯示引起的出錯率,推薦大家收藏使用。