什么是網站分辨率?
屏幕分辨率是屏幕圖像的精密度,是指顯示器所能顯示的像素有多少。顯示器可顯示的像素越多,畫面就越精細,同樣的屏幕區域內能顯示的信息也越多,所以分辨率是個非常重要的性能指標。
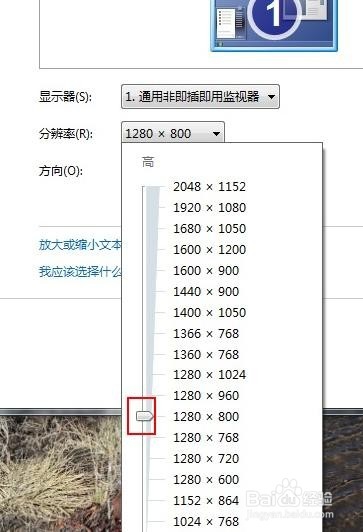
每臺電腦或手機的屏幕分辨率可能不同,查看電腦分辨率簡單的做法,在電腦桌面,點擊鼠標右鍵,找到“顯示設置”,即可查看當前電腦最高分辨率。

?
目前主流的顯示設備都有哪些分辨率?
?
隨著近年來,終端設備的不斷更新,電腦、平板、手機等屏幕分辨率越來越多。網站為了兼容多種分辨率,目前響應式網頁已經成為當下主流的網站設計形式。
對于企業展示型網站,響應式設計是目前網站建設時的首選方案,而要想讓網站能實現自適應各種不同尺寸顯示終端的顯示,就得先了解一下,目前主流的顯示設備都有哪些分辨率。
設備因素即確認項目主要展示的屏幕設備是哪一種,它們對應的分辨率是多少。最粗略的劃分,可以將設備劃分成 PC 端、平板端和手機端。這三者受制于顯示的尺寸,系統的限制,在設計和操作上都有比較大的區別。
?
首先,PC顯示器(主流尺寸筆記本電腦):
1024px * 768px
1280px * 800px
1366px * 768px
1440px * 900px
1600px * 900px
1920px * 1080px
2K分辨率2048×1080和2560×1600
4K分辨率4090×2160

在今天,1024 以下寬度的設備已經非常稀少甚至被淘汰,即便是 1024 本身,主流的設備也是平板而不是一般的 PC 電腦。而4K、2K超高分辨率的顯示器目前畢竟還沒普及,根據AdDuplex的統計數據來看,最主流的PC屏幕分辨率依然是 1366 x 768、1440 x 900 和 1920 x 1080 位居前三名。
當這些設備的數量低到成為絕對的非主流時,是可以選擇忽略它們,以滿足更多人的需要。
?
?
其次,PAD(平板)類產品:
ipad1: 1024×768像素
ipad2: 1024x768像素
ipad3: 2048×1536像素
ipad4: 2048×1536像素
ipad air: 2048×1536像素
ipad air2: 2048×1536像素
ipad mini: 1024×768像素
ipad mini2: 2048×1536像素

其中ipad1、ipad2、ipad mini均已淘汰,在制作網站布局時已基本可以不再考慮這些分辨率的產品了。
?
?
最后,智能手機:
在談手機屏幕分辨率之前,我們要先了解一下手機屏幕的比例問題,也就是我們在日常使用中經常接觸到 4:3、16:9、16:10、21:9這些比值,也就是分辨率中橫向像素與豎向像素的比值 。4:3是我們最初所用的分辨率尺寸比,以前的電腦屏幕幾乎都是4:3;隨后寬屏顯示器出現,16:10開始流行。
?
現在一些主流手機的分辨率為:
720p(720×1280),
1080p(1080×1920),
2k(2560×1440)

?
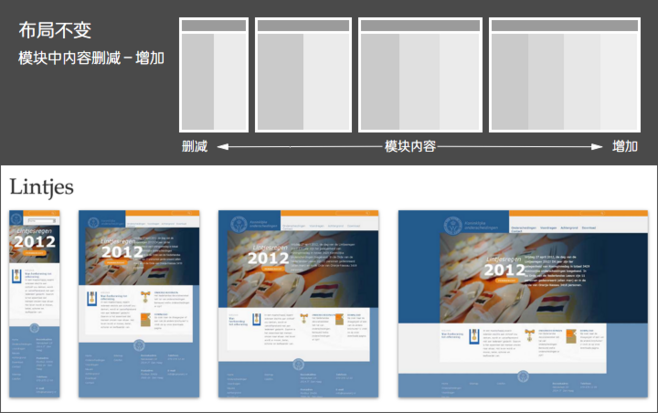
在我們了解了以上各種顯示終端的屏幕分辨率后,在制作布局響應式網站時可以針對不同的顯示設備做相應的調試,以確保網站上線后在設備終端能正常顯示。
而在制作響應式網站布局又不僅是要考慮手機的分辨率,同時還要考慮手機的操作系統的問題,因為不同操作系統所配的瀏覽器對網頁的解析會略有不同。
需要注意的是,響應式網站能兼容主流設備分辨率,但并不代表可以兼容所有的設備。隨著互聯網不斷的發展,相應的設備和技術也在不斷的更新,技術更新帶來的舊設備的兼容性問題是不可逆的,在選擇網站建設時,企業需要有所取舍。
?
?